
부제: 최적화 최종-진짜최종-진짜진짜최종-진짜로최종.txt
React.memo❓
React.memo는 useMemo와 다른가? 그렇다 다른거다 그렇지만 이것도 비슷하니깐 useMemo를 필수적으로 보고와야 한다.(당부의 말)
React.memo는 고차컴포넌트(Higher Order Component)다.

고차컴포넌트(HOC)?
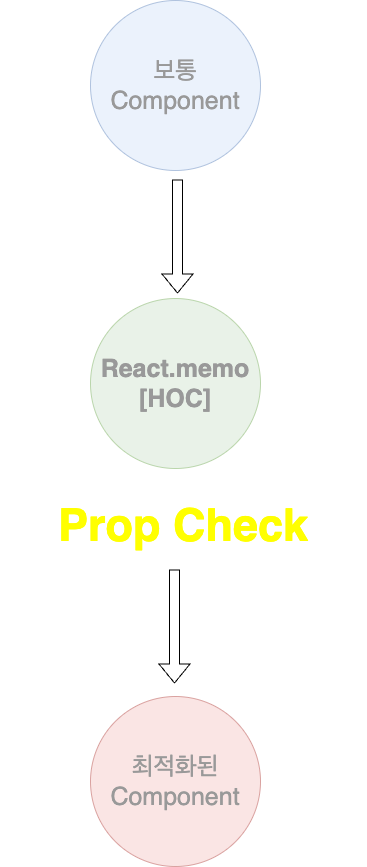
React.memo는 React에서 제공하는 고차컴포넌트로
보통 컴포넌트를 인자로 받아서, 고차컴포넌트(React.memo)의 prop check(prop이 변화했는지)를 통해 최적화된 컴포넌트를 반환하게 함
일반적인 props 전달 과정을 확인하자 !
자식컴포넌트
const Student = ({name, age, address}) => {
return (
<div>
<h1> {name} </h1>
<span> {age} </span>
<span> {address} </span>
</div>
);
};부모컴포넌트
const School = (props) -> {
return (
<Student
name = {'홍길동'}
age = {20}
address = {'우리집'}
/>
);
};부모컴포넌트가 렌더링되면, 자식컴포넌트는 자동으로 렌더링됨 !
🔔 그래서, 렌더링 횟수를 제한하자 ! (최적화 하자 !)
= 필요할 때만 렌더되도록
기존값을 memoization하고, prop check를 거쳐 변화가 없는 경우 memoization되어 있는 값을 재사용 !
필요한 때? (왜? 메모이징 결과를 어딘가 저장하므로, 메모리를 추가적으로 사용하게 되므로 낭비하지 말자!)
- props로 자주 렌더링 될 때
- 컴포넌트가 렌더링 될때 복잡한 로직처리일 경우
React.memo 의 특징❓
props 변화에만 영향을 줌 !
(다시 말해서, state, context 변화시 재렌더링 됨)
리액트 초기렌더를 제외하고, state 혹은 부모컴포넌트가 렌더 되더라도 리 렌더링 되지 않음 !
