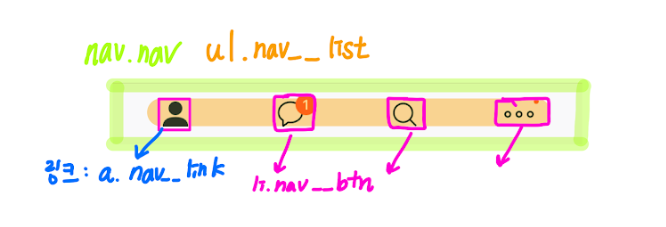
📌Navigation Bar

노란색 밑줄들이 Navigation이다.
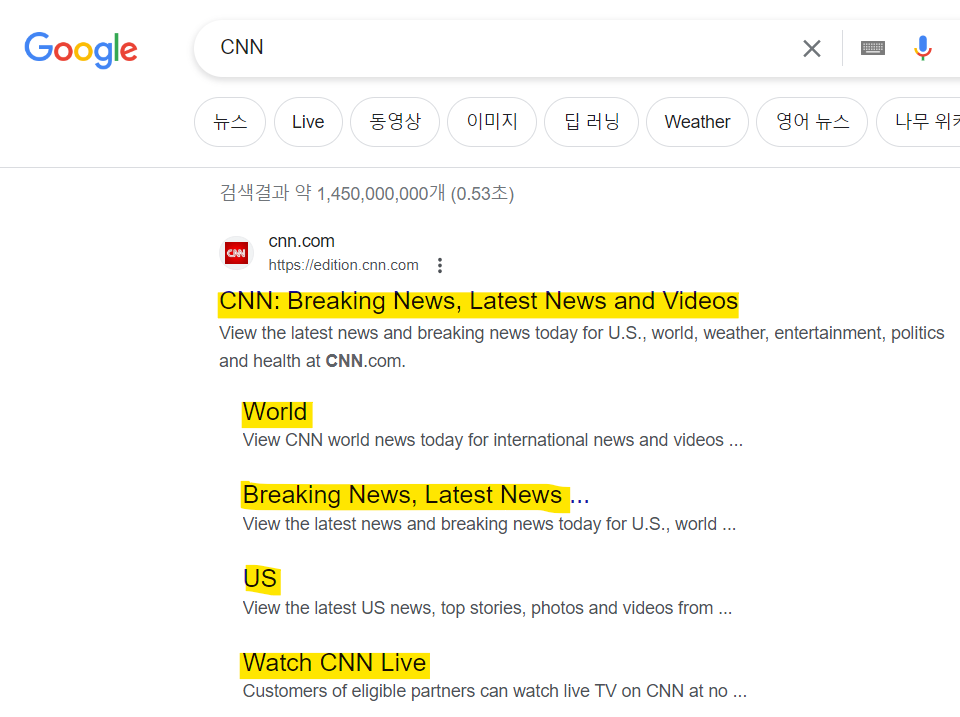
navigation은 안에 ul을 가지고, ul은 li을 가지고, li은 a(anchor)를 갖는다. 검색엔진 구글도 navigation을 찾아서 ul의 li 안에 있는 link (a)를 가져오게끔 설정되어 있다. 그래서 검색을 할 시, link가 뜬다.
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>일일히 코드를 칠 필요없이 VSC의 단축키로 navigation에서 하위 메뉴까지 한번에 자동 완성 시킬 수 있다.
⭐⭐⭐⭐⭐⭐⭐⭐
nav>ul>li*(필요한 갯수)>a그 후 #과 tab만으로 간편하게 작성이 가능하다.(수정을 하거나 다른 곳에 커서를 두면 다음 tab이 옳게 먹히지 않는다.)
✔️Ellipsis
- 점 3개를 Ellipsis라고 한다.
- '기타' 아이콘으로 사용할 수 있다.

