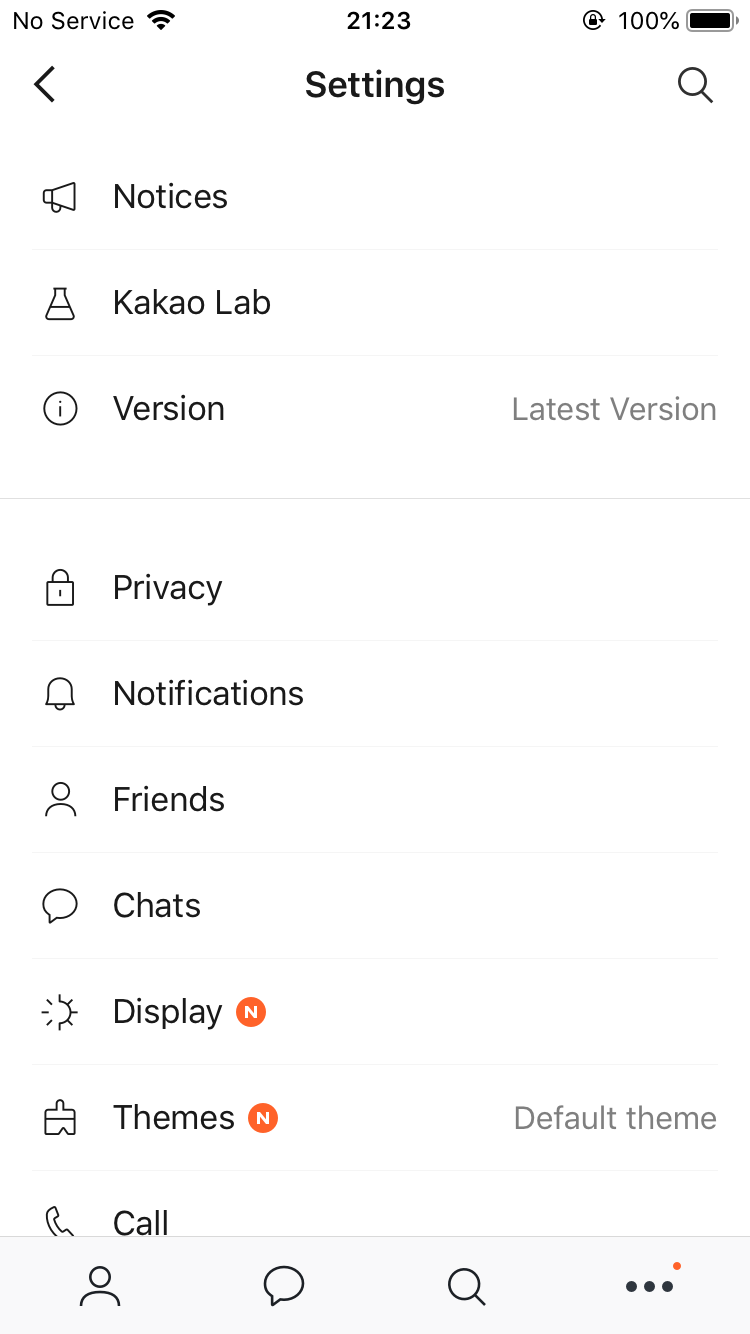
settings 만들기

단축키
header.alt-header>div.alt-header__column*3⬇️⬇️⬇️
<header class="alt-header">
<div class="alt-header__column"></div>
<div class="alt-header__column"></div>
<div class="alt-header__column"></div>
</header>💻코드
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Settings - Kokoa Clone</title>
</head>
<body>
<!--상태바-->
<div class="status-bar">
<div class="status-bar__column">
<span>No service</span>
<i class="fa-solid fa-wifi"></i>
</div>
<div class="status-bar__column">
<span>18:43</span>
</div>
<div class="status-bar__column">
<span>11%</span>
<i class="fa-solid fa-battery-full fa-lg" style="color: #000000;"></i>
<i class="fa-solid fa-bolt-lightning"></i>
</div>
</div>
<header> <!--헤더-->
<div class="alt-header">
<div class="alt-header__column">
<a href="more.html">
<i class="fa-solid fa-angle-left fa-xl"></i>
</a>
</div>
<div class="alt-header__column">
<h1 class="alt-header__title">Settings</h1>
</div>
<div class="alt-header__column">
<i class="fa-solid fa-magnifying-glass fa-xl"></i>
</div>
</div>
</header>
<main class="main-screen">
<ul class="settings-list">
<li class="settings__setting">
<div class="settings__setting-column">
<i class="fa-solid fa-bullhorn"></i>
<span>Notices</span>
</div>
<div class="settings__setting-column"></div>
</li>
<li class="settings__setting">
<div class="settings__setting-column">
<i class="fa-solid fa-flask"></i>
<span>Kokoa Lab</span>
</div>
<div class="settings__setting-column"></div>
</li>
<li class="settings__setting">
<div class="settings__setting-column">
<i class="fa-solid fa-circle-info"></i>
<span>Version</span>
</div>
<div class="settings__setting-column">
Latest Version
</div>
</li>
</ul>
</main>
<nav class="nav">
<ul class="nav__list">
<li class="nav__btn">
<a class="nav__link" href="friends.html">
<i class="fa-regular fa-user fa-2x"></i>
</a>
</li>
<li class="nav__btn">
<a class="nav__link" href="chats.html">
<i class="fa-regular fa-comment fa-2x"></i>
</a>
</li>
<li class="nav__btn">
<a class="nav__link" href="find.html">
<i class="fa-solid fa-magnifying-glass fa-2x"></i>
</a>
</li>
<li class="nav__btn">
<a class="nav__link" href="more.html">
<span class="nav__dot"></span>
<i class="fa-solid fa-ellipsis fa-2x"></i>
</a>
</li>
</ul>
</nav>
<script src="https://kit.fontawesome.com/dd5d4238e2.js" crossorigin="anonymous"></script>
</body>
</html>주목할 점
1) 아이콘을 눌렀을 때 다른 페이지로 넘어가고 싶으면 a태그로 아이콘을 감싸면 된다.
<a href="more.html">
<i class="fa-solid fa-angle-left fa-xl"></i>
</a>2) a태그를 쓸 아이콘들이 여러개면 ul과 li 태그를 쓸 수 있다.
<main class="main-screen">
<ul class="settings-list">
<li class="settings__setting">
<div class="settings__setting-column">
<i class="fa-solid fa-bullhorn"></i>
<span>Notices</span>
</div>
<div class="settings__setting-column"></div>
</li>
<li class="settings__setting">
<div class="settings__setting-column">
<i class="fa-solid fa-flask"></i>
<span>Kokoa Lab</span>
</div>
<div class="settings__setting-column"></div>
</li>
<li class="settings__setting">
<div class="settings__setting-column">
<i class="fa-solid fa-circle-info"></i>
<span>Version</span>
</div>
<div class="settings__setting-column">
Latest Version
</div>
</li>
</ul>
</main>