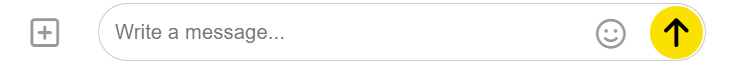
답장 칸 만들기

💻 Code
<form class="reply">
<!--플러스-->
<div class="reply__column">
<i class="fa-regular fa-square-plus fa-lg"></i>
</div>
<!--input 칸-->
<div class="reply__column">
<input type="text" placeholder="Write a message...">
<!--스마일 얼굴-->
<i class="fa-regular fa-face-smile fa-lg"></i>
<!--화살표-->
<button>
<i class="fa-solid fa-arrow-up"></i>
</button>
</div>
</form>.reply {
position: fixed;
bottom: 0;
width: 100%;
background-color: white;
display: flex;
justify-content: space-between;
padding: 5px 25px; /*이 padding으로 인해 element들이 화면상에서 안 보일 수 있다.*/
box-sizing: border-box; /*이 문장으로 해결한다.*/
align-items: center; /*justify-content: space-between;와 환상의 짝꿍*/
}
.reply .reply__column:first-child {
width: 10%;
}
.reply__column:first-child i {
font-size: 25px;
margin-top: 10px;
}
.reply .reply__column:last-child {
width: 90%;
position: relative;
}
.reply i {
opacity: 0.5;
}
.reply input {
padding: 12px;
width: 100%;
border: var(--main-border);
border-radius: 25px;
box-sizing: border-box;
}
/* placeholder에만 padding을 줄 수도 있다.
.reply input::placeholder {
padding: 20px;
} */
.reply__column:last-child > i {
position: absolute;
right: 60px;
top: 23px;
/* font-size: 25px; */
}
.reply__column button {
position: absolute; /*absolute이기 때문에 일일히 px를 재야한다.*/
background-color: var(--yellow);
border: none;
width: 40px;
height: 40px;
border-radius: 50%;
right: 2px;
top: 2px;
}
.reply__column button i {
opacity: 1; /*모든 아이콘의 opacity:0.5을 이 아이콘(화살표)만 제외*/
font-size: 25px;
}
.reply__column button:focus,
.reply__column button:active {
outline: none;
}✍🏼 배운 점
-
children에 width를 주기 위해서는 parent에게 먼저 width를 줘야한다.
예를 들어, .reply input에 width를 주기 위해서는 parent인 .reply__column:last-child에 width를 먼저 줘야한다. -
padding을 준 후에 화면 밖으로 element가 밖으로 나가는 문제가 발생할 때는
box-sizing: border-box;로 해결할 수 있다. -
border(테두리) 선을 없애고 싶을 때는
border: none;으로 해결 할 수 있다. -
css는
top to bottom방식이기 때문에 위에서 이미 아이콘 색을 지정 했는데, 어떤 특정한 아이콘만 다른 색으로 하고 싶을 때는 이전 코드의 아래에 새 코드를 작성한다.
<모든 아이콘의 opacity를 0.5로 할 때>
.reply i {
opacity: 0.5;
}<특성 아이콘 (button i)만 opacity: 0.5;를 제외하고 싶을 때>
.reply__column button i {
opacity: 1; /*default*/
}- selector 선택
<div class="reply__column">
<i class="fa-regular fa-face-smile fa-lg"></i>
<button>
<i class="fa-solid fa-arrow-up"></i>
</button>
</div>reply__column의 아래에 i(아이콘)이 두 개가 있는데, 첫번째 i는 '>'를 이용해서 선택할 수 있다.
.reply__column > i {
}두번째 i
.reply__column buttom i {
}.reply__column button와.reply__column button i의 차이
.reply__column button {
position: absolute;
background-color: var(--yellow);
border: none;
width: 40px;
height: 40px;
border-radius: 50%;
right: 2px;
top: 2px;
}
.reply__column button i {
opacity: 1; /*모든 아이콘의 opacity:0.5을 이 아이콘(화살표)만 제외*/
font-size: 25px;
}css 코드를 보면 알수 있다시피, button은 화살표도 포함하지만 화살표 그 자체 보다는 화살표를 감싸는 노란 동그라미에 초점을 맞추고 있고, button i는 화살표 그 자체에 초점을 맞춰서 코딩 된다.

