오늘의 목표
- Log in, Sign up 버튼 밑에 border 선 없애기
- 버튼 Background-color 색 입히기
- 버튼 모서리 부분 둥글게
- 링크(a) 가운데로 위치
- 링크(a) 기본 Decoration 없애기
- 링크(a) 색 검정색으로 바꾸기
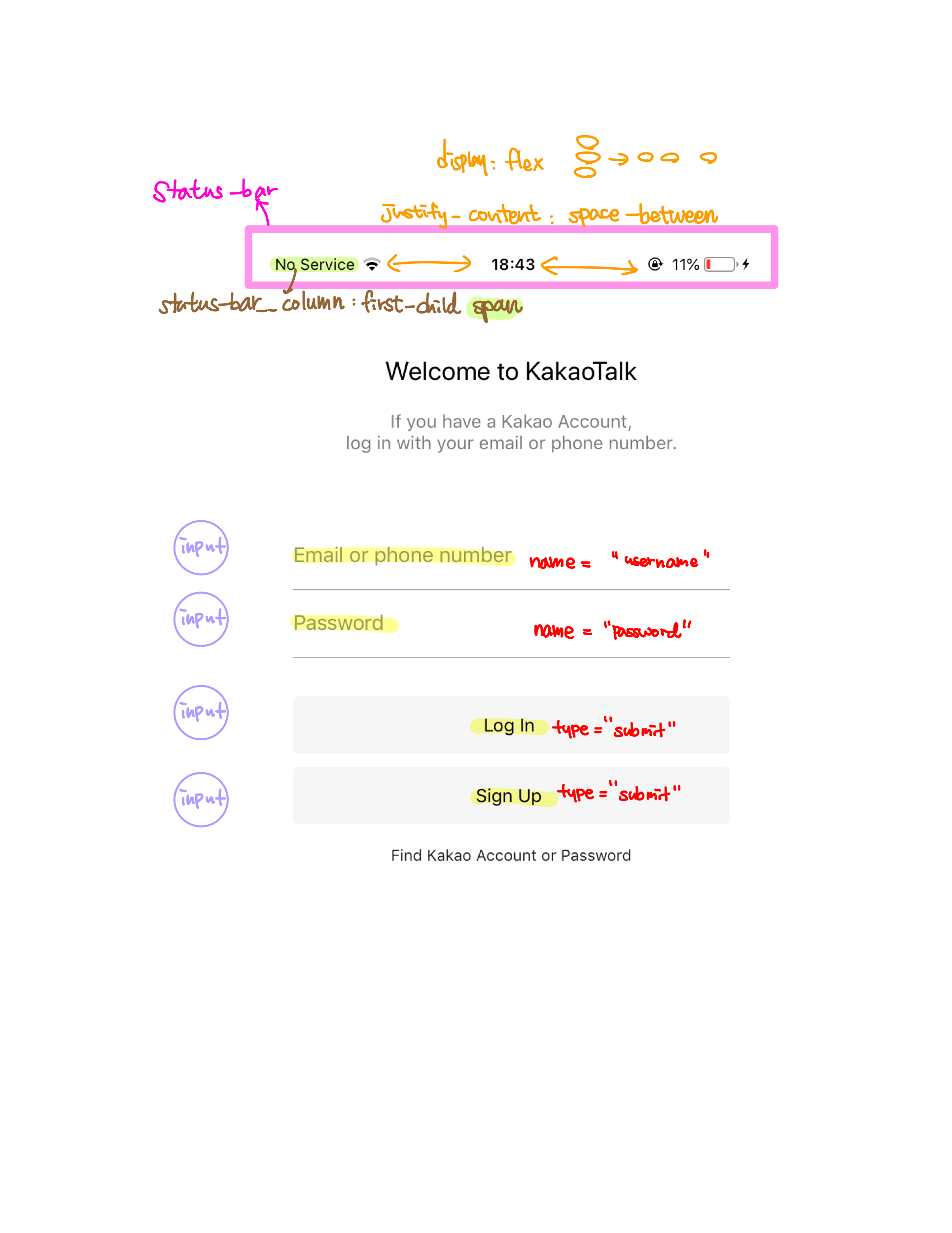
📌Log in Form
✔️css:not
not([type="A"]){}: type이 "A"가 아닐때 { }안의 내용을 적용시킨다.
