this
this 키워드
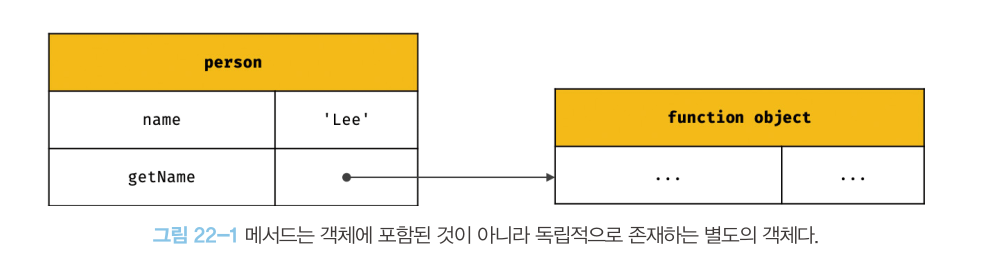
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
this는 js엔진에 의해 암묵적으로 생성되며, 코드 어디서든 참조할 수 있다.
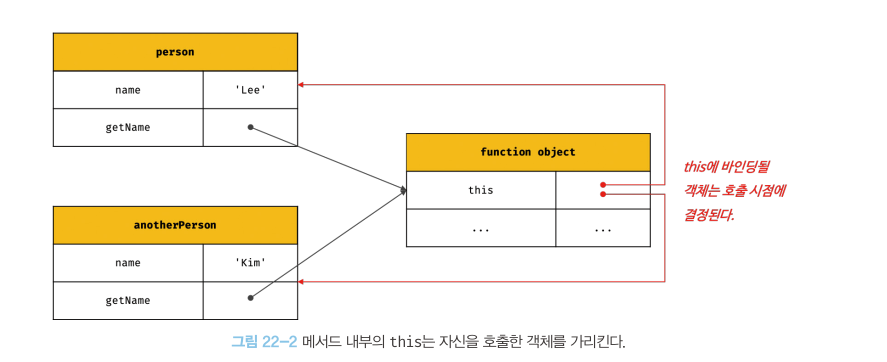
this가 가르키는 값, 즉 this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
console.log(this); // window
function square(number) {
// 일반 함수 내에선 this 전역 객체 window
console.log(this); // window
return number * number;
}
square(2);
const person = {
name: "Lee",
getName() {
// 메서드 내부에서 this는 메서드를 호출한 객체를
console.log(this); // {name:"Lee", getName:f}
return this.name;
},
};
function Person(name) {
// 생성자 함수 내부에서 this는 생성자 함수가 생성할 인스턴스를
this.name = name;
console.log(this); // Person {name: "Lee"}
}함수 호출 방식과 this 바인딩
함수 호출 방식에 따라 this 바인딩이 동적으로 결정된다.
// 1. 일반 함수 호출 (전역객체바인딩)
function foo() {
console.log("foo this: ", this); // window
function bar() {
console.log("bar this: ", this); // window
}
bar();
}
foo();
// 2. 메서드 호출 (객체)
const person = {
name: "Lee",
getName() {
console.log(this); //{ name: 'Lee', getName: [Function: getName] }
return this.name;
},
};
person.getName();
// 2.1
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name;
};
const me = new Person("Lee");
console.log(me.getName()); // Lee
// 3. 생성자 함수 호출 (객체)
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 4. Function.prototype.apply/call/bind 메서드에 의한 간접호출
// (해당 메서드에 첫번째 인수로 전달한 객체가 바인딩 된다.)
function getThisBinding() {
return this;
}
const thisArg = { a: 1 };
console.log(getThisBinding()); // window
console.log(getThisBinding.apply(thisArg)); // {a:1}
console.log(getThisBinding.call(thisArg)); // {a:1}

