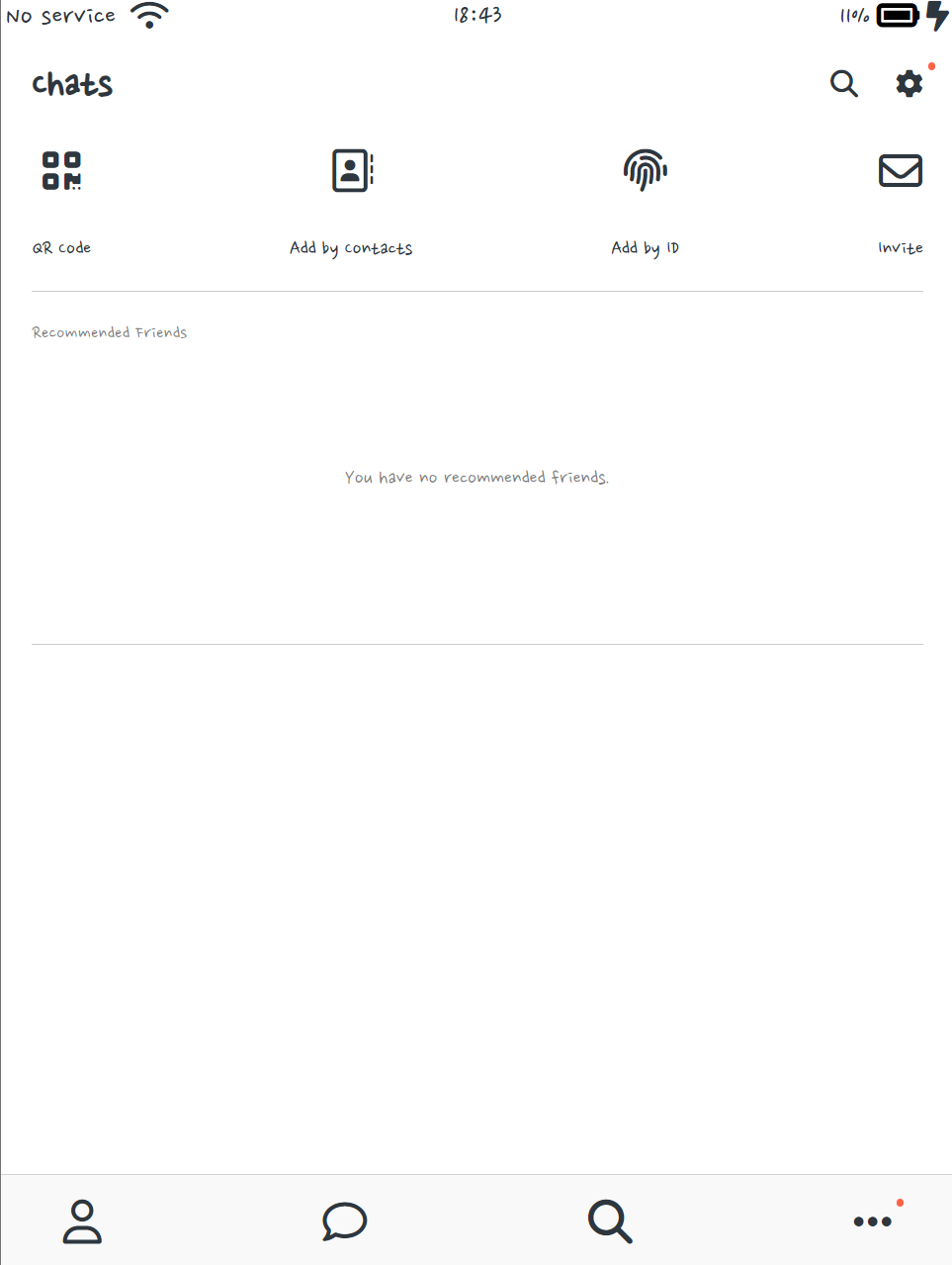
Recommended Friends
<find.html>
<main class="main-screen">
<div class="recommended-friends">
<h6 class="recommended-friends__title">Recommended Friends</h6>
<span>You have no recommended friends.</span>
</div>
</main><find.css>
.recommended-friends {
margin: 25px 0px;
padding: 25px 0px;
border-top: var(--main-border);
border-bottom: var(--main-border);
}
.recommended-friends__title {
font-size: 17px;
color: var(--grey);
}
.recommended-friends span {
margin: 100px 0;
display: block; /*span은 inline이니까 margin이 적용 안되므로 block으로 바꿔준다.*/
text-align: center;
font-size: 18px;
color: var(--grey);
}✔️변수 설정
자주 쓰는 코드가 있거나 같은 코드가 반복된다면 변수로 만들어서 사용한다.
<variables.css>
color: var(--grey);📌결과