rgba
원하는 color의 코드는 크롬 익스텐션에서 'Color Picker'를 통해 가져올 수 있다.


여기서 alpha는 투명도를 말한다.
variables
같은 코드가 반복되면 :root라 불리는 엘리먼트에 변수를 추가할 수 있다.
variables는 색상 뿐만 아니라 border도 지정할 수 있다.
변수의 이름은 --변수명 형태로 지어야 하고 빈 공간은 허용되지 않기 때문에 -(대시)로 공백을 채운다.
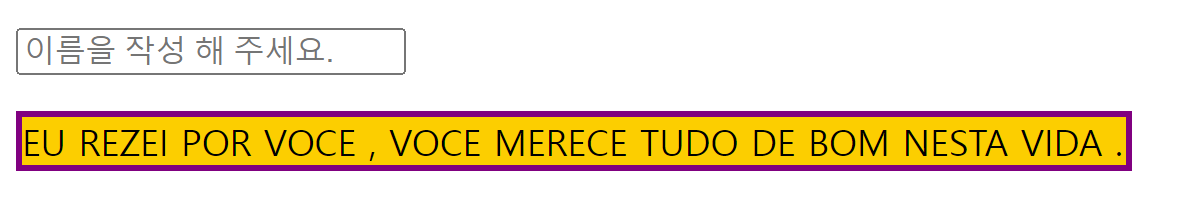
<body>
<p>
EU REZEI POR VOCE , VOCE MERECE TUDO DE BOM NESTA VIDA .
</p>
</body>
:root {
--main-color: #fcce00;
--default-border: 5px solid purple;
}
p {
background-color: var(--main-color);
border: var(--default-border);
}