✔️+추가
- 속성과 class 이름이 똑같아도 상관없다.
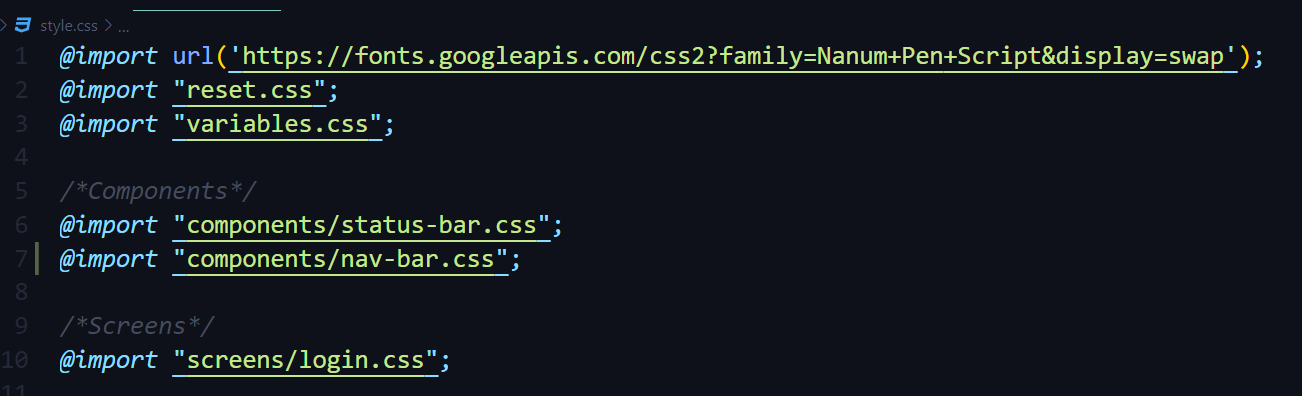
<nav class="nav">- 메인 styles.css에 다른 css파일을 import 할 때, 순서를 지키는 것이 정말 중요하다.

첫 줄에는 font를 import.
그 다음은 모든 style을 reset.
그리고 나서 variable.css파일을 import.
만약 variable.css 파일을 아래로 옮긴다면 아직 import되지 않았기 때문에 variable을 사용할 수 없다.
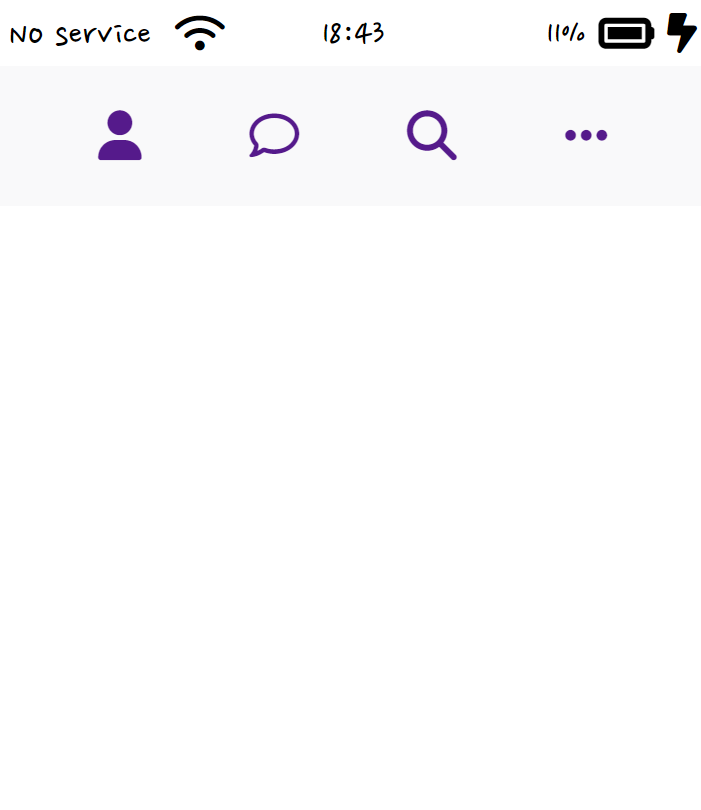
📌결과