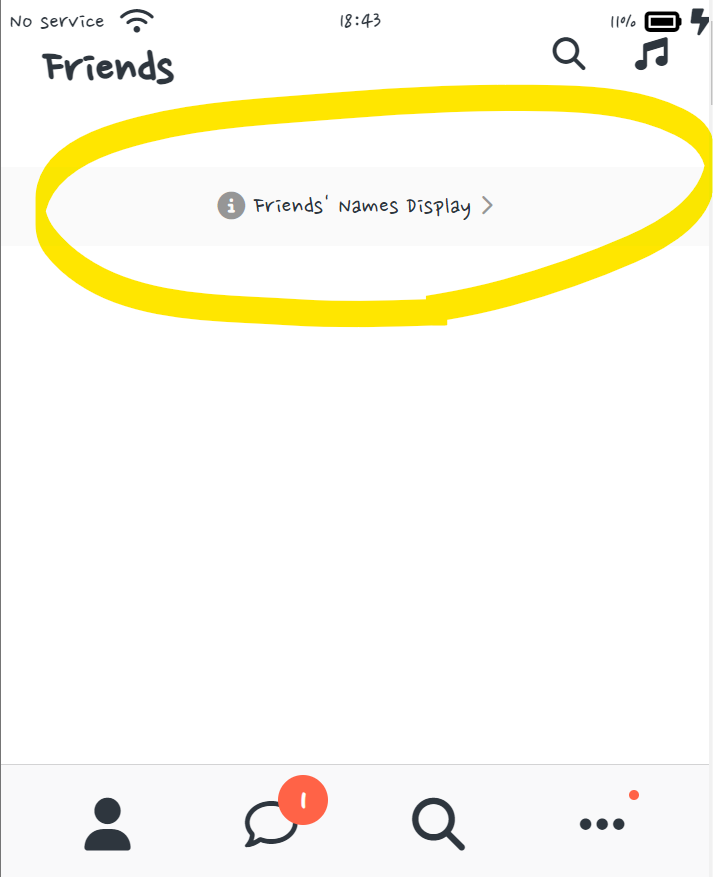
📌Friends' Names Display
오늘은 'Friends' Names Display'을 만들어보려고 한다.

✔️아이디어
- Friends' Names Display를 누르면 다른 창으로 넘어가기 때문에 Block 전체가 '링크'로 감싸져야 한다.
- 글자 Friends' Names Display 앞뒤로 아이콘 두 개가 있다. 아이콘을 text처럼 작용한다.
- 배경색이 존재한다.
- 아이콘의 색과 배경색의 색은 다르다.
- text는 화면 중앙에 존재해야 한다.
<friends.html>
<a id="friends-display-link"> /*링크로 감싸기*/
<i class="fa-solid fa-circle-info"></i> /*아이콘 circle-info*/
Friends' Names Display /*글자*/
<i class="fa-solid fa-chevron-right fa-xs"></i> /*아이콘 chevron-right*/
</a> /*링크 닫기*/<friends.css>

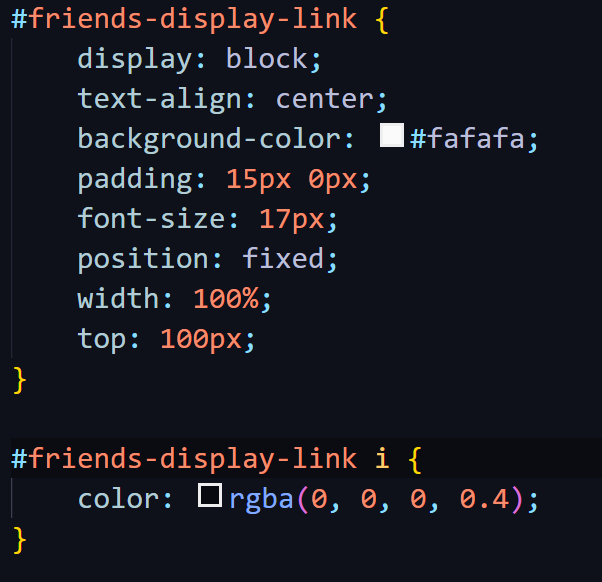
#friends-display-link i {
color: rgba(0, 0, 0, 0.4);
}✔️fontawesome 아이콘
아이콘은 텍스트(font)다. 그래서 font-size를 키우면 글자 뿐만 아니라 아이콘 크기도 함께 커진다. 예를 들어, "아이콘의 font-size가 더 커야할 것 같아."
font-size: 17px;✔️body의 역할
'모든' 글자색과 아이콘 색을 적용하려면 color:를 쓴다. 어디 css에 써야할까? style.css의 body{}에 적으면 된다.
circle-info

chevron-right
방향 아이콘은 'chevron'으로 검색한다.

