
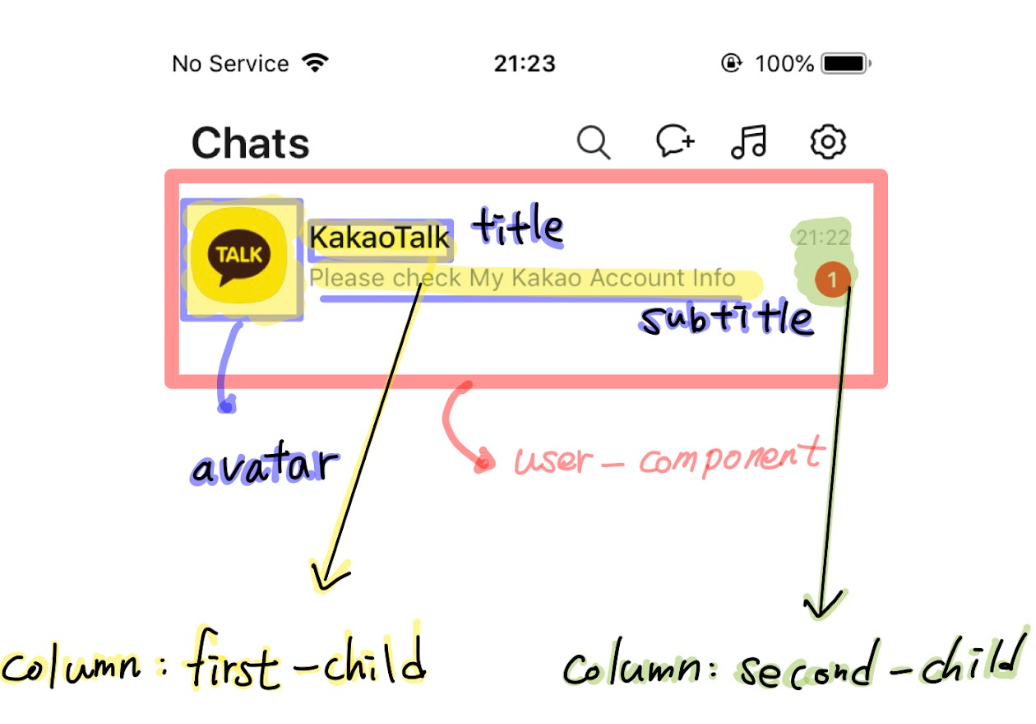
User Component에서는 크게 섹션을 2가지로 나눠서 코드를 짠다.
첫번째 섹션(column:first-child): 프로필 사진(avatar), 이름(title), 메세지(subtitle)
두번째 섹션(column:second-child): 시계, 숫자
이번 글에서는 첫번째 섹션만 다루겠다.
friends.html
<div class="user-component">
<div class="user-component__column"> <!--첫번째 컬럼-->
<img src="C:/Users/skswo/OneDrive/바탕 화면/사랑이.jpg" class="user-component__avatar"/>
<div class="user-component__text">
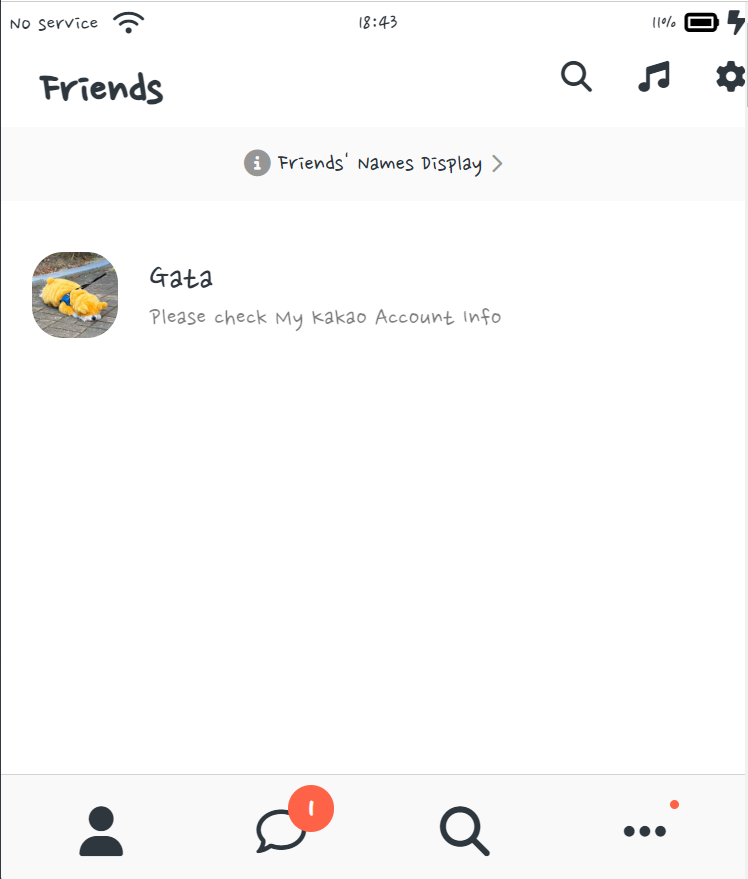
<h4 class="user-component__title">Gata</h4>
<h6 class="user-component__subtitle">Please check My Kakao Account Info</h6>
</div>
</div>
<div class="user-component__column"></div> <!--두번째 컬럼-->
</div>friends.css
.user-component,
.user-component__column:first-child {
display: flex;
align-items: center;
position: relative;
top: 80px;
}
.user-component__avatar {
width: 55px;
height: 55px;
border-radius: 20px;
align-items: center;
margin: 0 20px;
object-fit: cover; /*사진 사이즈 변경 시, 가로 세로 비율 그대로 유지하고 싶을 때*/
}
.user-component__title { /*Gata*/
font-size: 25px;
font-weight: 550;
}
.user-component__subtitle {
font-size: 18px;
color: rgba(0, 0, 0, 0.5);
margin-top: 3px;
font-weight: 500;
}단축키
.user-component__column*2위의 코드를 치면 한번에 아래와 같은 코드가 뜬다.
<div class="user-component__column">
<div class="user-component__column">결과창