프로토타입
js는 명령형,함수형,프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
js는 객체 기반의 프로그래밍 언어이며 js를 이루고 있는 거의 "모든 것"이 객체다.
객체지향 프로그래밍
객체지향 프로그래밍은 여러 개의 독립적인 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍의 패러다임을 뜻한다.
- 속성 : 사람의 이름, 주소, 성별, 나이등 특징이나 성질을 뜻한다.
- 추상화 : 다양한 속성중 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 의미한다.
- 객체(프로퍼티) : 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조
- 동작(메서드) : 원을 기준으로 반지름이란 속성이 있을때 지름,둘레,넓이를 구하는 것을 의미한다.
상속과 프로토타입
상속은 객체지향 프로그램의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는것을 말한다
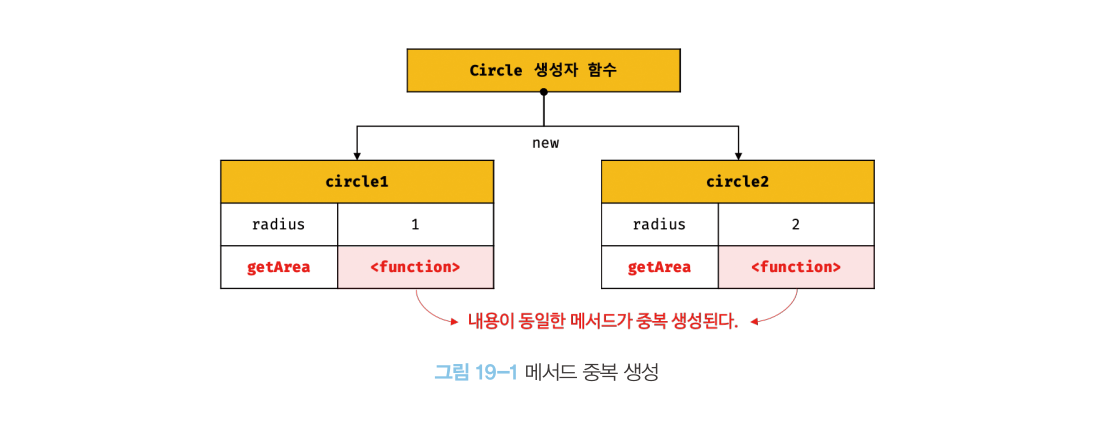
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); // false

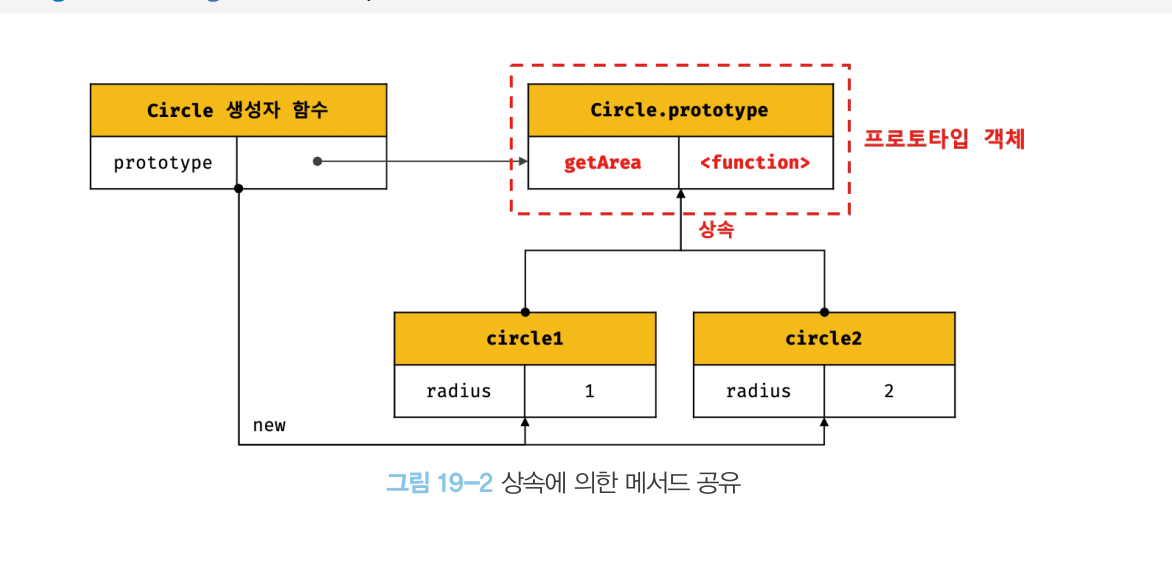
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성한 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true

프로토타입 객체
프로토타입 객체 : 어떤 객체의 상위 객체의 역활을 하는 객체이다. 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다
모든 객체는 [[Prototype]]이라는 내부슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. 해당 슬롯에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다.
