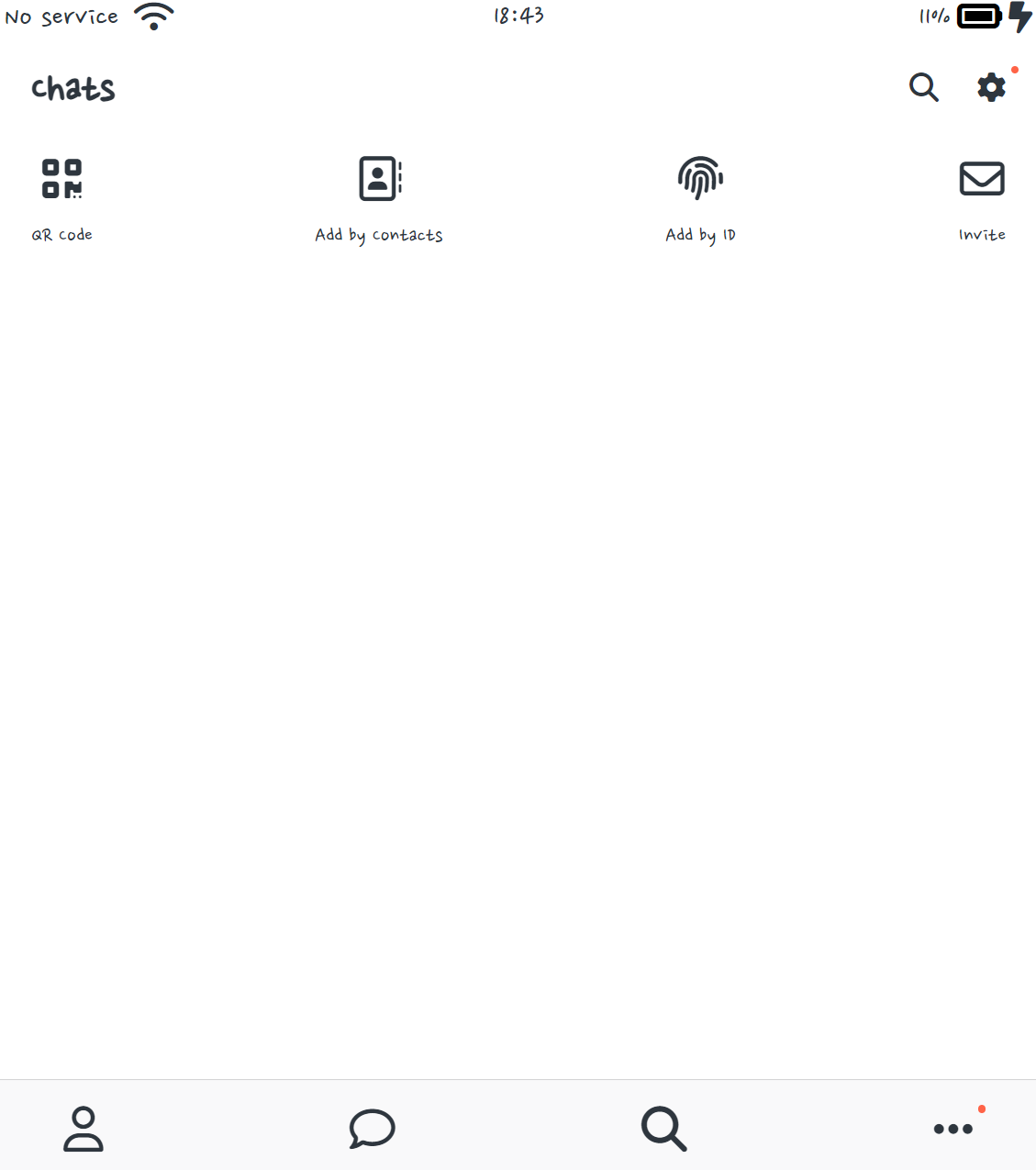
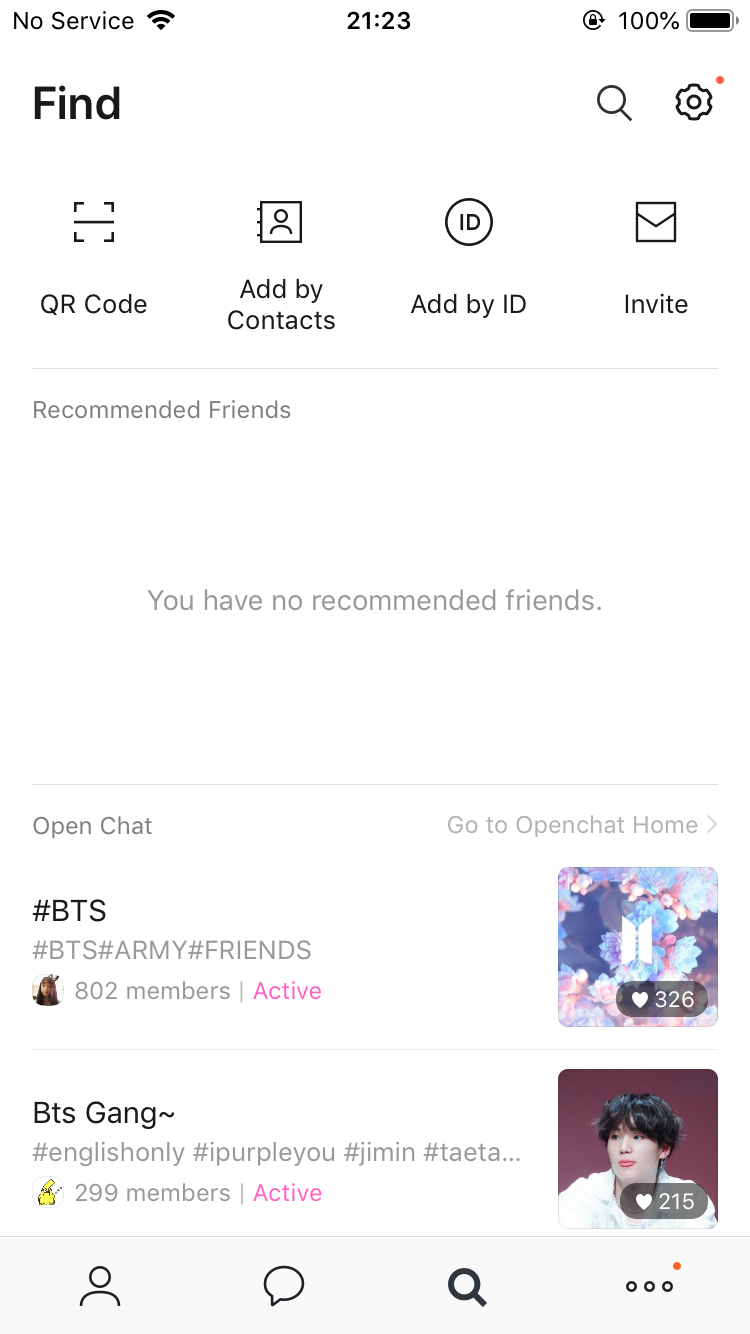
📌Find 페이지 만들기

단축키를 이용해 빠르게 코드 입력 후, tab으로 span 사이를 이동할 수 있다. 만약 다른 버튼을 누른 상태라면 tab키가 안 먹힌다.
<find.html>
<main class="main-screen">
<div class="find-icons">
.find-icons__icon*4>span
</div>
</main>⬇️⬇️⬇️
<main class="main-screen">
<div class="find-icons">
<div class="find-icons__icon"><span>QR Code</span></div>
<div class="find-icons__icon"><span>Add by Contacts</span></div>
<div class="find-icons__icon"><span>Add by ID</span></div>
<div class="find-icons__icon"><span>Invite</span></div>
</div>
</main> ✔️아이콘 사이즈 키우기
방법1) html에서 아이콘 클래스에 코드 추가
<div class="find-icons__icon">
<i class="fa-solid fa-fingerprint 2xl"></i>
<span>Add by ID</span>
</div>| 🐻아이콘 사이즈 표 |
|---|
| 2xs |
| xs |
| sm |
| lg |
| xl |
| 2xl |
방법2) css에서 아이콘 font-size 코드 추가
.find-icons__icon i {
font-size: 35px;
}⚠️주의
i만 쓰면 페이지 상 모든 아이콘을 의미한다.