React.memo의 콜라보 🤝
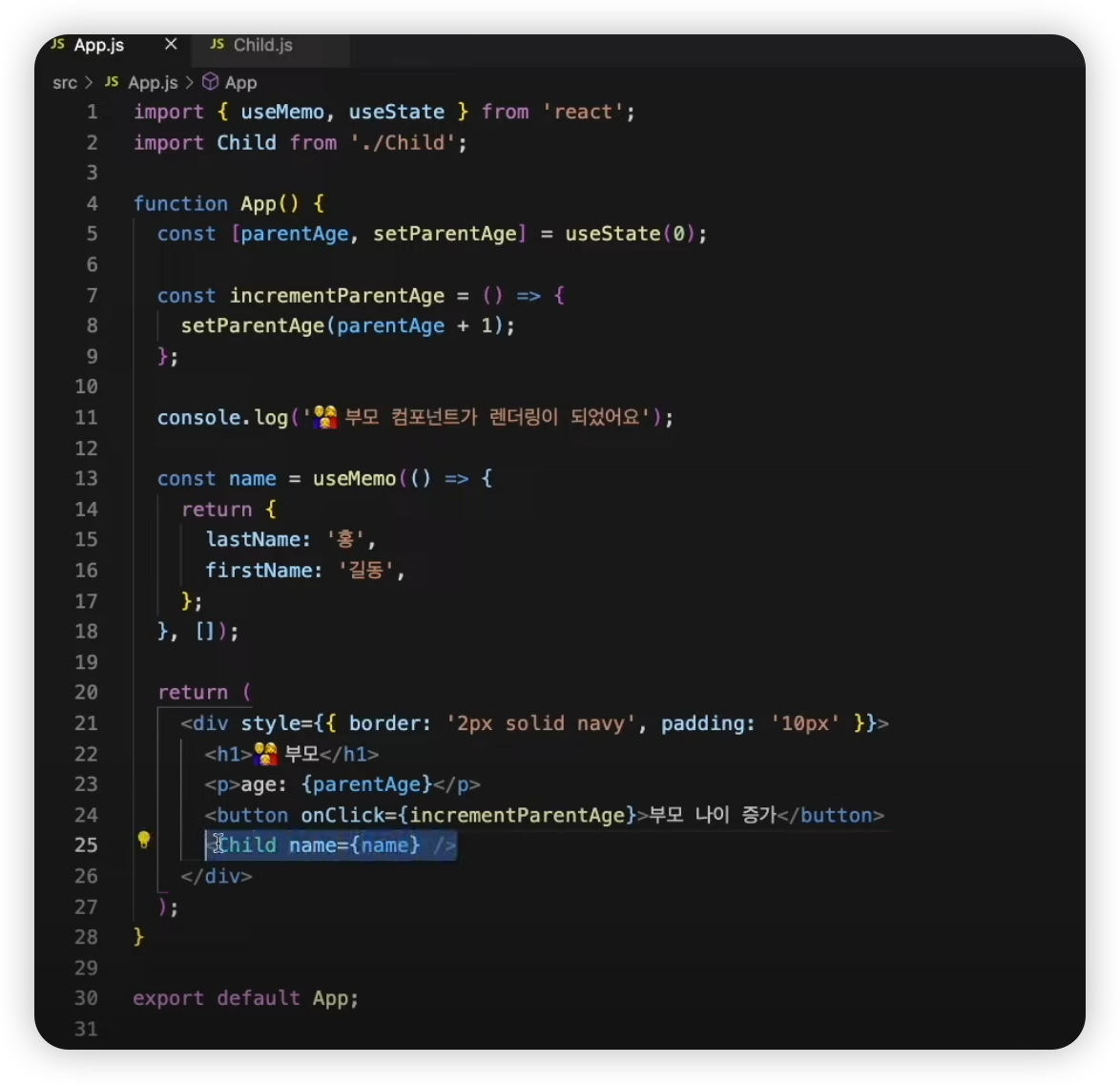
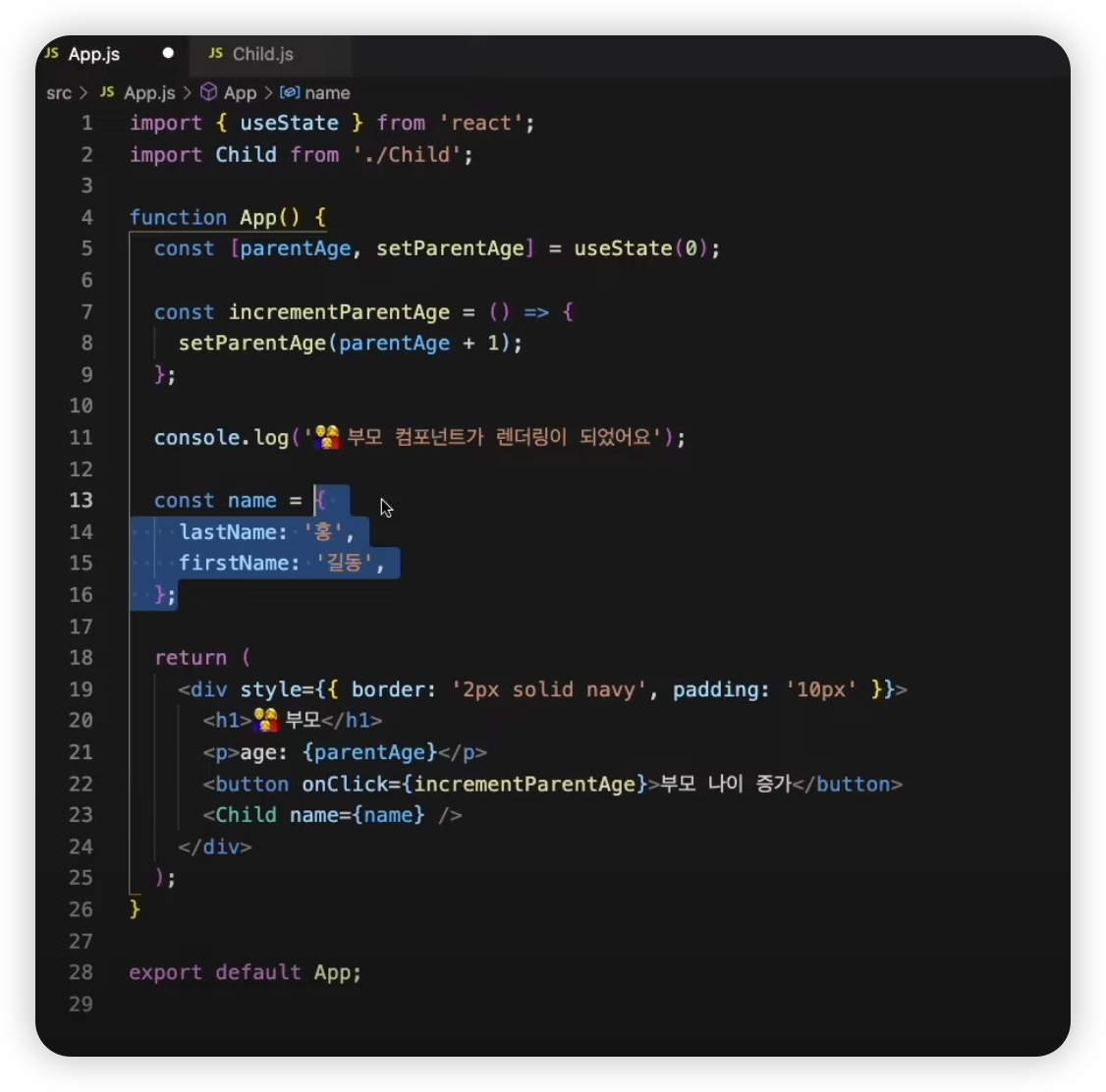
React.memo + useMemo

object(객체)가 저장되어 있는 메모리의 주소가 변수에 저장됨 ! (ft. 자바스크립트 함수 동등성 참조)
함수가 렌더될 때 변수도 초기화 됨
새로운 객체가 만들어짐 ( 각각 다른 메모리 주소에 저장됨)
따라서 전달하는 객체의 내용은 변하지 않지만, 전달되는 변수안에 메모리 주소가 변하기 때문에 prop check에서 변화로 감지 ! 그래서 렌더됨그래서, useMemo를 함께 사용 !
