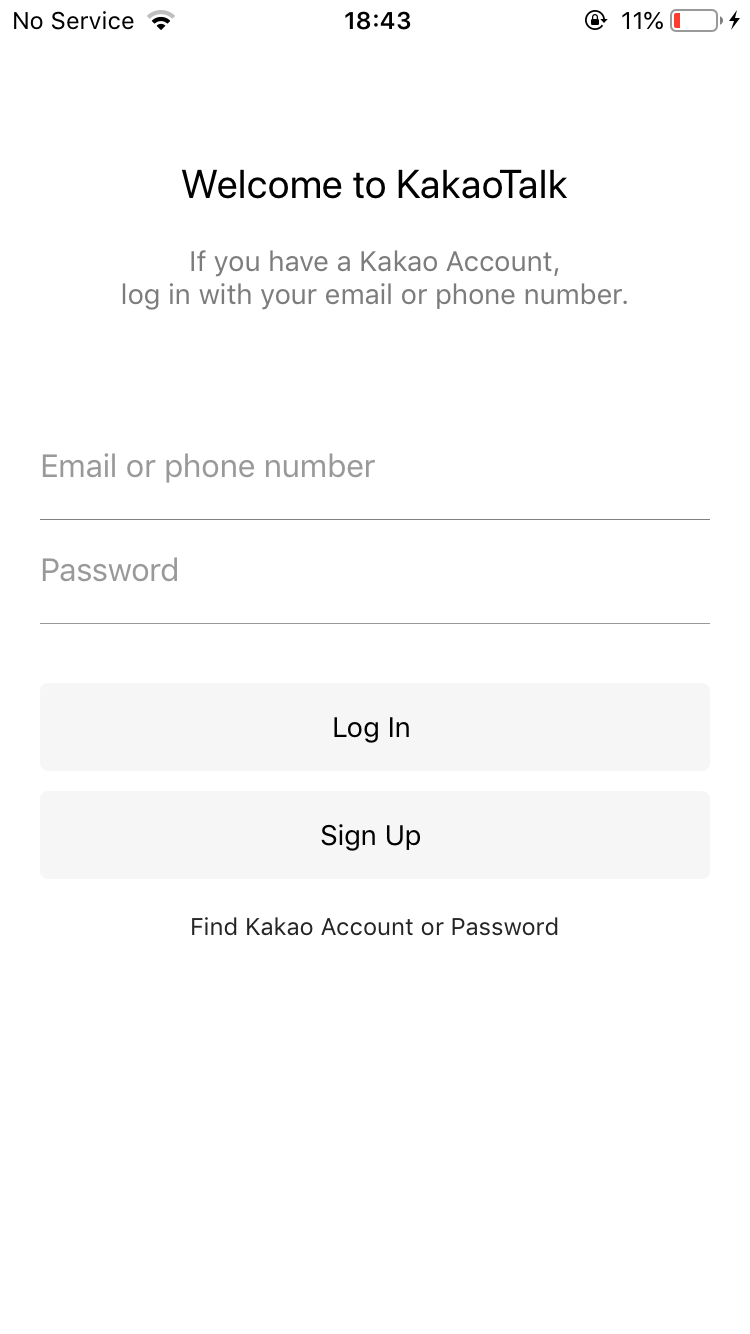
참고 이미지

index.html
index는 영어로 '첫번째'라는 뜻이다. 대부분의 웹서버가 디폴트로 index.html을 찾아보도록 설정되어 있다. 02.png는 첫 페이지이기 때문에index.html파일을 만들어 02.png 코드를 작성해준다.
