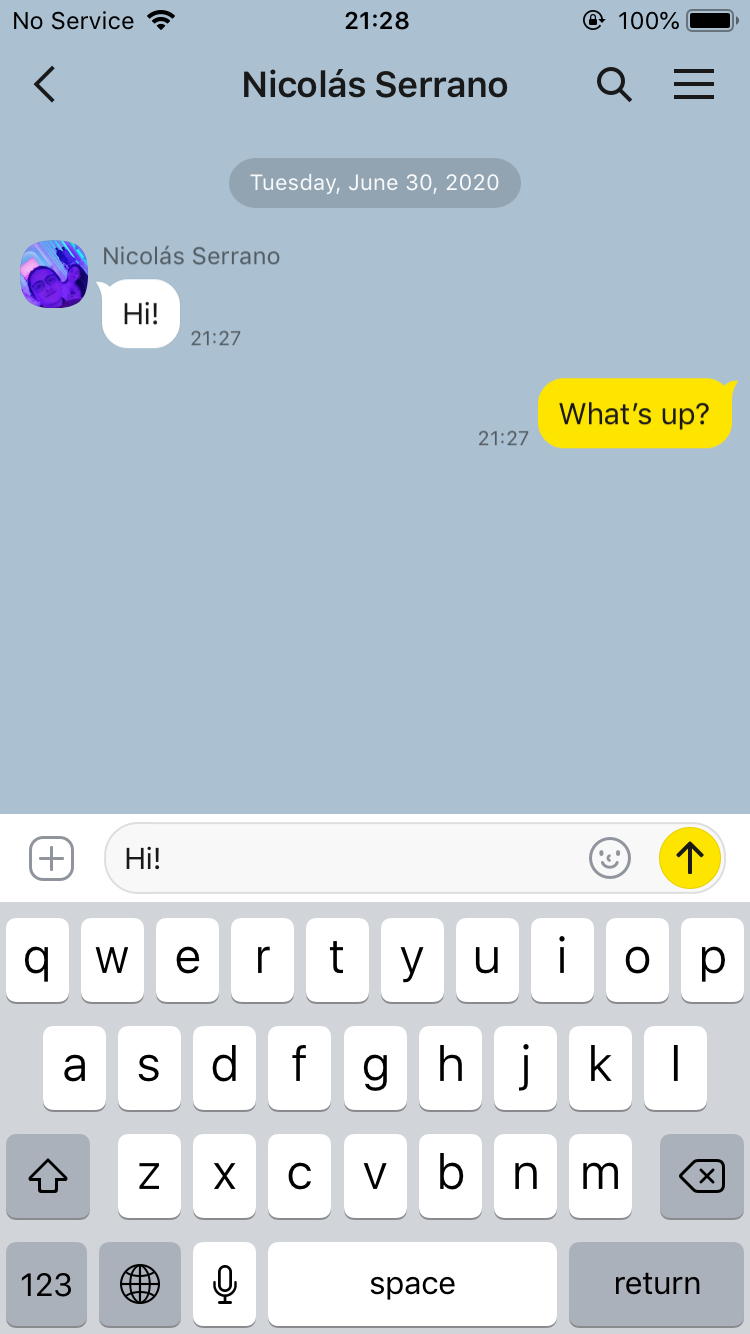
Chat 만들기

💻Code
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat w/ Gata - Kokoa Clone</title>
</head>
<body id="chat-screen">
<div class="status-bar">
<div class="status-bar__column">
<span>No service</span>
<i class="fa-solid fa-wifi"></i>
</div>
<div class="status-bar__column">
<span>18:43</span>
</div>
<div class="status-bar__column">
<span>11%</span>
<i class="fa-solid fa-battery-full fa-lg" style="color: #000000;"></i>
<i class="fa-solid fa-bolt-lightning"></i>
</div>
</div>
<header>
<div class="alt-header">
<div class="alt-header__column">
<a href="more.html">
<i class="fa-solid fa-angle-left fa-xl"></i>
</a>
</div>
<div class="alt-header__column">
<h1 class="alt-header__title">Gata</h1>
</div>
<div class="alt-header__column">
<span><i class="fa-solid fa-magnifying-glass fa-xl"></i></span>
<span><i class="fa-solid fa-bars fa-xl"></i></span>
</div>
</div>
</header>
<main class="main-screen">
<!-- 아직 공백 -->
</main>
<script src="https://kit.fontawesome.com/dd5d4238e2.js" crossorigin="anonymous"></script>
</body>
</html>.alt-header__column span {
margin-right: 10px;
}
#chat-screen {
background-color: #abc1d1;
}⭐i(아이콘)을 span으로 감싼 이유
i에 margin이나 padding 등을 주고 싶을 때 i가 아닌 span을 이용해서 스타일링 해주기 위해!
