오늘의 목표
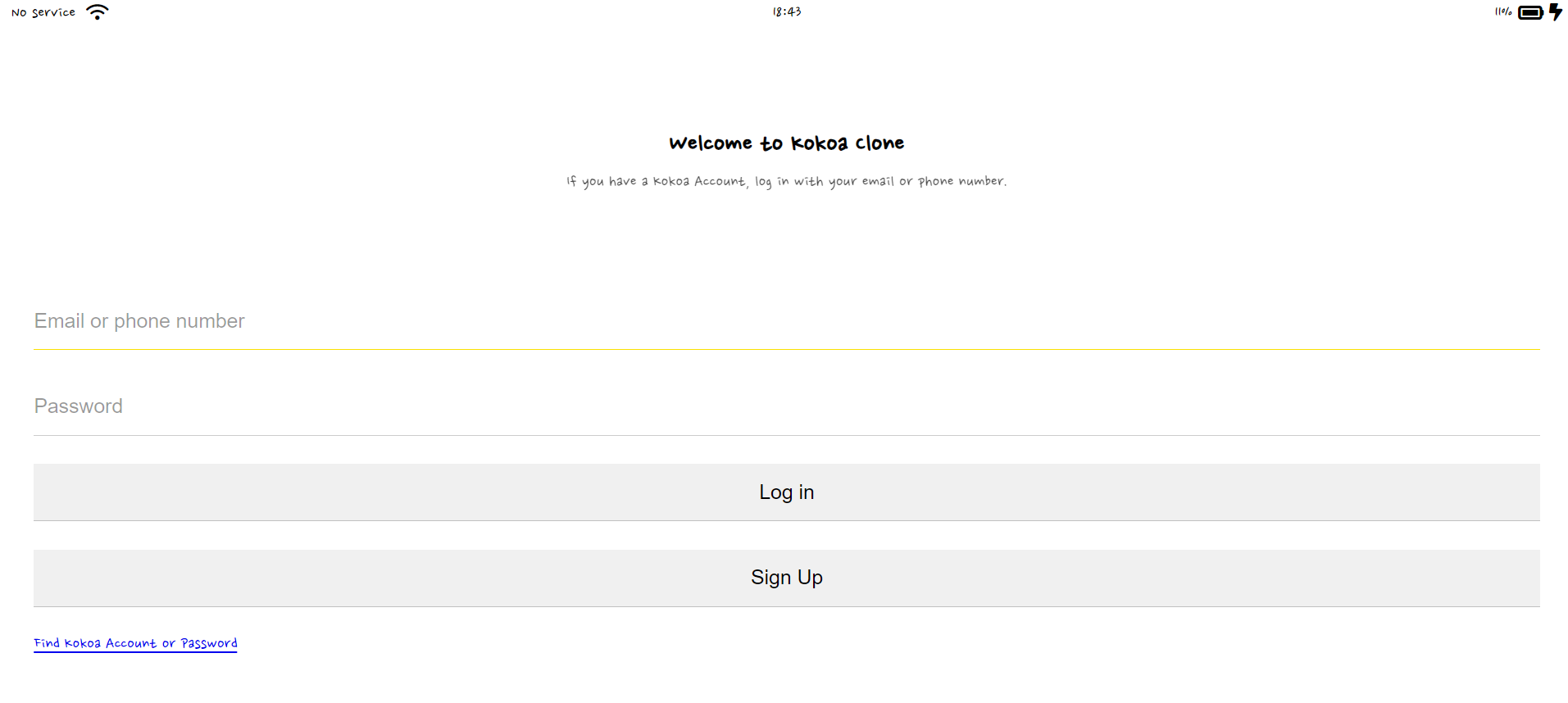
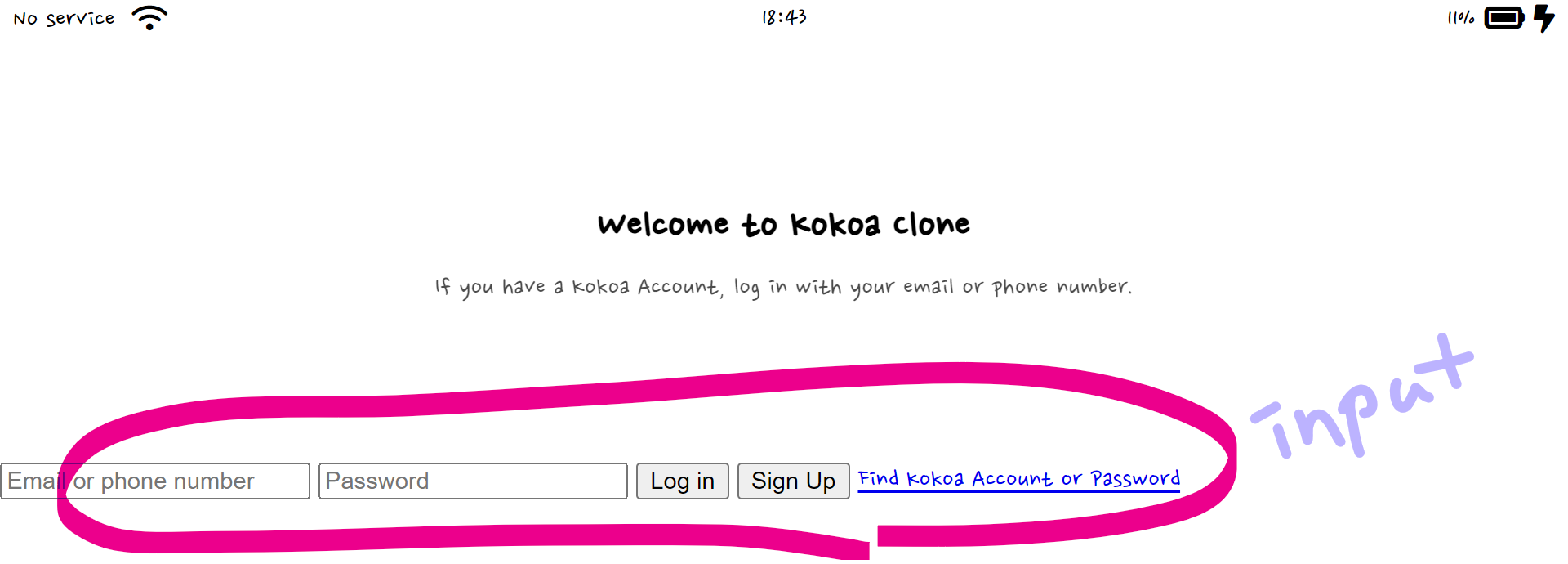
input 4개를 첫번째 이미지에서 두번째 이미지 처럼 만드는 코드 짜기

👇

📌Login form
✔️input 세로로 배치
#login-form {
display: flex;
flex-direction: column; /*세로로 배치하기*/
}✔️input 양 옆 여백 주기
margin: 0px 30px; /*순서대로 위아래 좌우*/✔️login-form input
input 내부 각 박스
#login-form input {
padding: 15px 0px; /*위아래 여백주기*/
border: none; /*border 없애기*/
font-size: 18px;
border-bottom: 1px solid rgba(0,0,0,0.2); /*밑줄 굵기,선,검정,opacity*/
margin-bottom: 25px; /*박스 아래에 공간주기*/
transition: border-color 0.3s ease-in-out; /*애니메이션*/
}✔️login-form input::placeholder
Placeholder에 쓰인 글자색이 더 연해야함
#login-form input::placeholder {
color: rgba(0,0,0,0.4) /* 0,0,0은 검정색을 의미, 마지막 숫자 0.4는 투명도를 의미*/✔️reset.css
'브라우저 기능' 중 하나인 input칸을 클릭했을 때 자동으로 생기는 outline 없애기. reset.css 파일에서 다음 코드를 추가한다.
input:focus {
outline:none; /*input을 focus했을 때(클릭했을 때) 생기는 outline을 없애주세요.
}✔️login-form input:focus
마우스로 input을 클릭하면 border-bottom 색이 바뀌도록 설정해보자.
