
BEM (Block Element Modifier)
BEM을 사용하는 목적은 코드를 더 쉽게 읽기 위해서다.
css를 작성할 때 이게 id였는지 class였는지 헷갈릴 때가 많다. 오랜 시간 문제를 겪은 프로그래머들이 모든 부분에 클래스를 사용하자고 결정했다. 그렇게 되면 형식이 모두 .class명이 될 것이기 때문에 id인지 class인지 확인하기 위해 html과 css를 왔다갔다 할 번거로움이 없어진다.
하지만 BEM을 사용하는데는 호불호가 갈린다. BEM의 문제는 class명이 길어져서 class가 무거워질 수 있다. BEM을 사용하지 않는다면 id와 class를 섞어 쓰는 방법이 있다. 노마드는 BEM을 사용하길 추천한다. 이번 수업에서는 두 가지 방법을 모두 사용해보고 추후에 어떤 방법이 나한테 더 편한지 선택 해 보자.
💡그럼 id=""는 언제 쓰면 좋을까?
- id는 JavaScript에서 많이 쓴다.
- Form에 Label 달아 줄 때도 id를 쓴다.
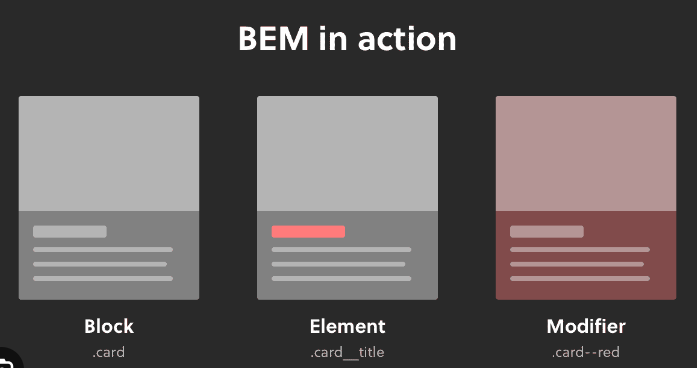
Block__Element--Modifier
Block
Block__Element
Block__Element--Modifier

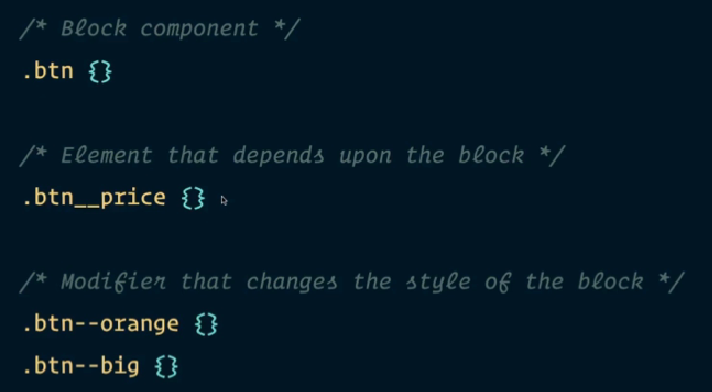
BEM 예시 코드
<a class="btn btn--big btn--orange" href="https://css-tricks.com">
<span class="btn__price">$9.99<span>
<span class="btn__text">Subscribe</span>
</a>
-
.btn클래스: block -
.btn__price클래스: btn안에 price 정보가 존재
btn__text클래스: btn안에 text 정보가 존재
- block은 modifier를 가질 때는
--(대시 두번)을 쓴다.
btn--big클래스: btn을 크게 만들어준다.
btn--orange클래스: btn을 오렌지색으로 만들어준다.
총 5개의 클래스 : .btn,.btn__price,btn__text,btn--big,btn--orange