2. 메서드 호출 관련이미지

2.1 메서드 호출 관련이미지
실행 컨텍스트
소스코드의 타입
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드를 말한다. |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말한다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드를 말한다. |
소스 코드 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리하는 내용이 다르다.
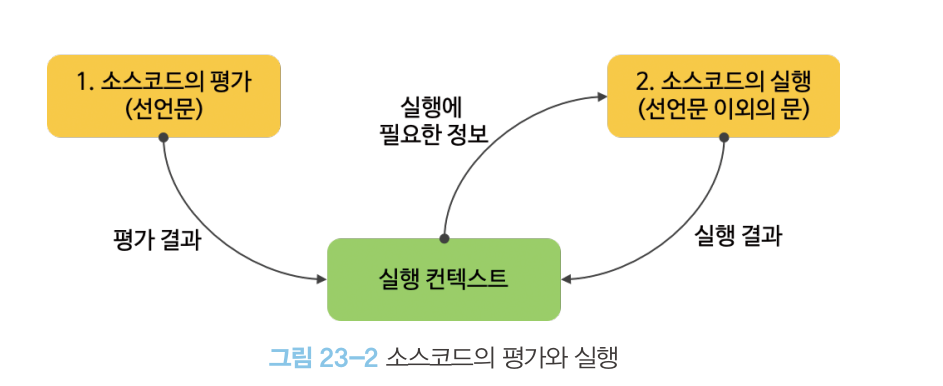
소스코드의 평가와 실행
소스코드의 평가 과정 : 실행 컨텍스트를 생성하고 변수,함수등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다
소스코드 실행과정(런타임) : 순차적으로 실행하며 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수값의 변경등 소스코드의 실행 결과는 다시 실행 컨테스트가 관리하는 스코프에 등록한다

실행 컨텍스트의 역할
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
const x = 10;
const y = 20;
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 31. 전역 코드 평가
전역 코드의 변수 선언문과 함수 선언문이 먼저 실행 되고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
2. 전역 코드 실행
순차적으로 실행되기 시작한다. 전역 변수 값이 할당되며 함수가 호출된다. 함수가 호출되면 전역 코드 실행은 일시 중단 되며 호출된 함수 내부로 진입힌다.
3. 함수 코드 평가
매개 변수와 지역 변수 선언문이 먼저 실행 되고, 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. 또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this바인딩도 결정된다.
4. 함수 코드 실행
함수 내부가 순차적으로 실행되기 시작한다.
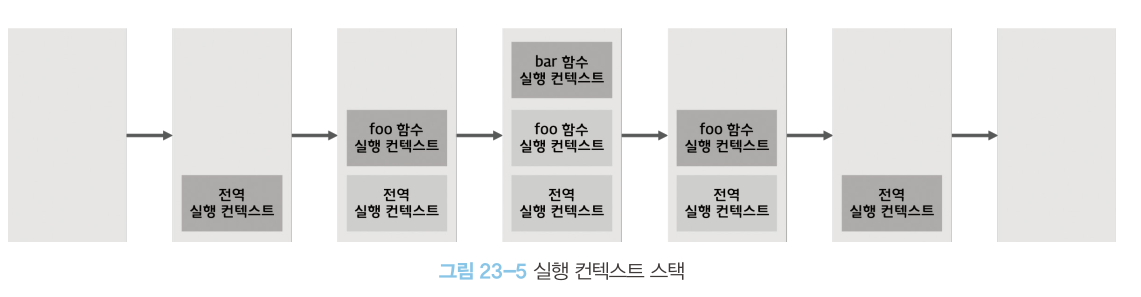
실행 컨텍스트 스택
실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.즉, 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리되고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x, y, z);
}
bar();
}
foo();

1. 전역 코드의 평가와 실행
전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. 이때 전역 변수 x 와 전역 함수 foo는 전역 실행 컨텍스트에 등록된다. 그리고 난뒤 런타임에 x가 먼저 실행되고 foo()가 실행된다.
2. foo 함수 코드의 평가와 실행
지역변수 y 와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록 된후 실행된다 변수 y에 값이 할당되며 bar가 호출된다.
3. bar 함수 코드의 평가와 실행
지역변수 z 이 bar 함수 실행 컨텍스트에 등록 된후 실행된다 변수 z에 값이 할당되며 console.log가 호출된후 bar 함수는 종료된다
4. foo 함수 코드로 복귀
5. 전역 코드로 복귀
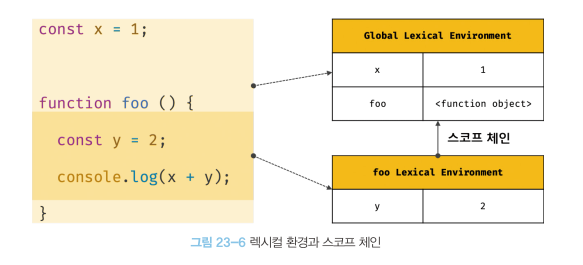
렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.

