border-top-left-radius
.message__bubble {
border-top-left-radius: 0px;
}각 모서리에 border-radius를 주고 싶으면 다음 4가지를 사용하면 된다.

border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
전체에 border-radius를 주고 싶으면 그냥
border-radius를 쓴다.
flex-start/center/flex-end
다음 세가지의 차이에 대해 알아보자.
align-items: flex-start;
align-items: center;
align-items: flex-end;말풍선 옆에 시계의 위치를 유심하게 살펴보자.
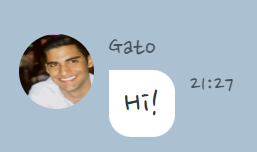
1) align-items: flex-start;
align-items: flex-start;시계가 말풍선의 위쪽에 위치한다.

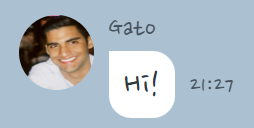
2) align-items: center;
align-items: center;시계가 말풍선의 가운데에 위치한다.

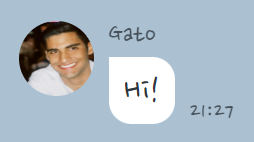
3) align-items: flex-end;
align-items: flex-end;시계가 말풍선의 아래쪽에 위치한다.

💻Code
<main class="main-screen main-chat">
<div class="chat__timestamp">
Friday, October 27, 2023
</div>
<div class="message-row">
<img src="file:///C:/Users/skswo/OneDrive/IMG_5126.jpg" alt="">
<div class="message-row__content">
<span class="message__author">Gato</span>
<div class="message__info">
<span class="message__bubble">Hi!</span>
<span class="message__time">21:27</span>
</div>
</div>
</div>
</main>#chat-screen {
background-color: #abc1d1;
height: 11000vh; /* 채팅창을 스크롤할 수 있도록 */
}
#chat-screen .alt-header,
#chat-screen .status-bar {
top: 0;
position: fixed;
width: 100%;
background-color: #abc1d1;
box-sizing: border-box;
}
#chat-screen .status-bar {
z-index: 2;
}
#chat-screen .alt-header {
top: 30px;
z-index: 1;
}
.main-chat {
margin-top: 120px;
display: flex;
flex-direction: column;
align-items: center;
}
.chat__timestamp {
color: white;
background-color: #92a4b2;
padding: 7px 15px;
border-radius: 25px;
font-size: 18px;
margin-bottom: 25px;
}
.message-row {
width: 100%;
display: flex;
}
.message-row img {
width: 50px;
height: 50px;
border-radius: 50%;
margin-right: 10px;
}
.message__author {
opacity: 0.8;
font-size: 19px;
margin-bottom: 5px;
display: block;
}
.message__bubble {
background-color: white;
padding: 10px;
border-radius: 15px;
font-size: 25px;
border-top-left-radius: 0px;
margin-right: 10px;
}
.message__info {
display: flex;
align-items: flex-end;
}
.message__time {
opacity: 0.8;
font-size: 18px;
}