strict mode
strict mode란?
function foo() {
x = 10; // 암묵적 전역으로 인해
}
foo();
console.log(x); // 해당 결과가 10으로 나온다위와 같은 에러가 발생할 수 있는 환경을 제어하기 위해 strict Mode(엄격모드)가 ES5부터 추가 되었다.
EsLint 도구는 strict mode가 제한한 오류 + 코딩 컨벤션까지 설정 가능하기에 추천한다
strict mode 적용
'use strict' // 해당 부분 적용전역에 strict mode를 적용하는 것은 피하자
즉시 실행 함수로 감싸 전역 변수를 최소화 하고 그 안에서 엄격 모드를 적용하는 것이 좋다.
(function () {
'use strict';
// ...
}());strict mode 발생 시키는 에러
- 암묵적 전역 // x:10
- 변수,함수,매개변수 삭제 // delete 연산자로 변수,함수,매개변수 삭제시 SyntaxError
- 매개변수 이름의 중복
- with 문의 사용 // with문을 사용하면 SyntaxError
- with문 : 전달된 객체를 스코프 체인에 추가한다. 동일한 객체의 프로퍼티를 반복해서 사용할 때 객체 이름 생략이 가능해 코드가 간단해지지만 가독성과 성능이 떨어진다.
strict mode 적용에 의한 변화
일반 함수의 this
엄격 모드에서 함수를 일반 함수로 호출하면 this에 undefined가 반환된다. 생성자 함수가 아닌 일반 함수 내부에서 this를 사용할 필요가 없기 때문
arguments 객체
엄격 모드에서 매개변수에 전달된 인수를 재할당하여 변경해도 arguements 객체에 반영되지 않는다.
빌트인 객체
js 객체의 분류
- 표준 빌트인 객체
ECMAScript사양에 정의된 객체를 말하며, 애플리케이션 전역의 공통 기능을 제공한다. 표준 빌트인 객체는 ECMAScript사양에 정의된 객체이므로 js 실행 환경과 관계없이 언제나 사용할 수 있다. 해당 객체는 전역 객체의 프로퍼티로서 제공된다. - 호스트 객체
ECMAScript 사양에 정의되어 있지 않지만 js 실행환경(브라우저또는 Node.js) 에서 추가로 제공하는 객체를 의미한다. - 사용자 정의 객체
위 두 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
표준 빌트인 객체
js 는 Object, String, Number 등 40여 개의 표준 빌트인 객체를 제공한다.
Math, Reflect, JSON 을 제 외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수이다.
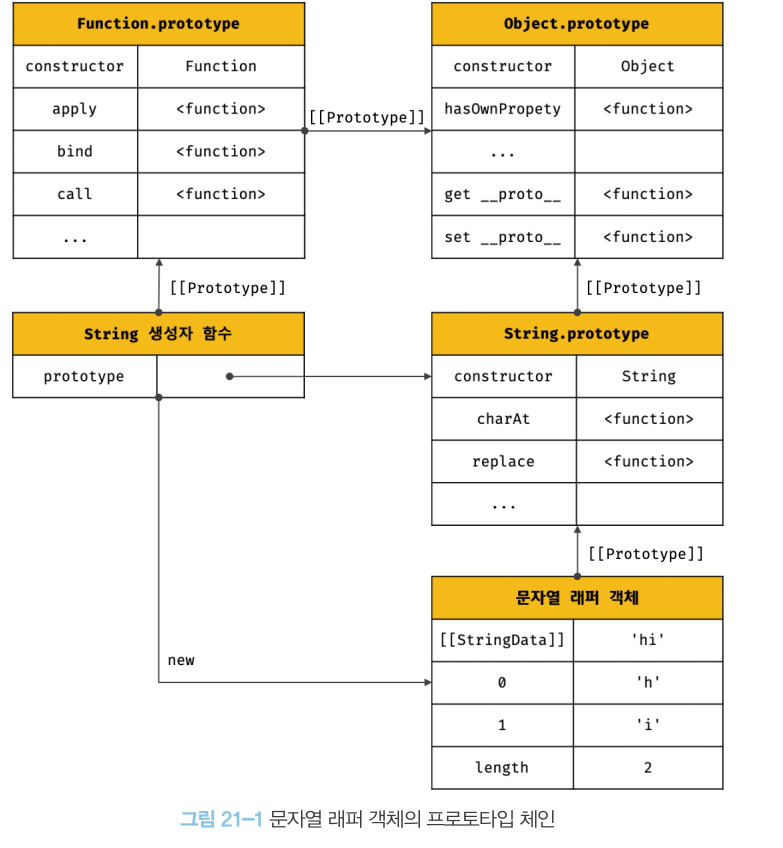
원시값과 레퍼 객체
문자열,숫자,불리언 등의 원시값이 있는데도 해당 되는 객체를 생성하는 표준 빌트인 객체가 있는 이유가 무엇일까?
const str = "str";
console.log(str.length);
console.log(str.toUpperCase());해당 예제를 보면 원시값임에도 객체처럼 동작하는 것을 볼 수 있다. js는 원시값에 마침표 표기법(또는 대괄호)으로 접근하면 일시적으로 원시값에 연관된 객체로 변환해 주기 때문이다. 이처럼 원시값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체라 한다.

