모바일 앱의 시작, 스플래시(splash) 화면
스플래시 화면은 모바일 앱 실행 시 가장 처음 만나게 되는 화면이다. 짧게는 1초에서 길게는 5초 정도 까지 이어지는, 서비스와 사용자 간의 중요한 연결고리라고 할 수 있다.
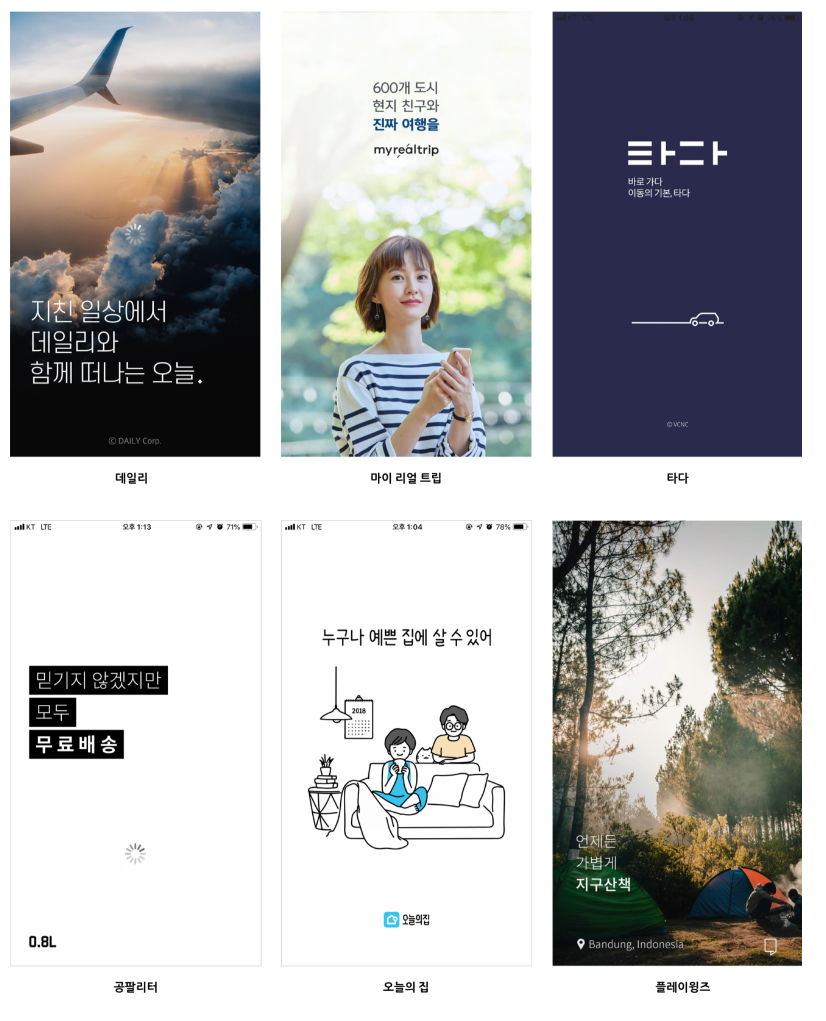
스플래시 화면의 여러 사례

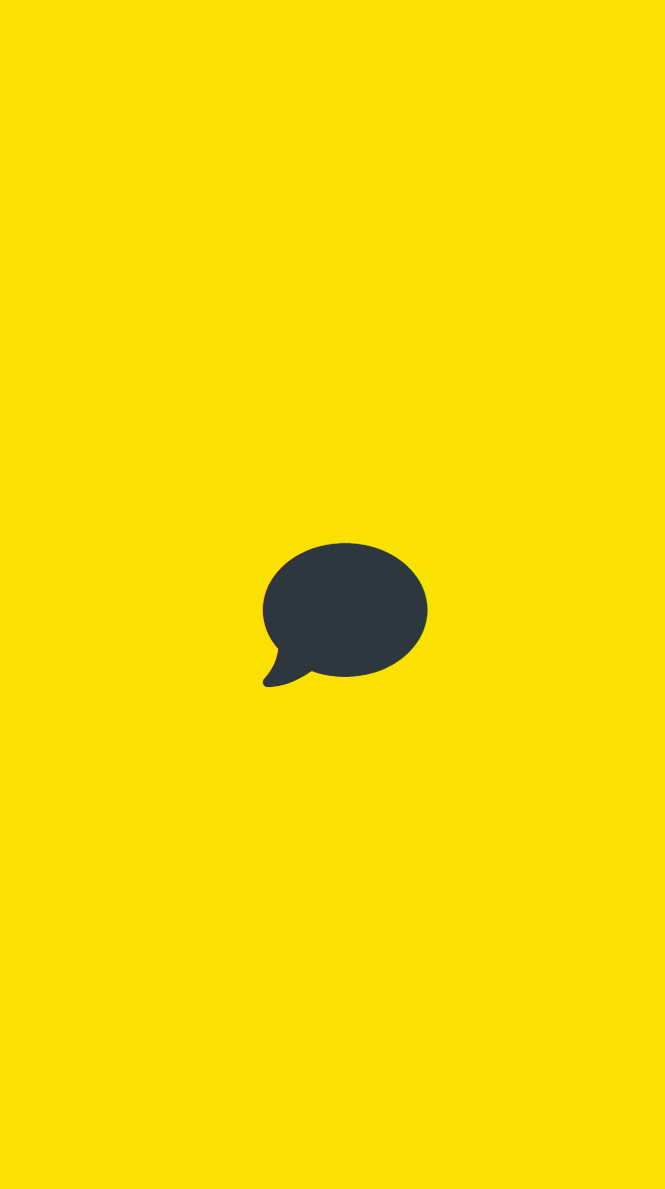
오늘은 카카오톡의 스플래시 화면을 만들어 보려고 한다.

