🔥저는 맨처음 공부를할때 API를 불러오고 데이터를 다루는 과정에서 벽을 크게 느껴서
지금은 API에 집착을 가지고있을정도입니다🤔
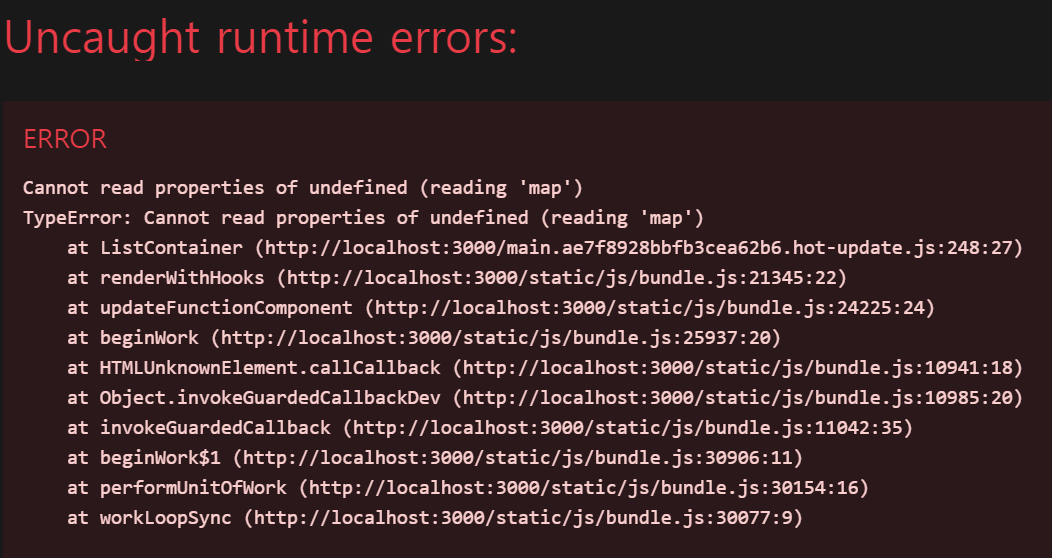
1. 첫번쨰로는 map함수를 읽어올수 없었습니다.

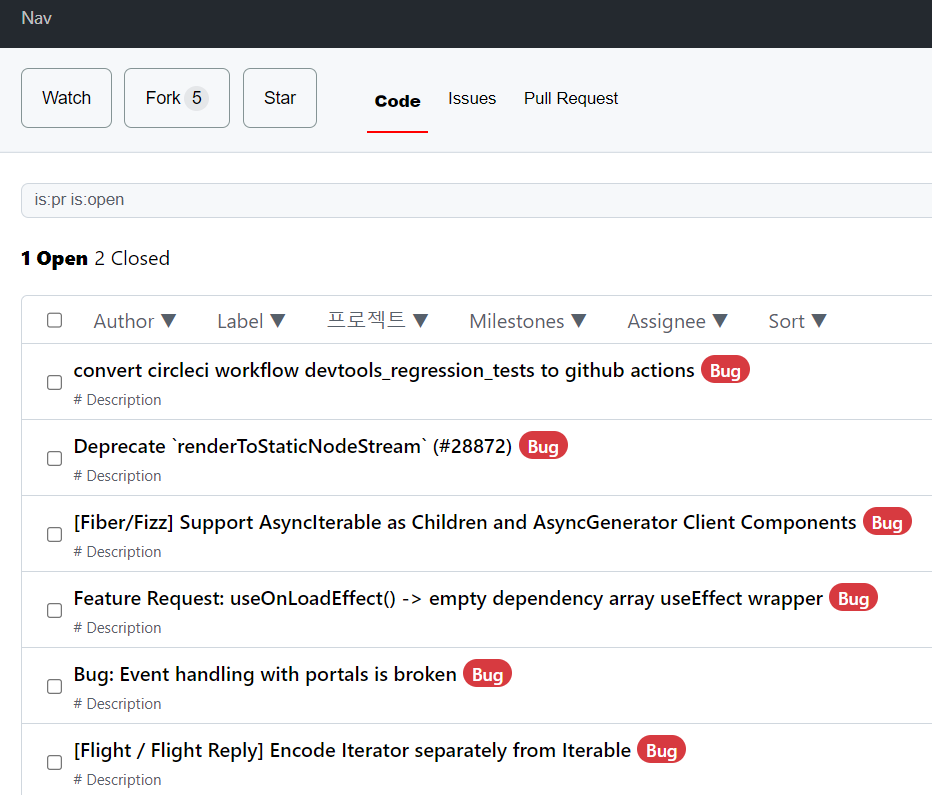
2.두번째로는 깃허브 이슈페이지 데이터를 가져오고 화면에 뿌려주는것 까지 해야하는데 화면에 나오지 않아서 상당히 신경이쓰였습니다.
문제 해결
1.첫번째 해결