[ ]안의 내용은 특성 선택자(Attribute selector)라고 불린다.
#login-form input {
padding: 15px 0px; /*내부 박스 안에서 위아래 공간주기*/
border: none; /*경계선 없애기*/
border-bottom: 1px solid rgba(0,0,0,0.2); /*밑줄 굵기,실선,연하기*/
transition: border-color 0.3s ease-in-out; /*애니메이션*/
font-size: 18px; /*글씨 크기*/
margin-bottom: 25px; /*박스 아래에 공간 주기*/
}위의 코드가 input 4개 전체에 적용이 되어 있기 때문에 login과 signup 버튼의 border-bottom까지 실선이 그어져 있었다.
이 두 버튼은 실선을 없애고 싶기 때문에 이럴때 not css를 쓴다.

#login-form input {
padding: 15px 0px; /*내부 박스 안에서 위아래 공간주기*/
border: none; /*경계선 없애기*/
font-size: 18px;
margin-bottom: 25px; /*아래에 공간 주기*/
}
#login-form input:not([type="submit"]) {
border-bottom: 1px solid rgba(0,0,0,0.2);
transition: border-color 0.3s ease-in-out; /*애니메이션*/
}
#login-form input:focus {
border-color: var(--yellow); /*variables.css에서 색 설정*/not([type="submit"]) {}: input의 type이 'submit'이 아닐때(Email or phone number부분과 Password 부분에) border-bottom과 transition이 적용된다.
또한, #login-form input:focus가 #login-form input:not([type="submit"])보다 아래에 위치해야 css의 cascading 성질에 의해 border-color가 적용된다. 항상 cascading에 주의하자!
✔️login과 signup 버튼 배경색 설정하기
- login과 signup 버튼은 #login-form input[type="submit"]으로 표현할 수 있다.
- 자주 쓰는 색은 변수로 설정해서 필요할 때 마다 꺼내 쓸 수 있다.
파일 이름: variable.css
:root {
--yellow: #FAE100;
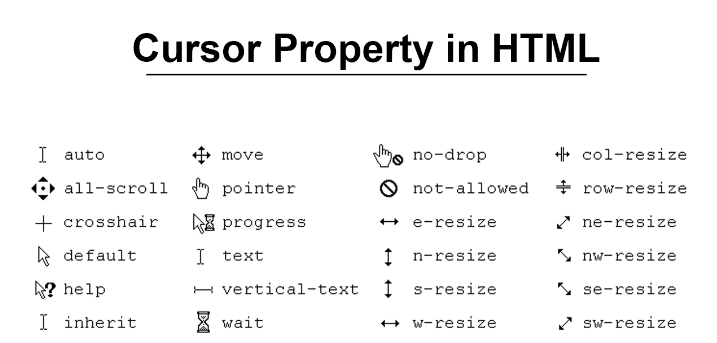
}✔️커서 모양
- 커서 모양으로는 pointer(포인터), not-allowed, progress등의 옵션들이 있다.

