
📌Navigation Bar
이 글에서는 아이콘과 링크라는 단어를 혼용해서 쓰겠다.
✔️아이콘 크기 키우기
Ctrl + D
-
VSC 단축키
원하는 단어드래그+Ctrl + D를 누르면 한번에 선택된다. -
활용 예시: 아이콘 사이즈를 'fa-lg'에서 'fa-2x'로 바꾸려고 할 때, 'fa-lg'를 드래그 하고
Ctrl + D를 누르면 모든 'fa-lg'가 선택된다.
✔️link color 상속받기
link는 기본적으로 '파란색'의 색을 띤다. link의 color를 부모로부터 상속 받아서 기본색을 '검정색'으로 바꾸려고 한다.
-
링크의 파란색(Default)

-
color를 부모로부터 상속(inherit)받은 후

a {
color: inherit;
}✔️link 밑줄 지우기
link는 기본적으로 밑줄을 가지고 있다. 밑줄을 없애준다.
a {
text-decoration: none;
}✔️ColorZilla
- 참고 사진인 03.png의 아이콘 색을 보면 완전한 블랙이 아니다. ColorZilla로 해당 색상 코드를 가져온다.
.nav__link {
color: #2e363e;
}
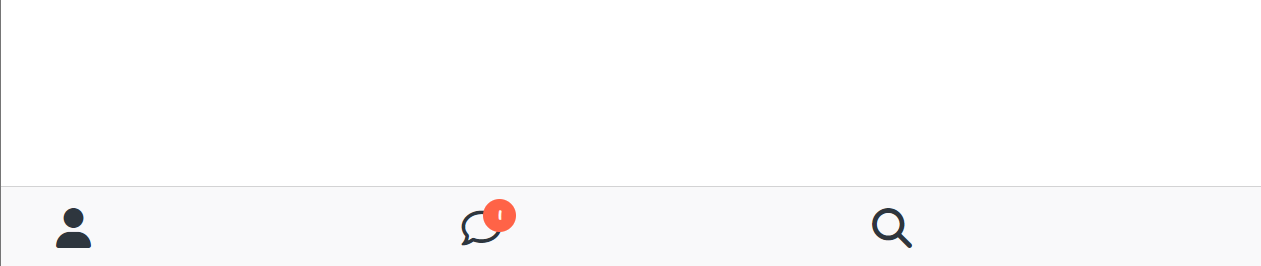
✔️Navigation bar를 맨 아래에 고정하기
스크롤을 내려도 해당 bar가 그 자리 그대로 유지하도록(예:광고) 하고 싶을 때 position:fixed를 쓴다.
자리 중에서도 어디에? 창 맨 밑에! bottom:0
.nav {
position: fixed;
bottom: 0;
✔️width: 100%
맨 아래에 Navigation bar를 고정하고 나니 아이콘의 배열이 깨져버렸다.
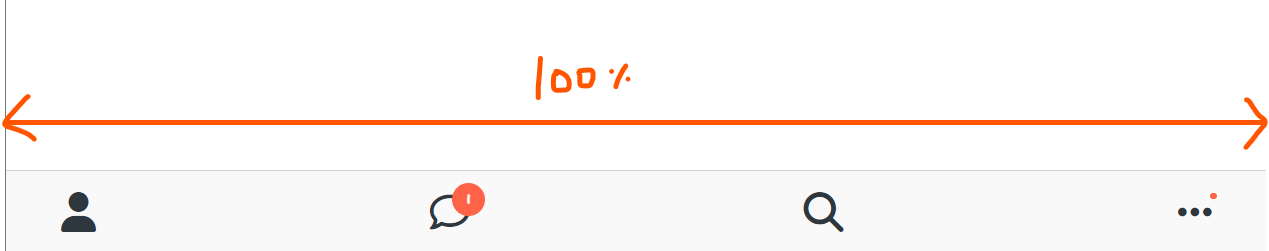
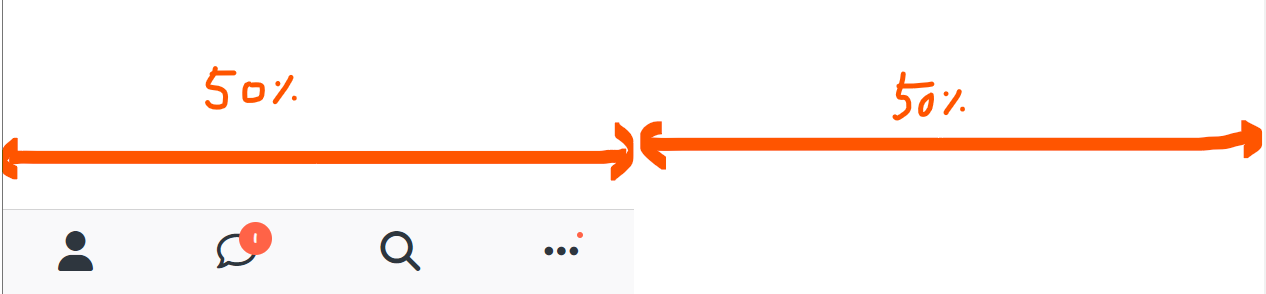
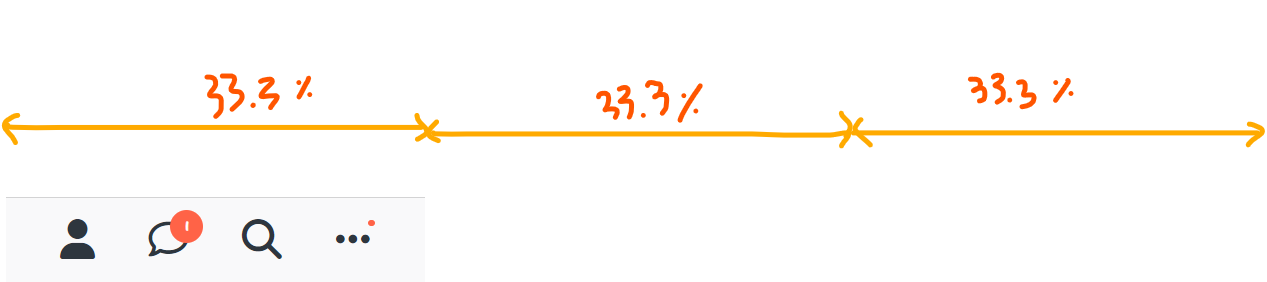
네비게이션 바를 화면에 가득 채우기 위해width를 100%로 설정한다. 만약 50%로 했으면 화면의 50%만 차지한다.
width: 100%

width: 50%

width: 33%

✔️box-sizing: border-box
width: 100%까지 한 후에, padding 때문에 끝의 아이콘이 창 밖으로 나가버리는 경우가 있다.

마법의 한 줄로 이를 해결한다. box-sizing: border-box 이 마법의 한 줄을 쓰는 이유는 다음 시간에 알아보겠다.
✔️Navigation bar 고정하기
스크롤을 내려도 Navigation bar를 고정시키려고 한다.
style.css
body {
height: 1000vh;
}