(먼저 4번 처럼 브라우저 기능을 reset.css에 추가해줬다는 전제 하에)
카카오톡 아이콘 색과 똑같은 색을 가져오고 싶을 때 구글 확장 프로그램인 'ColorZilla'를 다운로드 받는다. 'url 허용'을 on 해주고 가져오고자 하는 색상의 스크린샷을 가져오면 된다.
css 폴더 안에 'variables.css' 파일을 생성한다.
:root{
--yellow: #fae100;
}
그 이후에 **variable 파일을 반드시 style.css 파일 안에 @import** 해줘야 사용 가능하다.
이제 다시 style.css로 가서 마무리한다.
```html
login-form input:focus {
border-color: var(--yellow); /*variables.css에서 색 설정*/
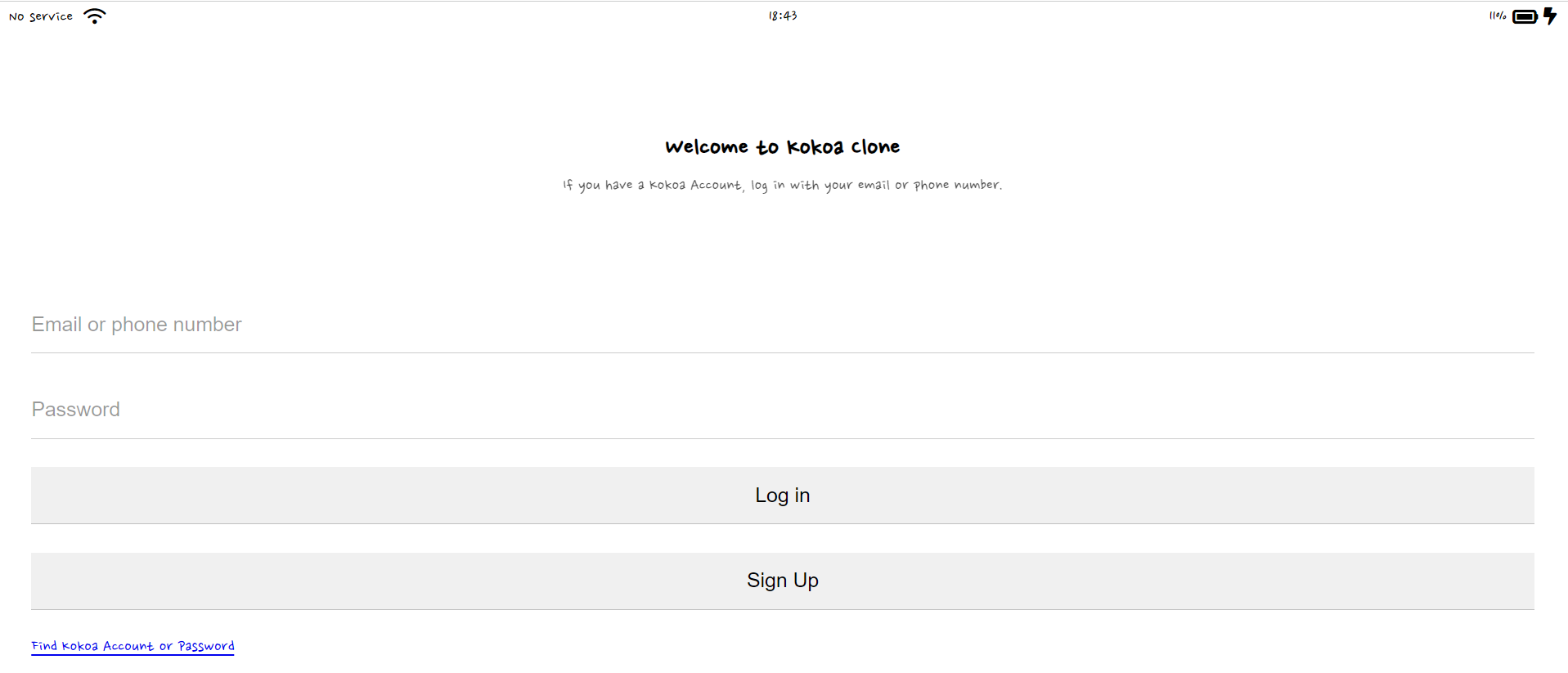
}📌결과