
Flex 와 Grid를 어떻게 이용해야하는지?
각각의 속성 적용 상황에 대해 대략적인 감을 잡을 수 있을 것 같다.
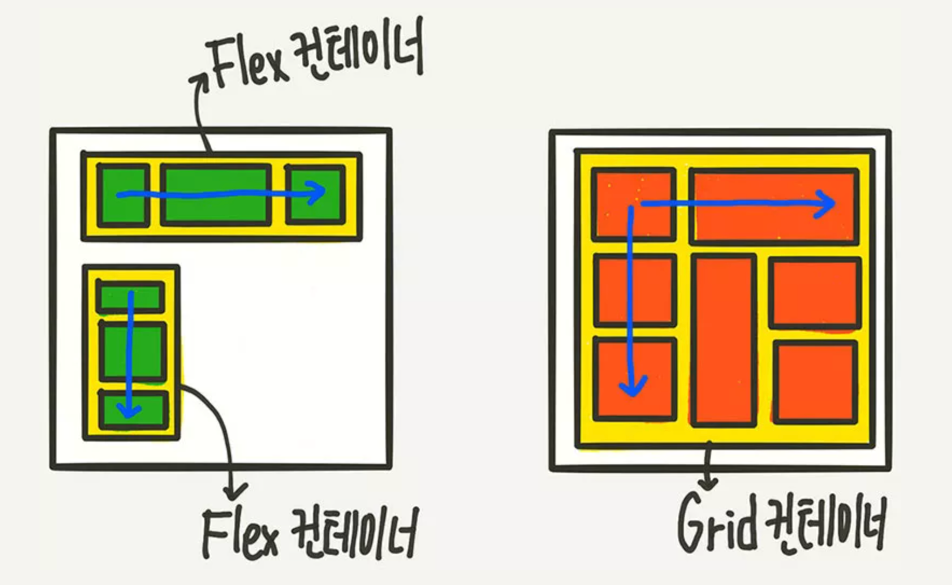
결론부터 말하면, 1차원 정렬이라면 flex를, 2차원 정렬이라면 Grid를 사용하는 것이 좋다. 더불어 콘텐츠 정렬을 위한 것이라면 flex를, 전체적인 레이아웃 정렬을 위한 것이라면 grid를 사용하는 것이 좋다.
noreferrer, noopener, nofollow사용하는 이유
위 3가지는 어떨때 사용하는지 먼저 알아야하는데 a태그에서 rel을 쓸때 사용합니다
<a href= "연결할페이지의 주소" rel="noreferrer">"연결할페이지"<a>
* noreferrer: 트래픽 정보를 숨기고 싶어요.
* noopener: 피싱과 같은 악성 공격에 대비해서 보안에 신경 쓰고 싶어요.
* nofollow: 링크로만 활용하고 싶고 검색 엔진이 크롤링하지 않았으면 좋겠어요.
