📌CSS box 모델의 기본값
width가 200px인 연두색 box가 있다.

이 box에 padding-left를 50px을 준다고 가정해보자.
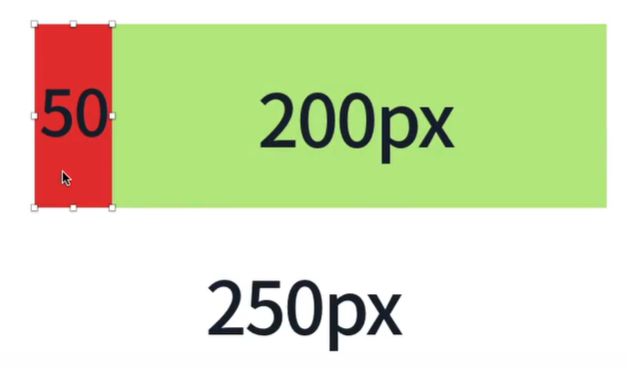
그럼 CSS는 box의 width의 200px을 유지한 채로 padding-left에 50px을 준다.

결국 box의 width는 250px (=기존 width 200px + padding 50px)이 되어버렸고 이건 원래 내가 원했던 box 크기가 아니다.
자, 이제 저번 시간을 한번 회고 해 보자. navigation bar가 화면 밑바닥을 가득 채우도록 하기 위해 width에 100%을 줬었다. 근데 중요한건 이 상태에서 padding도 줬다. 그래서 기존에 만들려고 했던 box 크기 보다 커져버려서 브라우저 화면을 넘어가버린 것이다.
📌box-sizing: border-box
이걸 해결할 수 있는 마법의 단어가 있다.
box-sizing: border-box;
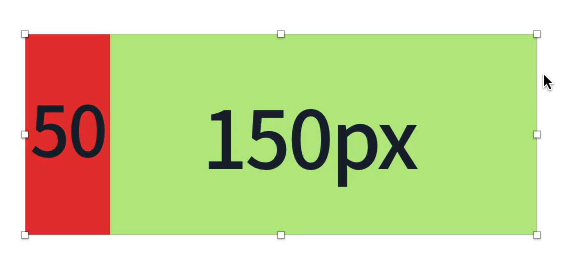
이 말의 뜻은 다음과 같다. CSS에게 "원래 내가 만들고 싶었던 기존의 box 사이즈 (200px)를 유지한 채, 이 안에서 padding을 주도록 해."
결과적으로 다음과 같은 Box가 만들어진다.

<nav-bar.css>
.nav {
width: 100%;
padding: 20px 50px;
box-sizing: border-box;
}