// 1 식별자 str은 문자열을 값으로 가지고 있으
const str = "hello";
// 2 식별자 str은 암묵적으로 생성된 래퍼 객체를 가리킨다
// 식별자 str의 값 'hello'는 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다
// 래퍼 객체에 name 프로퍼티가 동적으로 추가 된다.
str.name = "Lee";
// 3. 식별자 str은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시 값을 갖는다
// 이때 2에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다
// 4. str은 새롭게 암묵적으로 생성된(2번에서 생성된 래퍼객체와는 다른) 래퍼 객체를 가리킨다
// 새롭게 생성된 래퍼 객체에는 name 프로퍼티가 존재하지 않는다
console.log(str.name);// undefined
// 5. 식별자 str은 다시 원래 문자열 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다
// 이때 4에서 생성된 래퍼 객체는 아무도 참조하지 않기에 가비지 컬렉션의 대상이 된다.
console.log(typeof str, str);전역 객체
해당 객체는 코드가 실행되기 이전 단계에 js 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이고, 어떤 객체에도 속하지 않은 최상위 객체다.
globalThis
ES11에서 도입되었다. 브라우저환경과 Node 환경에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자 이다.
// 브라우저 환경
globalThis === this,window,self,frames // true
// Node.js 12.0.0 이상
globalThis === this,global // true
특징
- 전역 객체는 개발자가 의도적으로 생성할 수 없다.
- 전역 객체의 프로퍼티를 참조할 때 window(또는 global)를 생략할 수 있다.
- 전역 객체는 모든 표준 빌트인 객체를 프로퍼티로 가지고 있다
- js 실행환경에 따라 추가적으로 프로퍼티와 메서드를 갖는다(호스트 객체)
- var 키워드로 선언한 전역 변수와 선언하지 않는 변수에 값을 할당하는 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다.
- let,const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
- 브라우저 환경의 모든 js 코드는 하나의 전역 객체를 공유한다 여러 개의 script태그를 통해 js코드를 분리해도 하나의 전역 객체를 공유하는 것은 변함이 없다.
빌트인 전역 프로퍼티
- Infinity 프로퍼티는 무한대를 나타내는 숫자값 Infinity를 갖는다
- NaN 프로퍼티는 숫자가 아님을 나타내는 숫자값 NaN을 갖는다.
- undefined 프로퍼티는 원시 타입 undefined를 값으로 갖는다.
빌트인 전역 함수
- eval 전달 받은 문자열 코드가 표현식이라면 런타임으로 평가하여 값을 생성하고, 문이라면 문자열 코드를 런타임에 실행한다
eval('1+2;') // 3 , eval('var x = 5;') // var x = 5 선언과 동일 - isFinite 전달받은 인수가 유한수인지 검사하여 유한수이면 true를 무한수면 false를 반환한다. NaN일경우 false를 반환
- isNaN 전달받은 인수가 NaN인지 검사하여 그 결과를 불리언으로 반환한다.전달 받은 인수의 타입이 숫자가 아닌 경우 숫자로 타입 변환후 검사 진행
- parseFloat 전달받은 문자열 인수를 부동 소숫점 숫자, 실수로 해석하여 반환한다.
- parseInt 전달받은 문자열 인수를 숫자로 반환한다. parseInt("2") // 2 , parseInt("10",2) // 2진수로 해석 해서 2
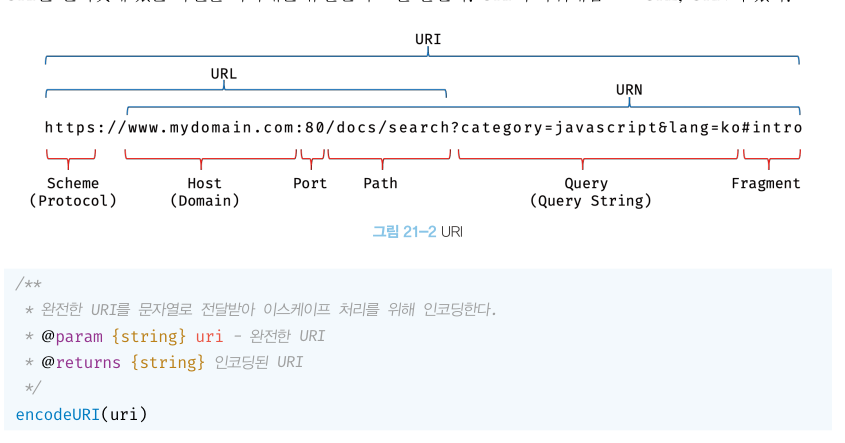
- encodeURI / decodeURI

- encodeURIComponent/ decodeURIComponent
암묵적 전역
function foo(){
y = 20; // 암묵적 전역
}
console.log(y); // 20
delete y;// 전역 프로퍼티는 삭제 된다