
라우팅(routing)이란?
서로 다른 컴포넌트들의 주소에 따라 컴포넌트 배치를 변경하는 과정
(= 네트워크 내에서 통신테이터를 보낼 경로를 선택하는(정해주는) 일련의 과정)
ex. 메세지를 보낼 것이다. -> 최적의 경로로 ! 누구보다 빠르게, 누구보다 가깝게
그러니깐, 라우팅은 컴포넌트의 배치를 변경하는 과정 혹은 경로를 선택하는 일련의 과정인데 !
그 경로는 "최적의 경로"를 선택하는 과정이다.
(그러니깐, 출발지와 목적지가 결정되면! 어디를 통해서 경유할지 결정하여 목적지에 도달하는 과정이 "라우팅")
최적의 경로란? '최단거리' 혹은 '최단시간'
페이지라우팅(page routing)은?
라우팅(routing)은 데이터를 보낼 최적의 경로를 선택하는 일련의 과정이라고 정의한 바 있다.
그럼, 이 개념에 page가 더해진다면?

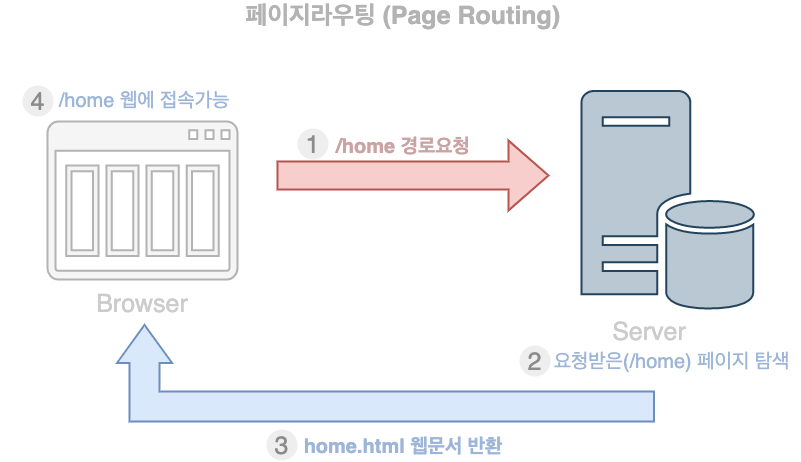
1단계: 브라우저에서 서버로 '/home'이라는 경로를 요청
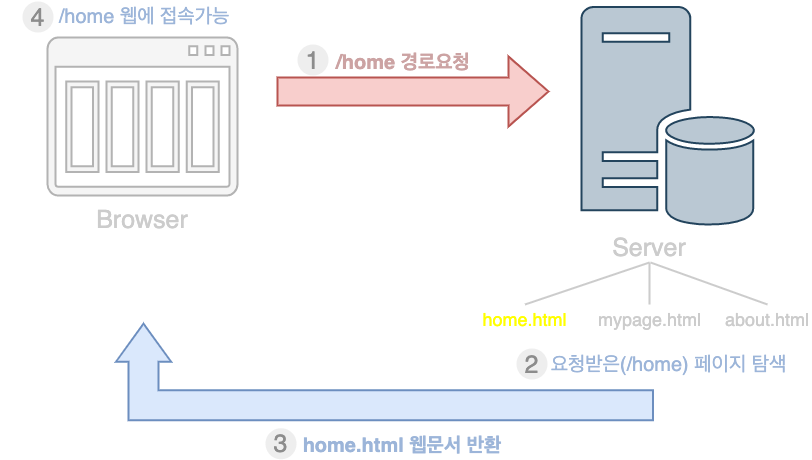
2단계: 서버에서는 요청받은 페이지를 탐색(일반적으로 이 과정은 웹서버에서 처리함)
3단계: 웹서버에서 home.html이라는 웹문서를 반환
4단계: 브라우저에서 '/home'웹에 접속이 가능해짐
👍 이렇게 웹 브라우저에서 path를 요청하면, 서버에서 path에 해당하는 페이지를 탐색하고 반환하여 웹에 접속이 가능하게 하는 일련의 활동을 '페이지 라우팅(page routing)'이라고 함
여기서 잠깐✋
리액트 라우터에 대해 추가로 설명하기에 앞서, MPA(multi page application)과 SPA(single page application)을 간단하게 설명하자면

- MPA는 서버에서 여러개의 페이지에 해당하는 웹문서를 준비해뒀다가, 브라우저의 요청이 들어오면, 적절한 경로의 페이지를 반환!