| 생성 방식 | 프로토타입 |
|---|---|
| 객체 리터럴 | Object.prototype |
| 생성자 함수 | 생성자 함수의 prototype 프로퍼티에 바인딩된 객체 |
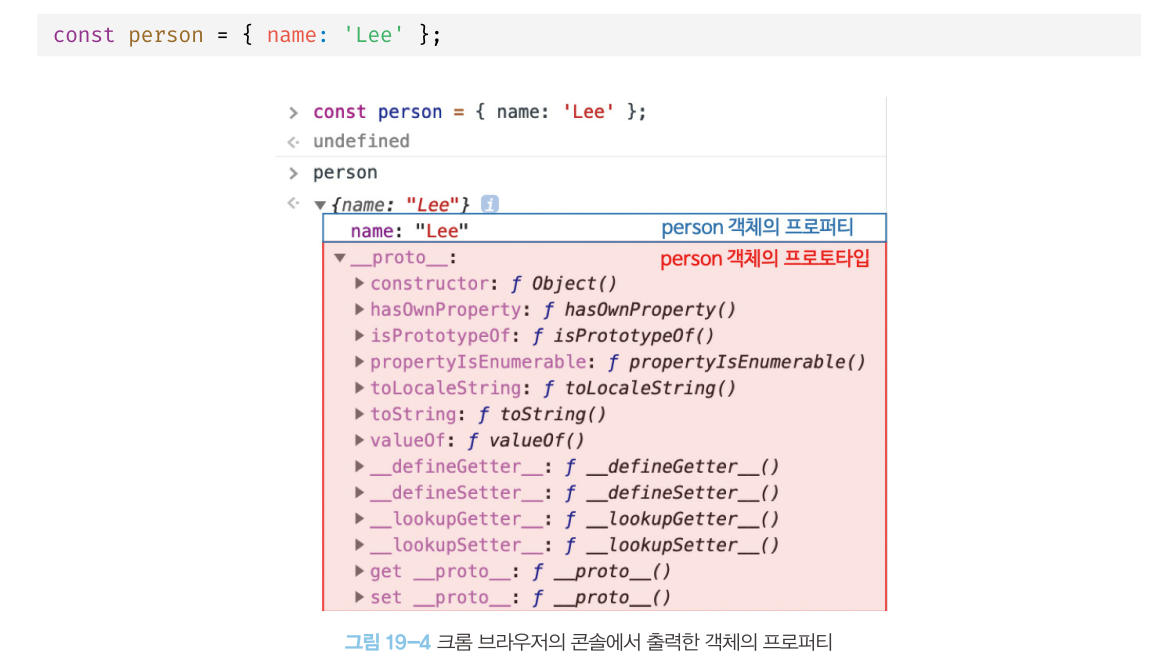
proto 접근자 프로퍼티
모든 객체는 proto 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다. proto 접근파 프로퍼티는 상속을 통해 사용된다 객체가 직접 소유 하는 것이 아닌 Object.prototype의 프로퍼티이다.