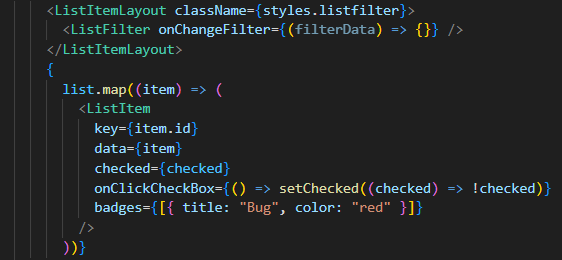
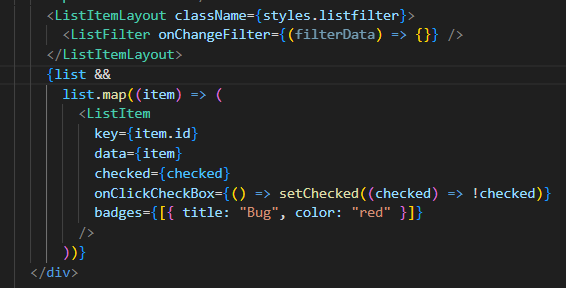
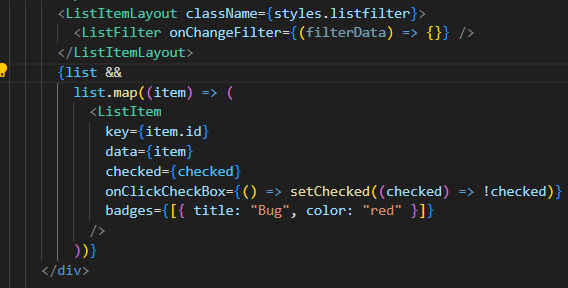
데이터 리스트들을 가져오는 과정에서 map(item) 작동되지않았고 구글링을 조금해본결과 state변수에 list와 list.map을 연산자를 사용하면 된다고하는데 &&,| | 을 사용해보았고

결과는 해결했다!!!!😭 하지만 이게 왜 맞는건지는 모르겠다...
2.두번째 해결
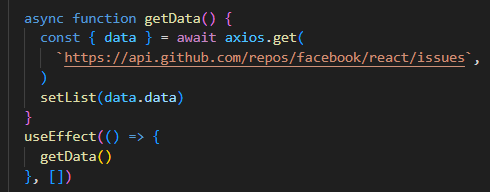
깃허브 이슈페이지 api를 호출하고 뿌려주는 것까지 작성했는데 안나오는 것이다...........
산넘어⛰️산


데이터도 객체타입으로 가져오고,
API주소도 맞고....
key값도 넣어주고 ....
하루를 꼬박 찾아봐도 해결되어지지않고 지쳐가는데 setList(data.data) 이 부분을 발견했다 다른 컴포넌트에서 data를 만들어 두었는데 여기서도 data.data로 접근하면 되겠다 생각했는데 그게 아니었던것이다.
그래서 data.data => data 바꾸어 주었고
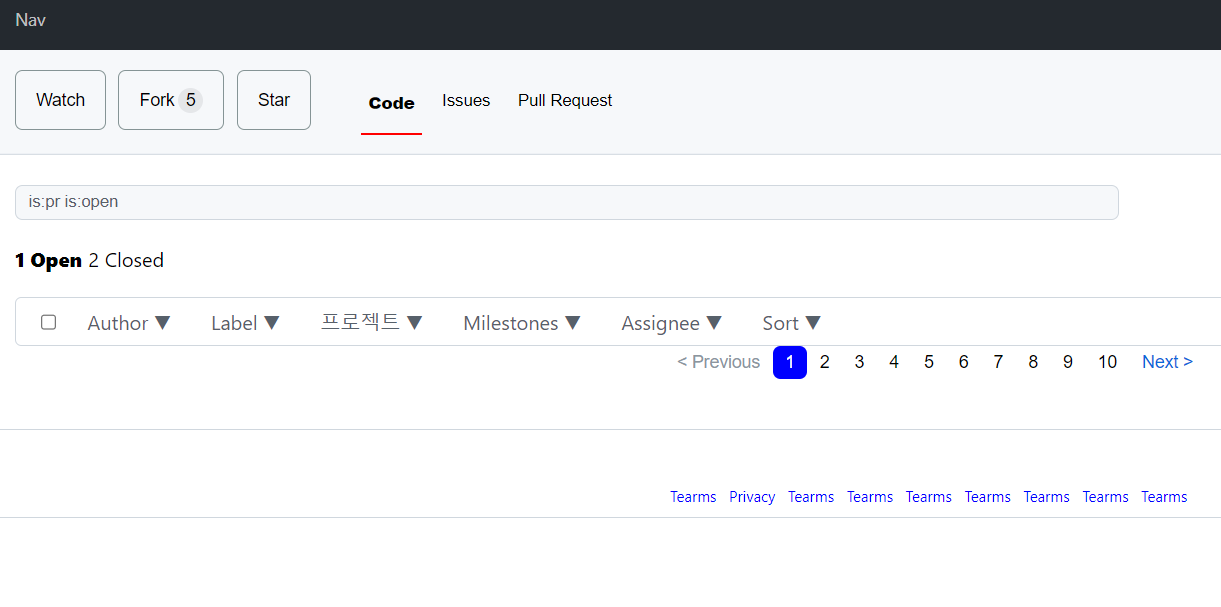
결과는🧐