i {
font-size: 35px;
}이렇게 되면 원하지 않는 아이콘까지 모두 선택되기 때문에 첫번째 코드처럼 해당 클래스까지 써준 후 i를 붙인다.
✔️cog(설정 아이콘) 옆에 빨간점 붙이기
1. find.html에서 점을 붙이고 싶은 span 사이에 아래 코드를 작성
<div class="cog__dot"></div>⚠️여기서 중요한 것은 빨간 '점'이기 때문에 span이 아니라 div로 묶는다.
2. components 폴더 안에 cog-dot.css 파일을 만들고 css 코드를 입력한다.
.cog__dot {
background-color: tomato;
width: 6px;
height: 6px;
border-radius: 3px;
position: absolute; /*⭐중요*/
right: -10px;
top: -7px;
}3. screen-header.css에서 relative 관계 설정 해주기
.cog__dot에서 position: absolute;의 기준을 설정해 줘야한다.
기준은 screen-header__icons의 span을 기준으로 삼는다.
⚠️아이콘은 span으로 묶는다.
.screen-header__icons span {
position: relative;
}4. styles.css 에 import 해주기
@import "components/cog-dot.css";
✔️find.css
QR code, Add by contacts, Add by ID, Invite에 4개의 아이콘과 4개의 span이 있다.
아이콘으로 부터 margin-bottom을 주면 아이콘과 span사이에 제 각각 다른 간격을 갖는 경우가 있다.
이런 경우에는 아이콘으로 부터 margin-bottom 대신 기준을 다르게 잡아서 span으로부터 margin-top을 주면 된다.
📌결과