😗DOM이란?
문서 객체 모델, 즉 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스입니다.
즉 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결시켜주는 역할을 담당합니다.
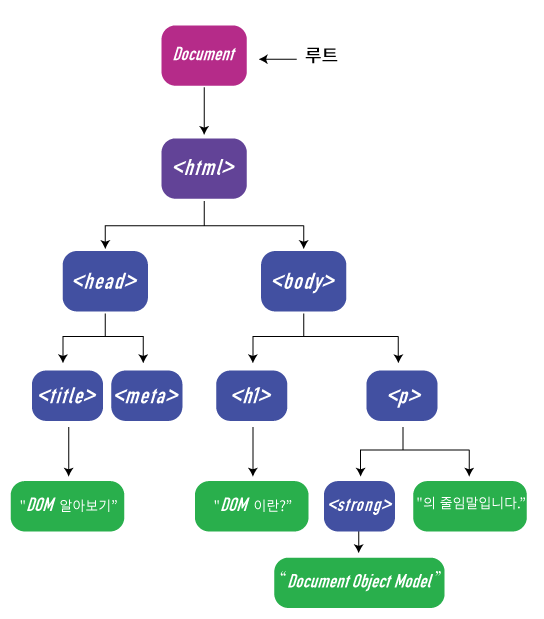
그러면 DOM(문서 객체 모델)은 어떻게 생성되고 어떻게 보여질까?😕
DOM은 웹 페이지, 즉 HTML 문서를 계층적 구조와 정보로 표현하며, 이를 제어할 수 있는 프로퍼티와 메서드를 제공하는 트리 자료구조이기도 합니다.

😗이벤트란?
화려하고 다양한 기능이 필요한 웹사이트가 늘어나면서 인터렉션이 필요한 일이 많아졌다. 인터렉션은 HTML, CSS로 구현하기엔 한계점이 있어서 Javascript가 필요하다.
Javascript를 이용하여 이벤트를 감지하고 어떤 동작을 일으킬 수 있다.
특정 요소에 user interactive한 반응을 할 수 있게 하는 것을 이벤트라고 한다.
다음과 같은 경우의 이벤트들이 있을 수 있다.
- 버튼을 클릭했을때
- input에 값이 변했을때
- 이미지가 로딩 되었을때
한 이벤트를 감지하고 그에 따라 반응하기 위해서는 앞서 설명한 DOM API를 사용해야한다.
자바스크립트와 HTML 파일을 연결해주어야하기 때문이다.