렉시컬 환경은 두 개의 컴포넌트로 구성된다.
1.환경 레코드
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용의 차이가 있다.
2.외부 렉시컬 환경에 대한 참조
상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스를 생성한 소스코드를 포함한 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구성한다.
실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z = 5;
console.log(a+b+x+y+z);
}
bar(10);
}
foo(20); // 42전역 객체 생성
전역 객체는 전역 코드가 평가되기전에 생성된다. 표준 빌트인 객체, 호스트 객체를 포함하고 Object.prototype을 상속받는다.
전역 코드 평가
순서
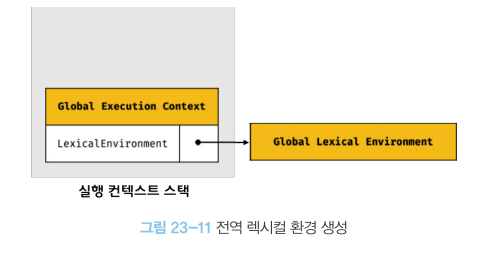
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
2.1 전역 환경 레코드 생성
2.1.1 객체 환경 레코드 생성
2.1.2 선언적 환경 레코드 생성
2.2 this 바인딩
2.3 외부 렉시컬 환경 레코드 생성
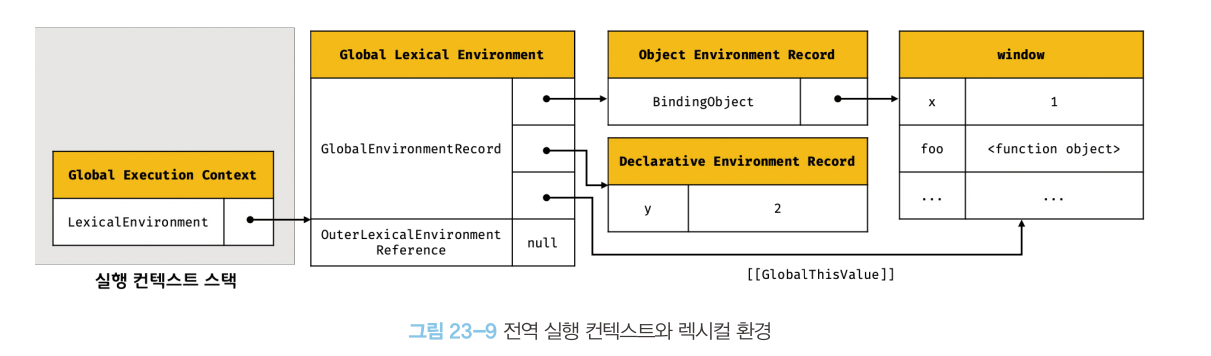
위 과정을 거쳐 생성된 전역 실행 컨텍스트와 렉시컬 환경

1. 전역 실행 컨텍스트 생성
비어있는 전역 실행 컨텍스를 생성하여 실행 컨텍스트 스택에 푸시한다.

2.전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.

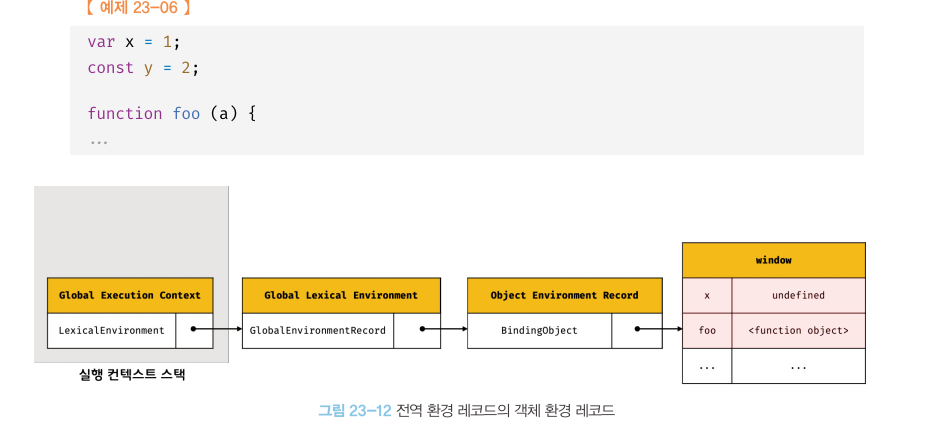
2.1 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
전역 환경 레코드는 객체 환경 레코드(Object Environment Record)와 선언적 환경 레코드(Declarative Environment Record)로 구성되어 있다.
2.1.1 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다.
BindingObject는 전역 객체 생성에서 생성된 전역 객체다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.