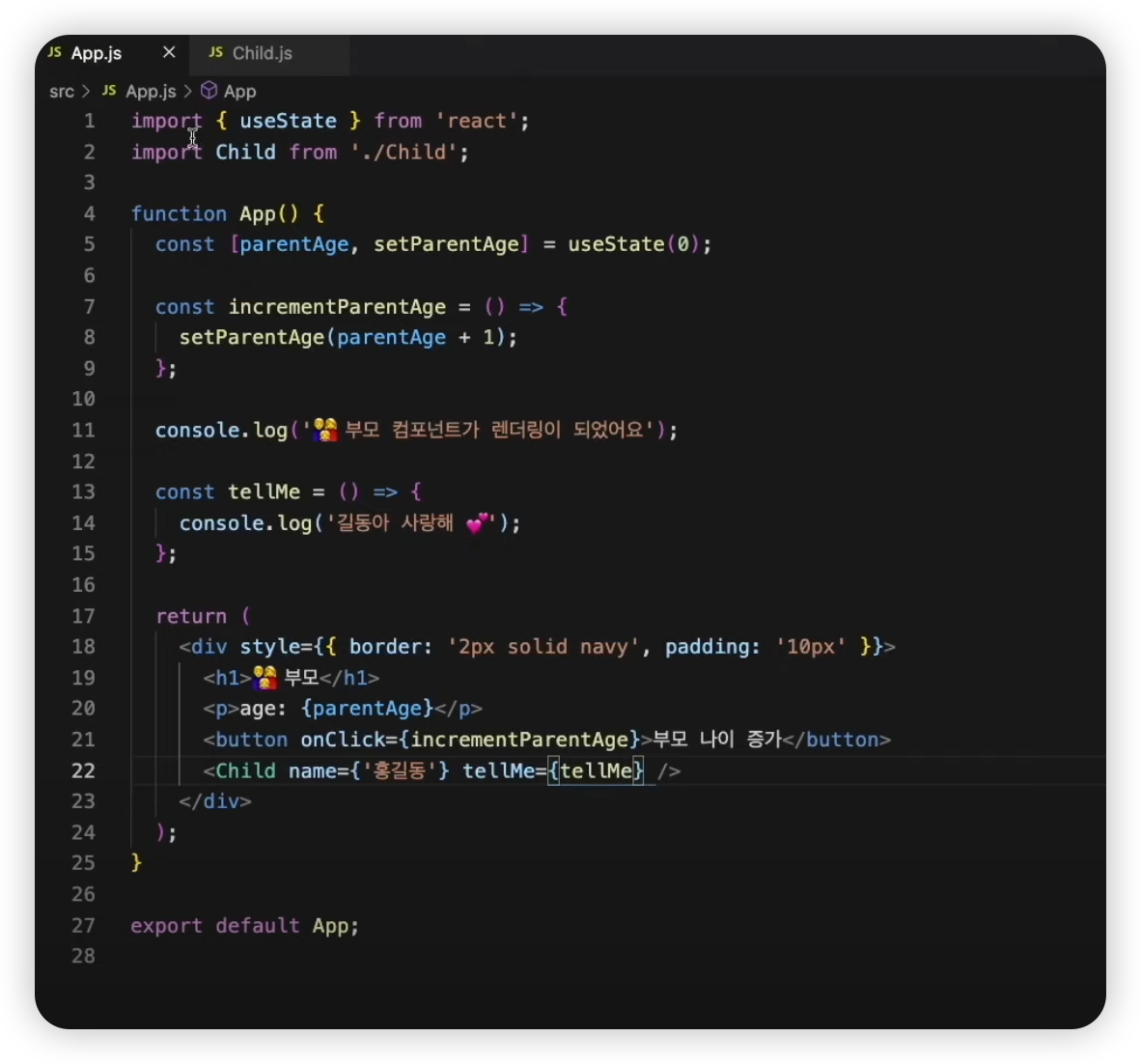
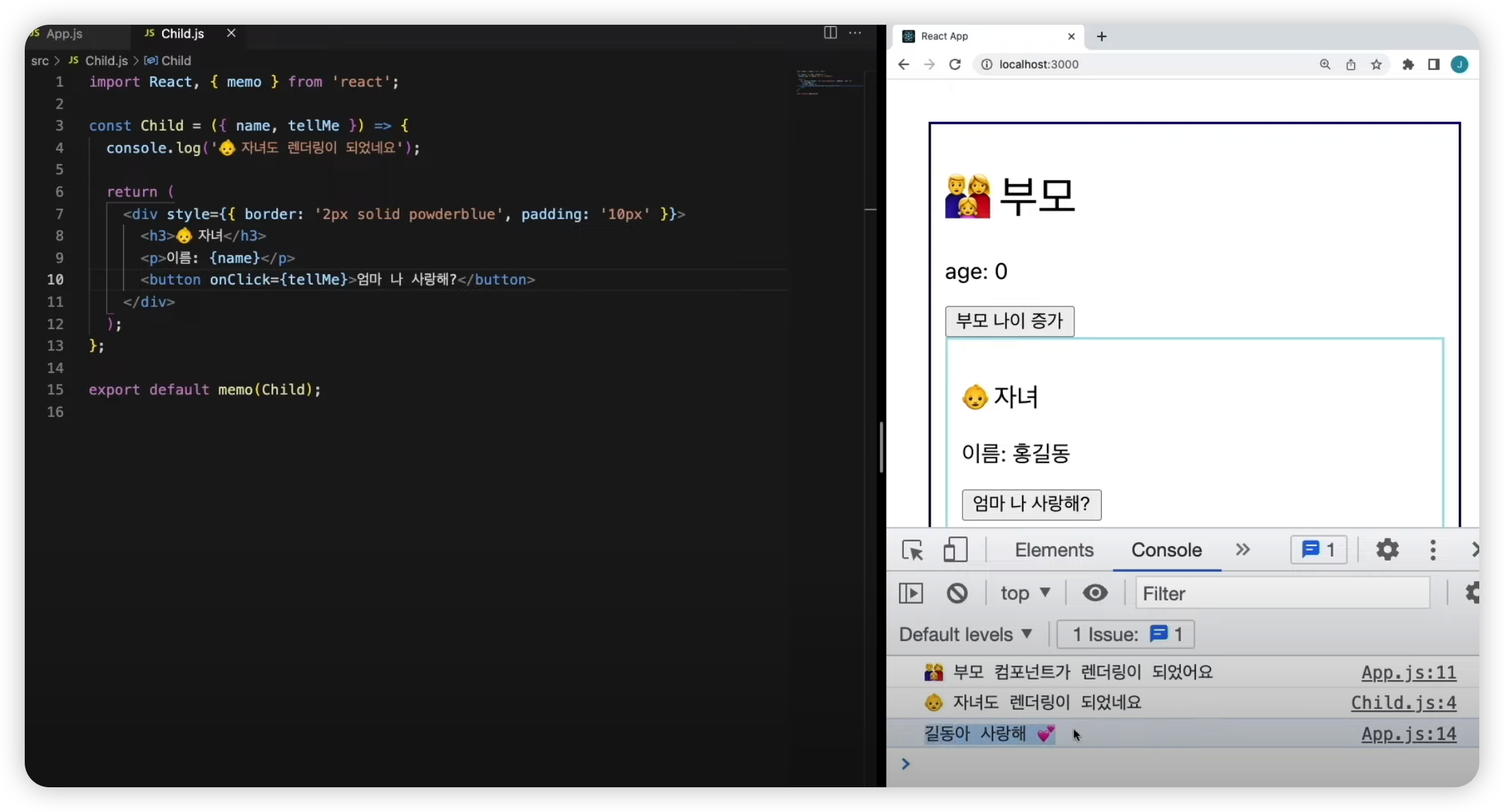
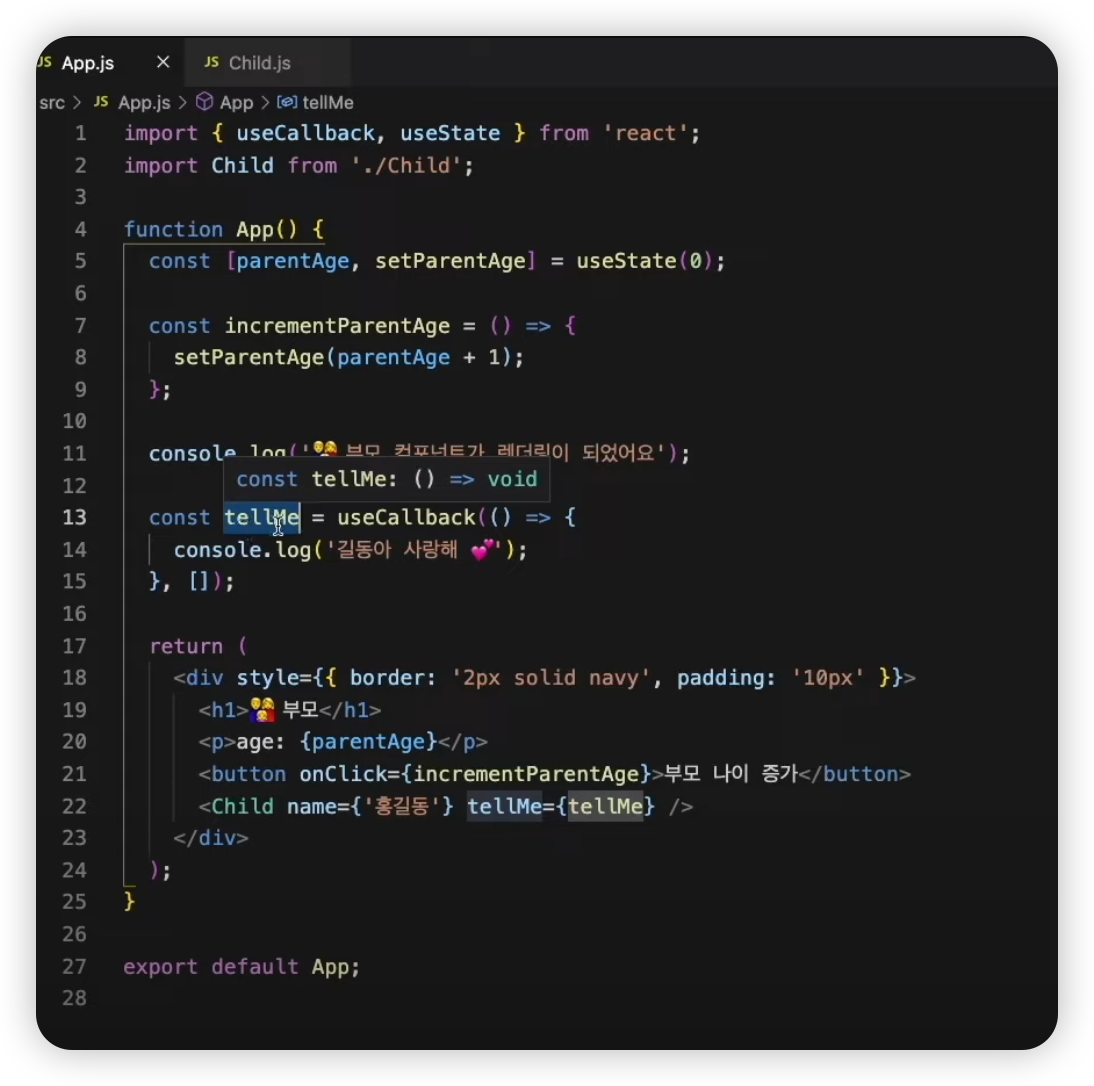
React.memo + useCallback

그러니깐, 자바스크립트에서는 함수도 객체의 한종류임 !(useMemo 콜라보와 같은 이유!)
그래서, React.memo를 써도 계속 변화로 판단하기 때문에 렌더링 됨 !
cf) useCallback : 함수를 메모이징 할 때 사용 vs. useMemo : 값을 메모이징 할 때 사용


결론
최적화......끄응.....!
적재적소에 낭비없이 사용하는게 최고이시다 !
아무튼 ! 컴포넌트 결과값을 메모이제이션 한닷 !
참고 !
이미지(코드) https://youtu.be/oqUgcxwrnSY
https://ko.reactjs.org/docs/react-api.html#reactmemo
https://ssdragon.tistory.com/106
https://cocoon1787.tistory.com/799
https://usage.tistory.com/142
https://velog.io/@cjhlsb/React-React.memo로-컴포넌트-리렌더링-방지하기
https://velog.io/@jewoo/React-memo-사용하기