const obj = {}
obj.__proto__; // getter
obj.__proto__ = "hi"; // setter
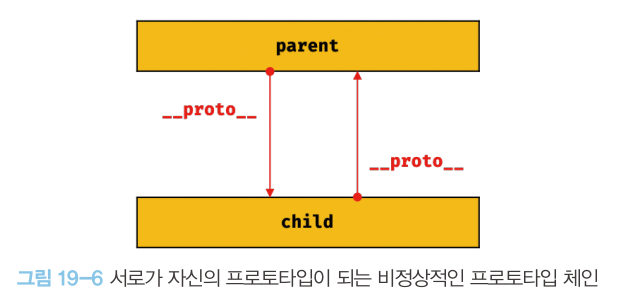
proto 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서 이다.
const parent = {};
const child = {};
child.__proto__ = parent;
parent.__proto__ = child // TypeError:Cyclic __proto__ value
프로토타입 체인은 단방향 링크드 리스트로 구현 되어야 한다.
proto 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);
console.log(obj.__proto__) // undefined
// __proto__ 보다 Object.getPrototypeOf를 선호한다.
// 프로토타입 교체시엔 Object.setPrototypeOf 메서드를 사용할 것을 권한다.
console.log(Object.getPrototypeOf(obj));함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
그러므로, constructor의 경우 prototype을 가지고 있고 non-constructor의 경우 가지고 있지 않다.
console.log(function () {}.hasOwnProperty("prototype")); // true
console.log({}.hasOwnProperty("prototype")); // false
const Person = (name) => {
this.name = name;
};
console.log(Person.hasOwnProperty("prototype"));//false
console.log(Person.prototype);//undefined
const obj = {
foo() {},
};
console.log(obj.foo.hasOwnProperty("prototype"));//false
console.log(obj.foo.prototype);//undefined
프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
function Person(name){
this.name = name;
}
const me = new Person("Lee")
console.log(me.constructor === Person) // true리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법으로 생성한 객체는 생성자 함수를 사용해서 만든 객체와 동일하다.
| 리터럴 표기법 | 생성자 함수 | 프로토타입 |
|:---:|:---:|:---:|
|객체 리터럴|Object|Object.prototype|
|함수 리터럴|Function|Function.prototype|
|배열 리터럴|Array|Array.prototype|
|정규 표현식 리터럴|RegExp|RegExp.prototype|
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다. 빌트인 생성자 함수 또한 같은 시점(생성자 함수가 생성되는 시점)에 프로토타입이 생성된다
객체 생성 방식과 프로토타입의 결정
생성 방식
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연산 OrdinaryObjectCreate에 의해 생성되는 공통점이 있다.
- 해당 메서드는 자신이 생성할 객체의 프로토타입을 인수로 전달 받는다.
- 빈 객체를 생성
- 객체에 추가할 프로퍼티 목록이 옵션으로 전달 되었다면 해당 객체에 추가
- 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당
- 객체를 반환
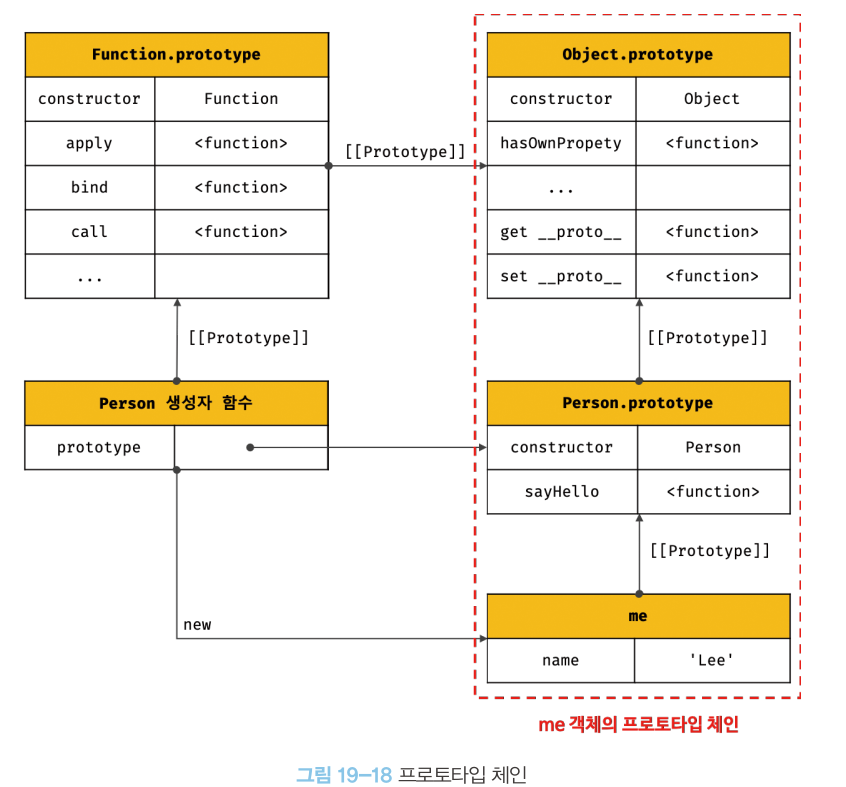
프로토타입 체인
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi My name is ${this.name}`);
};
const me = new Person("Lee");
// me 에는 hasOwnProperty 가 없으나 프로토체인에 의해 Object.hasOwnProperty를 상속 받았다.
