
DOM
- Document Object Model(문서 객체 모델)의 약자로 W3C(www, 월드 와이드 웹 컨소시엄으로 웹 기술의 표준을 정의하는 공식 기관)의 표준 객체 모델이며 HTML요소를 Javascript Object처럼 조작할 수 있는 Model이다.
- 다시 말해, XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스로서, 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
- 브라우저가 서버에게 요청하여 응답으로 받은 웹 문서(HTML, XML, SVG 등)을 브라우저의 렌더링 엔진이 로드하고, 파싱(형변환)하여 브라우저가 이해할 수 있는 형태로 구성된 것을 말한다.
- 자바스크립트를 이용해 동적으로 변경이 가능하고, 이 변경된 DOM은 렌더링에 반영된다.
- 자바스크립트로 DOM에 접근하고 수정할 수 있는 DOM API가 있는데 이를 통해 프로퍼티와 메소드로 정적인 웹페이지에 접근하여 동적으로 변경할 수 d있다.

- 트리구조로 여러 구성요소들이 부모-자식의 관계를 가지고 있다.
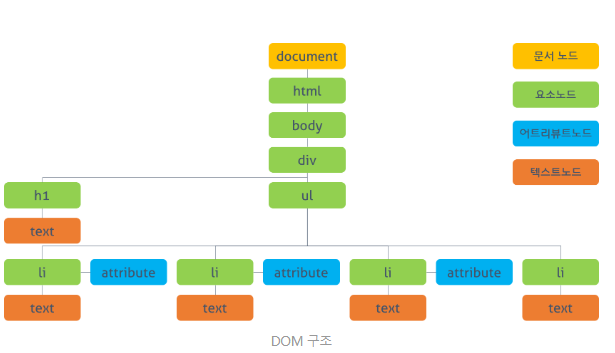
DOM Tree의 노드 종류
1. 문서 노드(Document Node)
- Dom Tree에 접근하기 위한 시작점
- Dom Tree의 최상위에 존재하고, Dom Tree에 있는 요소, 어트리뷰트(속성), 텍스트 노드 등에 접근하기 위해서는 Domcument Node를 통해 접근해야한다.
2. 요소 노드(Element Node)
- html, body, div 등 HTML 요소를 말한다.
- 서로 부모-자식관계를 가지며, 이 관계를 통해 정보를 구조화 한다. Attribute Node와 Text Node에 접근하기 위해서는 먼저 Elemet Node에 접근해야한다.
- 요소별 특성을 표현화기 위해 HTMLElement 객체를 상속한 객체로 구성된다. (프로퍼티나 메소드들을 제공)
3. 어트리뷰트(속성) 노드(Attribute Node)
- HTML 요소의 Attribute(속성)으로 HTML 요소의 자식이 아닌 일부이다.
4. 텍스트 노드(Text Node)
- 텍스트로 표현된 Element Node 자식 요소로 Dom Tree의 최하단에 있는 Node이다.(Text Node의 자식노드는 X)
DOM Tree 객체 구성

DOM 사용법
//h2태그를 생성하여 변수 header에 저장
var header = document.createElement('h2');
//textNode의 text값으로 Hello Dom을 준다
var textNode = document.createTextNode('Hello DOM');
//h2태그에 textNode에 준 텍스트 값을 넣어준다.
header.appendChild(textNode);
//body 태그 내용에 (header(<h2>)의 부모 노드)를 넣어준다.
document.body.appendChild(header);- 이런식으로 하게 되면 body에
Hello DOM
이라고 나타나게 된다.