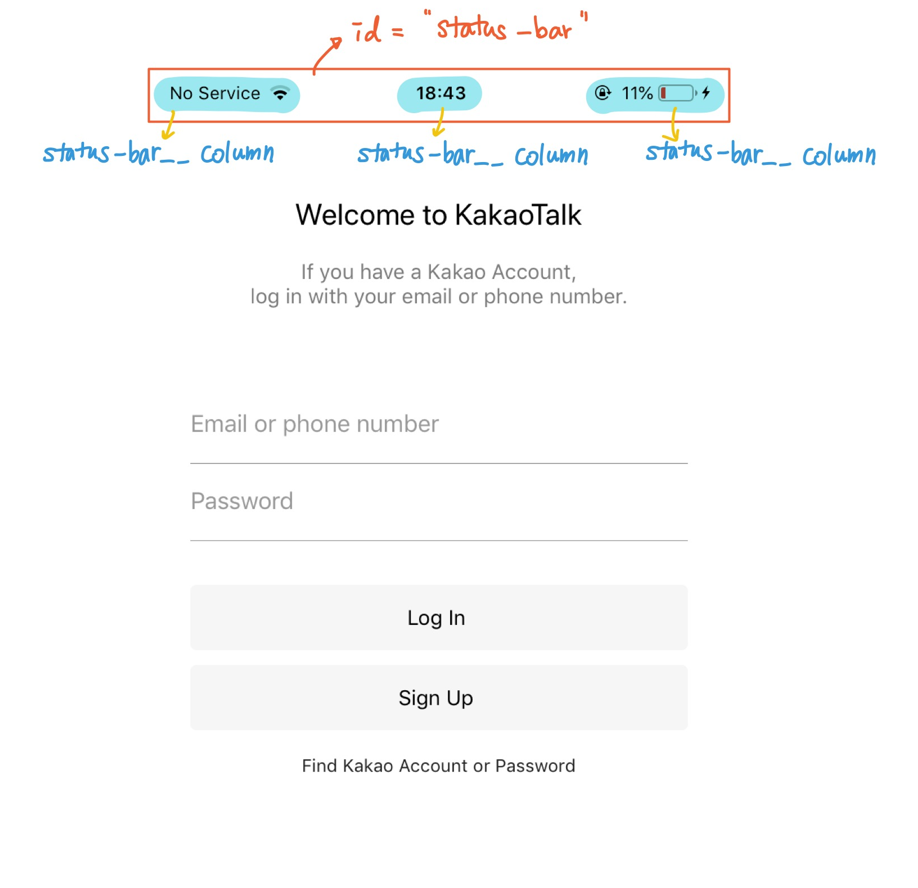
상태 바 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to kokoa talk</title>
</head>
<body>
<div id="status-bar">
<div class="status-bar__column">
<span>No service</span>
<!--Wifi Icon : 아이콘은 주석 처리 해주고 나중에 한꺼번에 추가한다.-->
</div>
<div class="status-bar__column">
<span>18:43</span>
</div>
<div class="status-bar__column">
<span>11%</span>
<!--Battery Icon-->
<!--Lightning Icon-->
</div>
</div>
</body>
</html>-
상태바는 어느 페이지에서나 늘 하나이기 때문에 id = "status-bar"로 설정해준다.
-
상태바 안에는 3개의 column이 있다. 각 col명은 id명(부모명)를 따서
status-bar__column라는 class명를 갖는다.
class="status-bar__column"- No Service / Wifi Icon
class="status-bar__column"- 18:43
class="status-bar__column"- 11% / Battery Icon / Lightning Icon💡 긴 class 명을 갖는 이유
class="status-bar__column"와 같이 class명이 쓸데없이 길게 느껴질 수도 있지만, 단순히 column이나, line, box와 같은 것들은 너무 흔한 이름이기 때문에 정확히 어떤 column을 가리키는 건지 헷갈릴 수 있다.혼돈을 피하기 위해, 그리고 어떤 column을 의미하는지 명확히 하기 위해 부모의 이름을 따서 자식의 이름을 만들어주는 것이다.
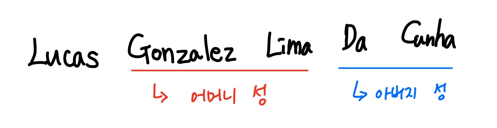
서양식 이름을 보면 아버지와 어머니 쪽 이름의 일부를 각각 가져와서 자식 이름을 만든다.
예시) 자식 이름 : Lucas Gonzalez Lima Da Cunha

단축키 팁⌨️
- 해당 줄을 복붙할 때는 shift + alt + 아래(or 위)방향키를 누른다.
div class="name"은div.namediv id="name"는div#name- 주석 처리는 작성과 드래그 후, Ctrl + /
- 여러 개를 동시에 만들고 싶으면
ex. div를 10개 ->div*10
