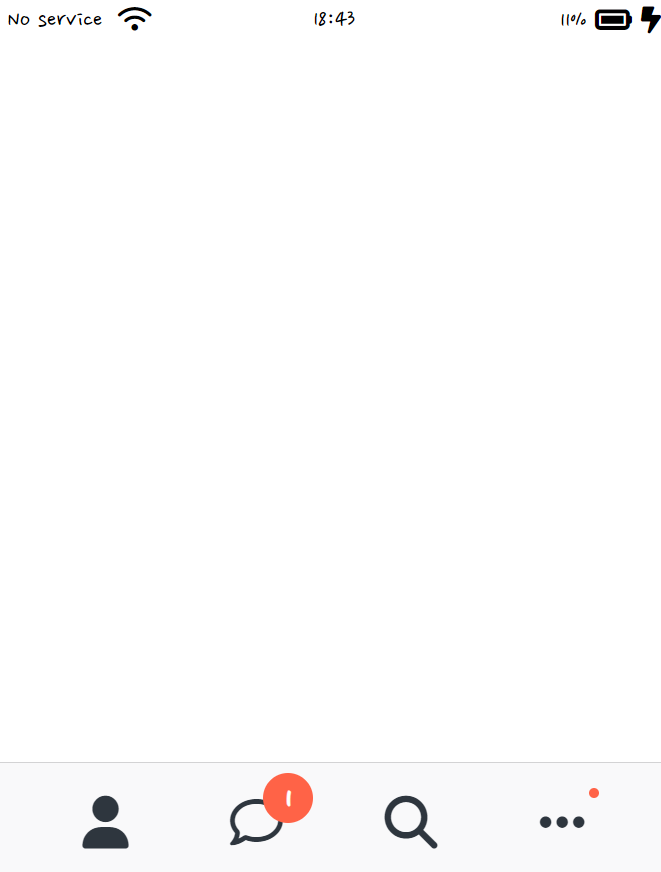
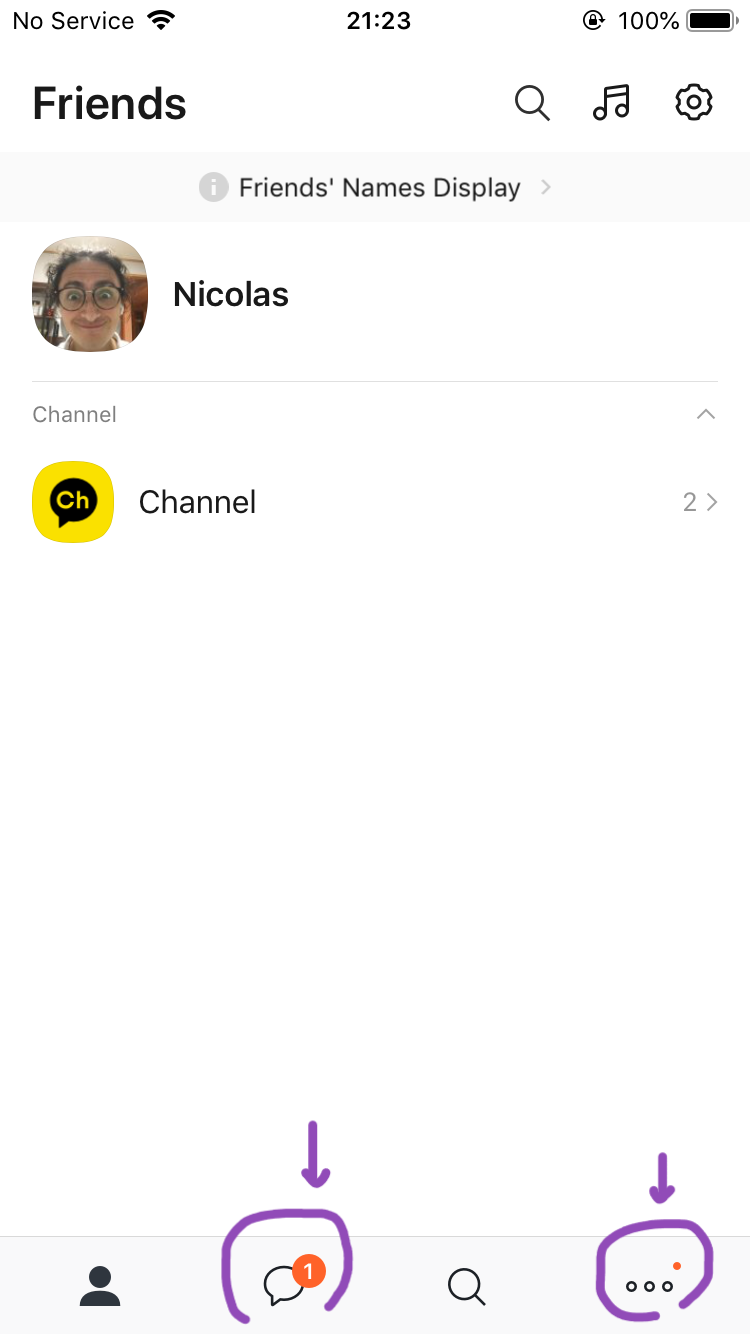
📌Navigation Bar의 업데이트 표시

✔️'1'표시

.nav__link(아이콘)을 기준으로 absolute(빨간 1 동그라미)를 이동하고 싶으면 .nav__link의 poition이 relative가 되어야한다. absolute 가장 가까운 relative를 기준으로 이동하기 때문이다.
.nav__link의 poition을 relative로 설정하지 않으면 body가 relative가 되기 때문에 body를 기준으로 빨간 1 동그라미가 움직이게 된다.
<li class="nav__btn">
<a class="nav__link" href="chats.html">
<span class="nav__notification">1</span>
<i class="fa-regular fa-comment fa-2x"></i>
</a>
</li>.nav__link {
color: #2e363e;
position: relative;
/*.nav__link(아이콘)을 기준으로 .nav__notification(빨간 동그라미 1)가 이동*/
}
.nav__notification {
background-color: tomato;
width: 30px;
height: 30px;
border-radius: 15px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-weight: 600;
position: absolute;
left: 20px;
bottom: 20px;
}✔️기타 업데이트 표시

<friends.html>
<li class="nav__btn">
<a class="nav__link" href="more.html">
<span class="nav__dot"></span>
<i class="fa-solid fa-ellipsis fa-2x"></i>
</a>
</li><nav-bar.css>
.nav__dot {
background-color: tomato;
width: 6px;
height: 6px;
border-radius: 3px;
position: absolute;
bottom: 30px;
left: 35px;
}📌결과