console.log(me.hasOwnProperty("name")); // true
console.log(Object.getPrototypeOf(me) === Person.prototype); // true
console.log(Object.getPrototypeOf(Person.prototype) === Object.prototype);// true
js는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역활을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 한다. 프로토타입 체인은 js가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
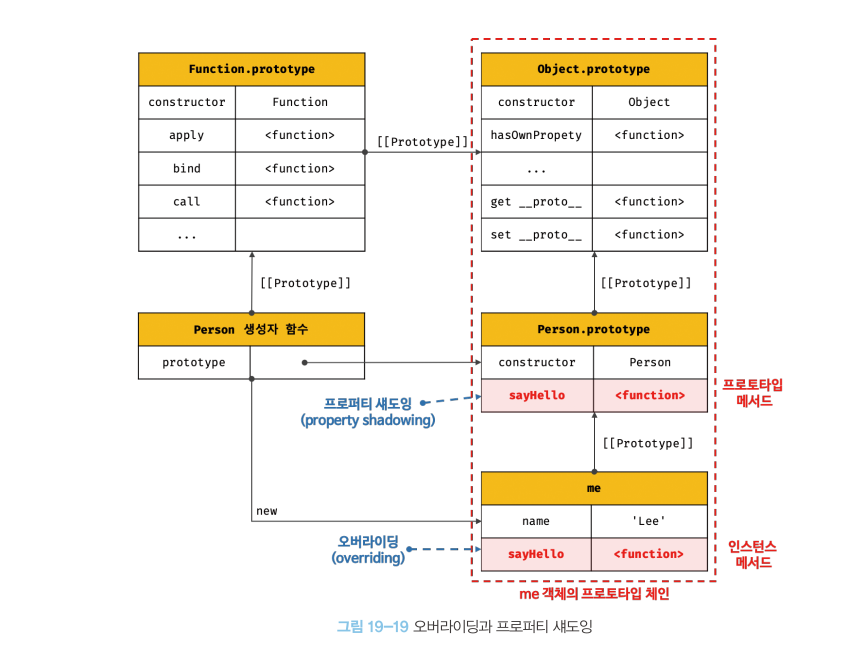
오버라이딩과 프로퍼티 섀도잉
오버라이딩 : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
프로퍼티 섀도잉 : 상속관계에 의해 프로퍼티가 가려지는 현상을 의미한다.
오버로딩 : 함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식이다. js 는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수 있다.
const Person = (function () {
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function () { // 아래에 me.sayHello에 의해 프로퍼티 섀도잉 되었다
console.log(`Hi My name is ${this.name}`);
};
return Person;
})();
const me = new Person("Lee");
me.sayHello = function () { // 오버라이딩
console.log(`Hey My name is ${this.name}`);
};
me.sayHello();
delete me.sayHello;
// delete 할경우 프로토타입에 접근은 불가하다. 하위 객체를 통해 프로토타입에 get은 되나 set액세스는 허용하지 않는다.
me.sayHello() // Hi My name is Lee
delete Person.prototype.sayHello; // 직접 접근해야 된다.

