1. 시멘틱 태그의 사용 이유

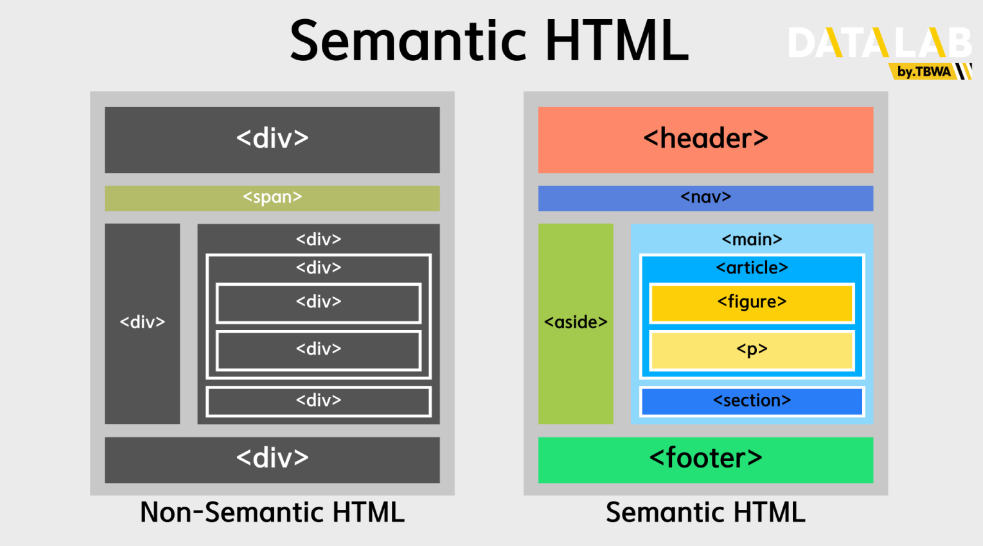
 <이미지 출처:https://seo.tbwakorea.com/blog/what-is-semantic-tag/>
<이미지 출처:https://seo.tbwakorea.com/blog/what-is-semantic-tag/>
가독성과 유지보수성 향상
시멘틱 태그를 사용하면 개발자와 다른 사람들이 코드를 읽고 이해하기 쉽습니다.
의미 있는 태그를 사용하면 어떤 부분이 헤더, 내비게이션, 콘텐츠, 사이드바 등인지 쉽게 파악할 수 있습니다.
접근성 향상
시멘틱 태그는 접근성을 향상시킵니다. 스크린 리더 등 보조 기술을 사용하는 사용자들에게 페이지 구조를 더 잘 전달할 수 있습니다.
검색 엔진 최적화 (SEO)
검색 엔진은 시멘틱 태그를 통해 페이지의 콘텐츠를 이해하고 색인화합니다. 시멘틱 마크업을 사용하면 검색 결과에서 페이지가 더 잘 노출될 수 있습니다.
콘텐츠 재사용
시멘틱 태그를 사용하면 콘텐츠를 더 쉽게 재사용할 수 있습니다. 예를 들어, 다른 페이지로의 콘텐츠 이동이나 특정 콘텐츠 영역의 스타일링이 쉬워집니다.
2. 웹 표준을 지키는 이유
크로스 브라우징
웹 표준을 준수하면 다양한 브라우저와 기기에서 일관된 사용자 경험을 제공할 수 있습니다. 브라우저 간의 호환성 문제를 최소화할 수 있습니다.
보안
웹 표준을 준수하면 보안 문제를 방지할 수 있습니다. 보안 취약점이나 해킹 가능성을 줄일 수 있습니다.
미래 호환성
웹 표준을 준수하면 미래의 웹 기술과의 호환성을 보장할 수 있습니다. 새로운 기술이나 기기에 대한 지원이 용이해집니다.
개발 생산성 향상
웹 표준을 준수하면 개발 생산성이 향상됩니다. 브라우저 별로 다른 코드를 작성할 필요가 없어지므로 유지보수 및 개발 시간이 단축됩니다.
시멘틱 태그와 웹 표준을 지키는 것은 웹 개발의 품질과 효율성을 높이고, 사용자 경험을 향상시키는데 중요한 역할을 합니다.