<div id="splash-screen">
<i class="fa-solid fa-comment fa-2x"></i>
</div>#splash-screen {
background-color: var(--yellow);
position: absolute; /*화면 위를 덮기 위해*/
height: 100vh; /*화면 높이의 100%*/
width: 100vw; /*화면 넓이의 100%*/
top: 0; /*화면 `맨 위에서 부터` 덮기 위해*/
display: flex; /*다음 세 줄 코드는 아이콘 정 가운데 정렬하기 위함*/
justify-content: center;
align-items: center;
font-size: 110px;
}자, 이제 splash 화면을 만들었으니, 사라지게도 해보자. 문제는, JavaScript를 사용하지 않고 css만으로는 element를 페이지로 부터 완전히 없앨 수 는 없다. 그렇기 때문에 animation 효과를 줘서 없어져 보이는 것처럼 속여야(?)한다.
먼저 keyframes를 만들자.
@keyframes hideSplashScreen {
from {
opacity: 1;
}
to {
opacity: 0;
visibility: hidden;
}
}
#splash-screen {
background-color: var(--yellow);
position: absolute; /*화면 높이의 100%*/
height: 100vh;
width: 100vw; /*화면 넓이의 100%*/
top: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 110px;
animation: hideSplashScreen 0.3s ease-in-out forwards;
animation-delay: 2s;
}이 코드에는 2가지의 문제가 있는데, 첫째는 animation 작동은 하지만 설정 해 놓은 시간(1s)이 지나면 animation이 끝나기 때문에 원래대로 되돌아온다. 즉, 1초가 지나면 element들은 opacity: 0을 잊고 다시 opacity: 1로 되돌아 간다.
그래서 forwards를 사용할 것이다. forwards으로 animation의 마지막 속성 값을 기억해서(마지막 속성값은 마지막 keyframes으로 정해진다.) 애니메이션이 끝나도 유지한다. 다시 말해, 마지막 속성인 opacity: 0이 애니메이션이 끝나고도 유지된다.
animation-delay로 애니메이션 시작(희미하게 사라지는 것)을 지연 시킬 수 있다.

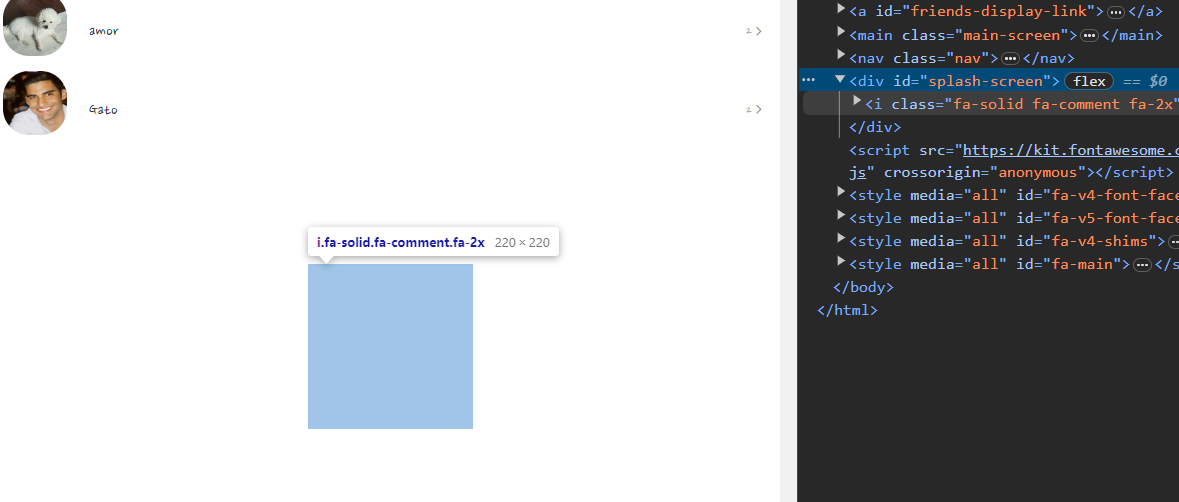
하지만 문제는, 요소 검사를 해보면 브라우저에는 여전히 아직도 splash의 html element가 남아있다. css에서 visibility: hidden으로 html을 화면, 마우스로 부터 숨기르 수는 있어도 완전히 사라지게 하지는 못한다. html를 완전히 제거하고 싶다면 JavaScript를 사용해야 한다. 여기서는 단지 브라우저가 이 element를 잠깐 안보이도록 해주는 트릭을 쓴거다.
아래 GIF 파일은 애니메이션 효과가 적용된 브라우저 화면이다.