프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다
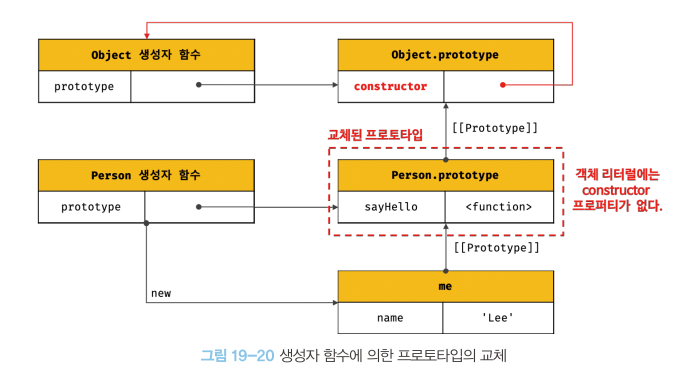
생성자 함수에 의한 프로토타입 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입 교체
Person.prototype = {
sayHello() {
console.log(`Hi My name is ${this.name}`);
}
}
return Person;
})();
const me = new Person("Lee");
// 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다
console.log(me.constructor === Person) // false
// 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색된다.
console.log(me.constructor === Object) // true
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입 교체
Person.prototype = {
constructor = Person, // constructor 프로퍼티와 생성자 함수 간의 연결 설정
sayHello() {
console.log(`Hi My name is ${this.name}`);
}
}
return Person;
})();
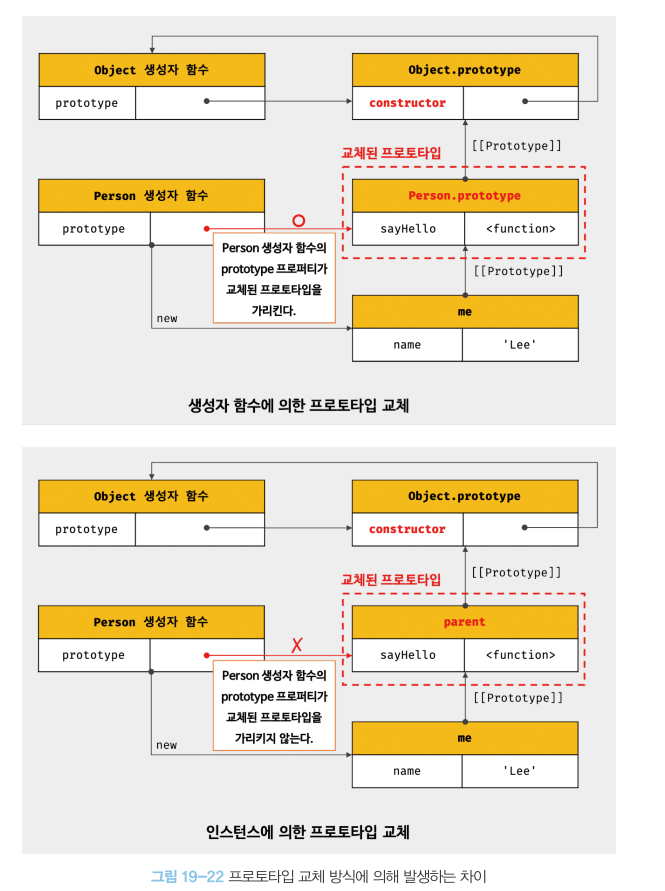
인스턴스에 의한 프로토타입의 교체
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
Object.setPrototypeOf(me, parent);
// me.__proto__ = parent 와 동일하다
me.sayHello();
// 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다
console.log(me.constructor === Person) // false
// 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색된다.
console.log(me.constructor === Object) // true
// 프로토타입으로 교체할 객체
const parent = {
// 연결 설정
constructor : Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
Person.prototype = parent;
Object.setPrototypeOf(me, parent);
console.log(me.constructor === Person) // true
console.log(me.constructor === Object) // false
요약
- 생성자 함수에 의해 프로토타입 교체 할 경우 constructor 프로퍼티와 생성자 함수간의 연결이 파괴 된다.
- 인스턴스에 의한 프로토타입 교체 또한 constructor 프로퍼티와 생성자 함수간의 연결이 파괴된다.