(페이지 이동시 마다 page request하고(=페이지를 이동할 때마다 서버와 통신), 응답을 받으면 브라우저 마치 새로고침 되듯이 깜빡이고, 페이지 이동)
cf. 라우팅을 수행하는 곳: 서버

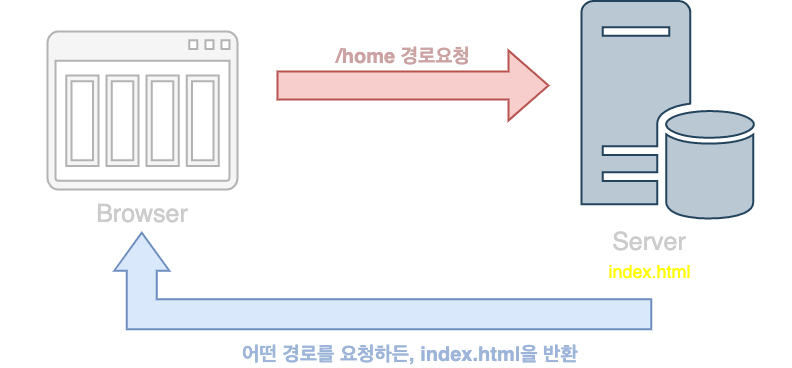
- SPA는 서버에 하나의 웹문서만을 가지고 있으며, 초기 요청시 어떤페이지를 요청하는 하나의 웹문서만을 반환
리액트는 대표적인 SPA(single page application)으로, ❌ 단일페이지만을 가지고 있다는 특징 때문에 사용자의 북마크가 불가능하며, ❌ 브라우저상에서 네비게이션(뒤로가기, 앞으로 가기)의 추가가 불가능하다는 치명적인 단점을 가지고 있음
그래서 ⭕️
리액트 라우터(react router) 리액트에 의한, 리액트를 위한, 리액트 라우팅 라이브러리가 탄생!
URL경로를 제어하여, URL 변경 및 매개변수 사용에 도움을 주며, URL경로에 맞는 레이아웃 구성 및 컴포넌트 렌더링을 가능하게 하는 장치!
컴포넌트 기반으로 라우팅 시스템 설정!
👉 리액트는 직접(client에서) 라우팅을 통해 서버에 재요청을 하지 않고, 링크 클릭시(interact) URL을 업데이트
(새로운 페이지를 로드하지 않고, 하나의 페이지 안에서 필요한 데이터만 가져옴, 불필요한 렌더링이 없음!)
👉 리액트 SPA에서는 경로에 따라 다른 뷰를 보여줌(=라우팅에 따라서 다른 뷰를 보여줄 수 있음)
리액트 라우터 사용방법!
1. npm install react-router-dom
2. Router를 위한 새로운 파일 생성
<BrowserRouter>
<Routes>
<Route path="/도메인" element={원하는 페이지}> </Route>
.
.
.
</Routes>
</BrowserRouter>
3. 페이지 이동방식
3-1. <Link to = "/도메인">
자동으로 클릭시 페이지 이동 (a 태그의 기능과 같음, onClick 이벤트 없이 페이지 이동가능)
3-2. useNavigate 사용(로직을 사용)
const navigator = nseNavigate() - 선언
본인이 원하는 로직에서
navigator("/도메인")으로 작성
ex.
navigator(-1): 이전 페이지 이동
navigator(1): 앞 페이지 이동
navigator("/main"): 특정 경로로 이동
cf. navigator('/about', {replace=true})
location.replace()(history를 남기지 않고 다른페이지 이동)와 동일
🤝 리액트 라우터 주요 컴포넌트!