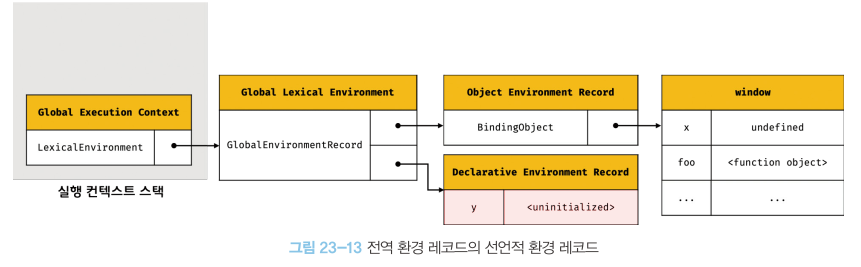
2.1.2 선언적 환경 레코드 생성
let,const 키워드로 선언한 전역 변수는 선언적 환경 레코드에 등록되고 관리된다. let const는 블록 레벨 스코프인데 이때 개념적인 블록이 선언적 환경 레코드이다.

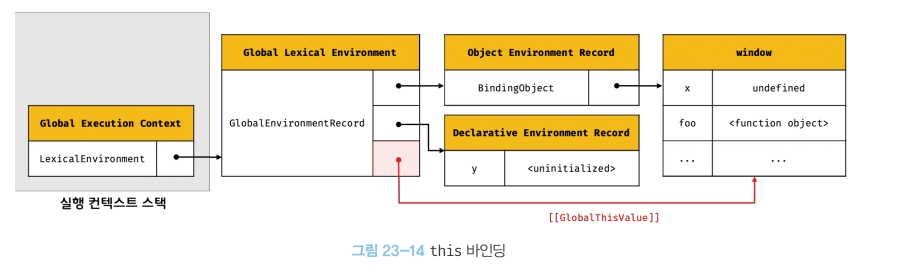
2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩 된다.

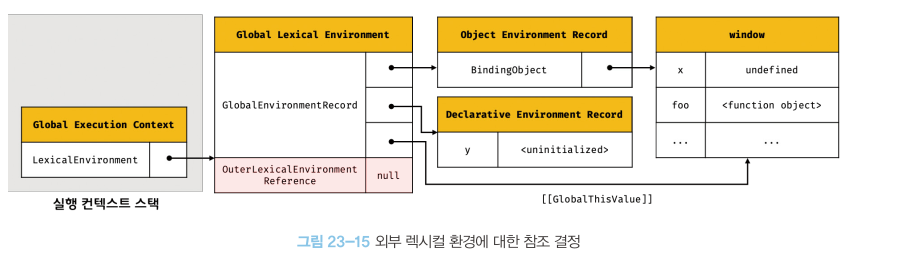
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다.
이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.