- 파괴된 연결을 이어주기 위해서는 constructor 프로퍼티를 인위적으로 연결 시켜주어야 한다.
instanceof 연산자
객체 instanceof 생성자 함수
해당 연산자는 이항 연산자로써 좌변에는 객체를 가르키는 식별자, 우변에는 생성자 함수를 가리키는 식별자를 피연산로 받고
만약 우변의 피연산자 함수가 아닌경우 TypeError가 발생한다. 우변의 생성자 함수에 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고 그렇지 않으면 false가 리턴된다
function Person(name) {
this.name = name;
}
const parent = {};
const me = new Person("Lee");
const me1 = new Person("Lee");
Object.setPrototypeOf(me,parent);
console.log(me instanceof Person); // true
console.log(me instanceof Object); // true
console.log(parent.constructor instanceof Person); // false
console.log(Person.prototype instanceof parent); // false
Person.prototype = parent; // 바인딩 해줄경우 위 두값은 true로 변경된다직접 상속
Object.create를 통한 직접 상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 반환한다. 해당 메서드도 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate를 호출한다.
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null);
console.log(obj);
obj = Object.create(Object.prototype);해당 메서드의 장점
- new 연산자가 없이도 객체 생성가능
- 프로토타입을 지정하면 객체를 생성할수 있음
- 객체 리터럴에 의해 생성된 객체도 상속받기 가능
객체 리터럴 내부에서 proto에 의한 직접 상속
const myProto = {x:10}
const obj = {
y:20,
__proto__:myProto
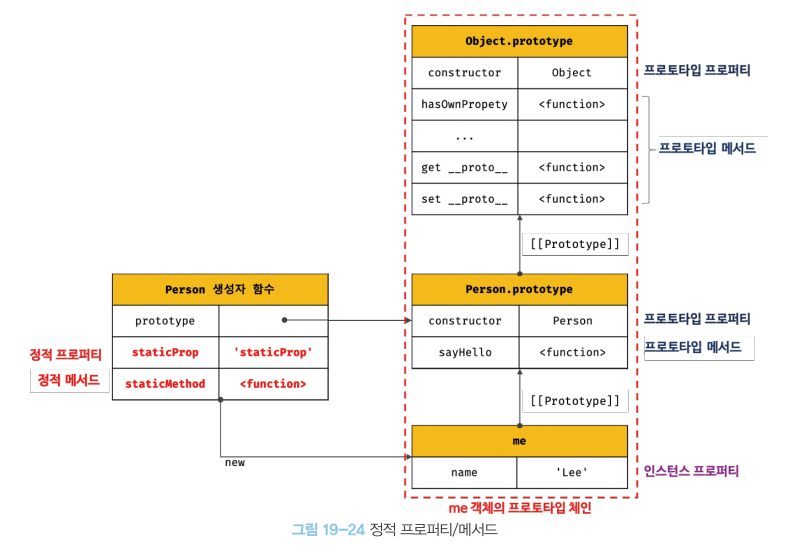
};정적 프로퍼티/메서드
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = "static Prop";
// 정적 메서드
Person.staticMethod = function () {
console.log("static Method");
};
const me = Person("Lee");
Person.staticMethod(); // static Method;
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출이 불가능하다
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError me.staticMethod is not a function ```
```
프로퍼티 존재 확인
in 연산자 Reflect.has Object.prototype.hasOwnProperty
in연산자는 객체내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
const person = {
name:"Lee",
address:"Seoul",
}
console.log("name" in person) // true
console.log(Reflect.has(person,"name")) // true
console.log(person.hasOwnProperty("name")) // true
// hasOwnProperty는 객체 고유 프로퍼티 키인경우 true를 리턴하고 상속받았을경우 false를 반환한다.프로퍼티 열거
for.. in 문
for(변수선언문 in 객체){...}
Object.keys/values/entries
keys -> 열거 가능한 프로퍼티 키를 배열로 반환한다
values -> 열거 가능한 프로퍼티 값을 배열로 반환한다
entries - > 열거 가능한 프로퍼티 키,값을 쌍의 배열을 배열에 담아 반환한다 [["name","Lee"],["address","Seoul"]]