- BrowserRouter: History 객체(History Stack(접속 이력 남기는)을 조작할 수 있도록 API를 제공하는 객체) 생성, 초기위치를 상태로 만듦, URL참조
라우터 역할, 새로고침 없이 새로운 컴포넌트 렌더링 가능하게 함 - Routes: Route Config(Route에 대한 설정을 정리해 놓은 경로 객체 트리)라는 경로 객체 트리 생성
경로 매칭, 경로가 일치하는 컴포넌트 렌더링
cf. Route(path가 현재 url과 일치하면 element가 렌더링)에서는 구체적으로 어떤 컴포넌트를 렌더링 할 지 결정
Route컴포넌트는 Routes컴포넌트 내부에서 사용함 - Link: 경로 변경, 페이지 전환을 방지(=새로고침 없이 해당페이지 소스 렌더링)
중첩라우팅: 두개이상의 컴포넌트를 동시에 렌더링
<Routes>
<Route path="/main" element={<Main />} >
<Route path="about" element={<About />} />
<Route path="article" element={<Article />} />
</Route>
</Routes>
여기서 about과 article의 도메인은
/main/about
/main/article 이 됨!부가설명!
위 코드에 따르면, Main 컴포넌트 페이지는 고정되고, 중첩되어 있는 About, Article 컴포넌트가 url에 따라 번갈아 렌더링 되는것
예를 들어, 도메인 주소가 /main/about이라면 화면에는 Main(고정)과 About 컴포넌트가 출력되고,
/main/article이라면 화면에는 Main(고정)과 Article 컴포넌트가 함께 출력된다.
중첩컴포넌트를 렌더링 하려면?
1. Outlet 컴포넌트를 사용
import {Outlet} from 'react-router-dom'
2. Outlet 위치에 렌더링됨 (about과 article)
const Main = () => {
return(
<div>
<header> 헤더 </header>
<Outlet />
<div>
);
};
export default Article;Route의 path="/도메인"과 Link to="/도메인"의 차이점?
Route는 path마다 어떤 컴포넌트를 보여줄 지 설정
Link to 경로는 클릭시 자동으로 URL에 변경되게 함
<BrowserRouter>
<nav>
<Link to ='/'> HOME </Link>
<Link to ='/profile'> PROFILE </Link>
</nav>
<Routes>
<Route path='/' exact element={<Home />}>
<Route path='/home' exact element={<Home />}>
<Route path='/profile' exact element={<Profile />}>
</Routes>
</BrowserRouter>부가적인 기능
- index 라우트 (기본경로 : '/')
이하 코드의 경우 중첩라우팅을 사용한 것으로
기본경로로 접속하면 Layout 컴포넌트와 Home컴포넌트가 기본값으로 렌더링 됨!
<Routes>
<Route path = '/' element={<Layout />}>
<Route index element={<Home />}>
<Route path="/about" element={<About />}>
</Route>
</Routes>- 페이지를 찾을 수 없음 ("*")
- 페이지 리다이렉트 (Navigate 컴포넌트)
import {Navigate} from 'react-router-dom'
const MyPage=()=>{
const isLoggedIn = handleLogin();
// 로그인 상태체크 함수
if(!isLoggedIn) {
// 로그인 상태가 아닌 경우
return
<Navigate to="/login" replace={true} />;
// replace는 history를 남기기 싫을때
}
return <div> 마이페이지 </div>
};
export default MyPage;결론
리액트 라우터는 리액트의 주요기능인 SPA의 단점을 보완하기에 등장한 리액트 라이브러리!!
아직도 이 부분에 대해서는 공부할 게 엄청 많아서,
앞으로 추가, 추가, 추가.... 그리고 추가가 될 예정임!
ref.
이미지 자료: 나 ! 바로바로 나!
https://parkparkpark.tistory.com/156
https://about-tech.tistory.com/entry/React-React-Router-%EB%9E%80
https://friedegg556.tistory.com/180
https://tech.kakao.com/2022/07/13/active-routing-for-e-certificate/
https://reactrouter.com/en/6.7.0/start/tutorial
https://velog.io/@yeyo0x0/React-React-Router
https://velog.io/@endmoseung/REACT-ROUTE%EB%9E%80
https://jinyisland.kr/post/react-router/
https://itchallenger.tistory.com/566
https://charles098.tistory.com/182
https://parkparkpark.tistory.com/156