전역 코드 실행
이때 변수에 값이 할당되고 함수가 실행된다. 변수에 값을 할당하기 위해 식별자 결정을 하게 되는데, 그 방법은 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 만약 해당 실행 컨텍스트의 렉시컬 환경에서 검색할 수 없으면 상위 스코프로 이동하여 식별자를 검색한다
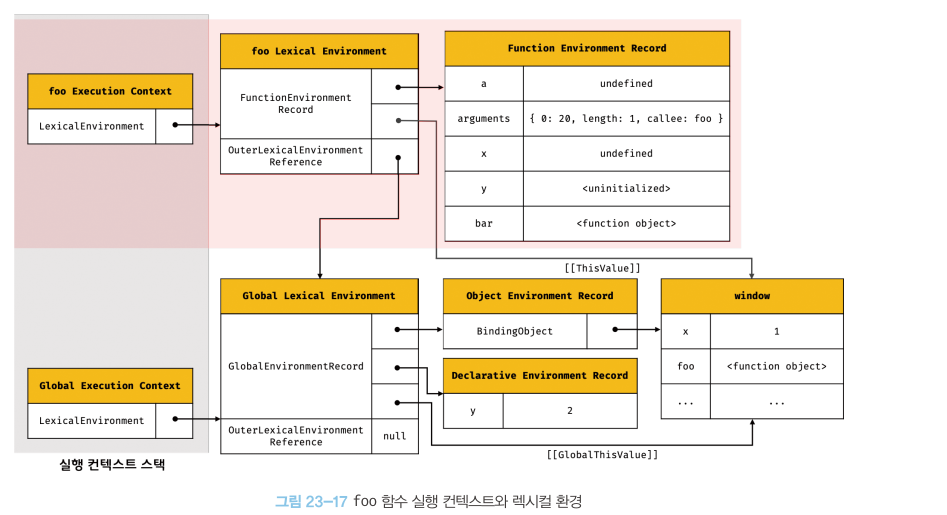
foo 함수 코드 평가
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z = 5;
console.log(a+b+x+y+z);
}
bar(10);
}
foo(20); // <- 호출하기 직전함수 실행 컨텍스트 생성 -> 렉시컬 환경 생성 -> 환경 레코드 생성 -> this 바인딩 -> 외부 렉시컬 환경에 대한 참조 결정

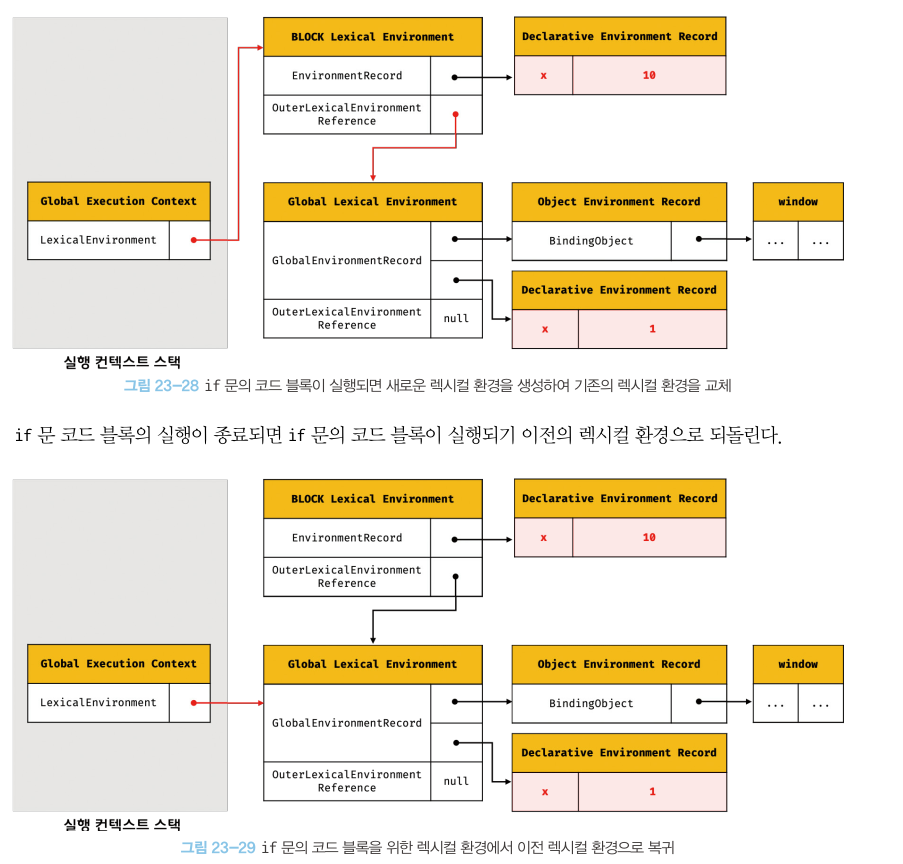
실행 컨텍스트와 블록 레벨 스코프
if,for 등의 코드 블럭이 실행 될 때마다 코드 블럭을 위한 새로운 렉시컬 환경을 생성한다.
let x = 1;
if(true){
let x = 10;
console.log(x) ; // 10
}
console.log(x); // 1