<login.css>
#login-form input[type="submit"] {
background-color: var(--yellow);
cursor: pointer; /*옵션: pointer, not-allowed, progress*/
}✔️#login-form a
- 링크 text 를 가운데로 정렬
- 링크 text 스타일을 초기화
- 링크 컬러 변경
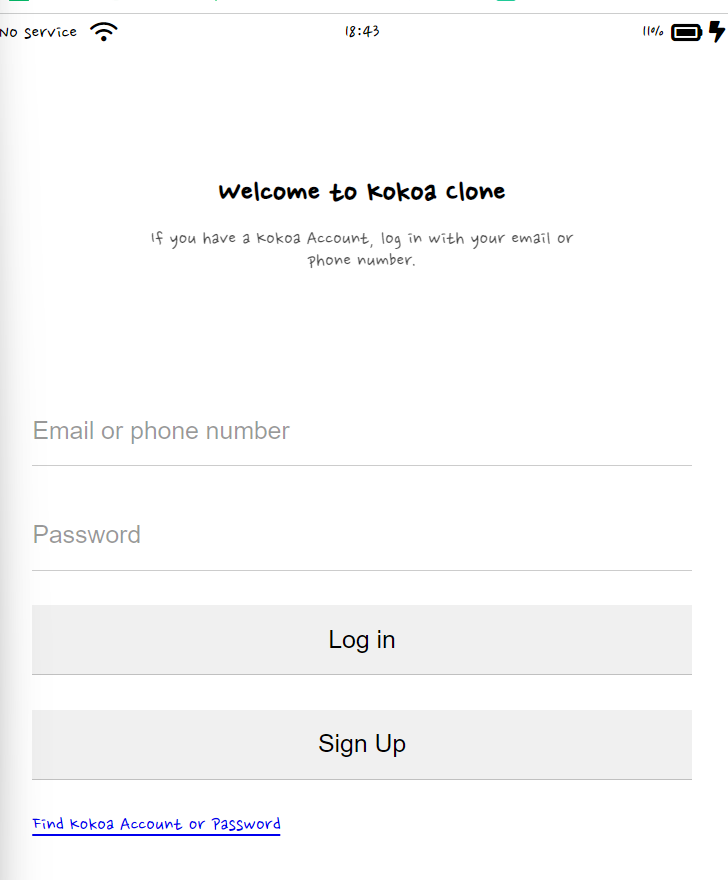
모든 링크는 기본값으로 blue 색상이 적용된다.
color: inherit;영어로 상속(inheritance)는 아버지가 돌아가셨을 때 아버지가 내게 남긴 유산을 의미한다.
이 경우에는 a(anchor)가 색상을 아버지로 부터 상속 받는다.
아버지(Black)
👇색상(Color) 상속
a(anchor)
고로 링크 a의 색상도 Black이 된다.
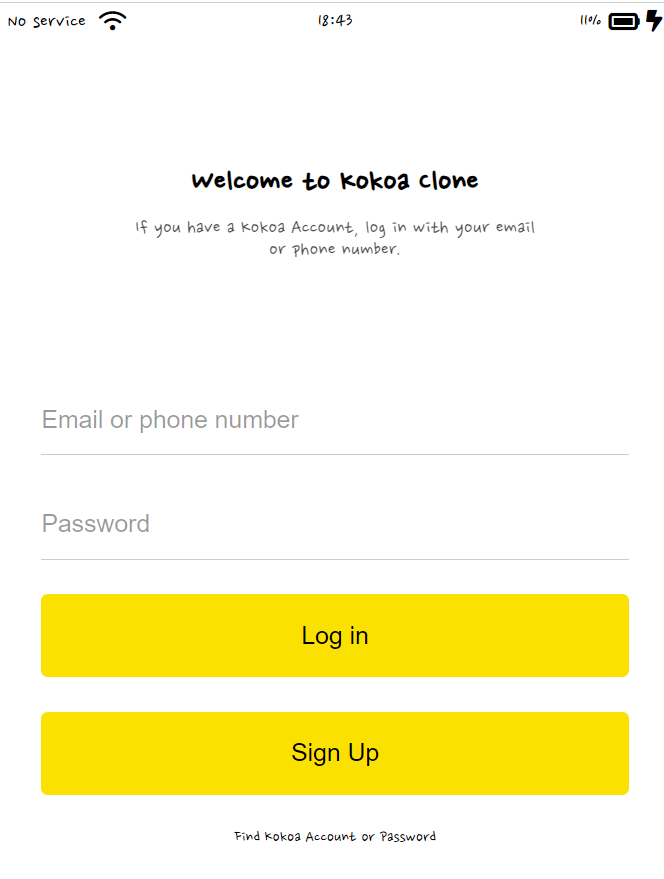
📌결과
Before

After