
React에서 Component는?
리액트에서 Component(컴포넌트)는 "앱을 이루는 최소한의 단위"라고 정의할 수 있다.
(그러니깐, 리액트 앱은 '컴포넌트 + 컴포넌트 + 컴포넌트 + ... + 컴포넌트'의 형태! UI를 재사용 가능한 개별적인 여러조각으로 나눈 것이 컴포넌트)
Component(컴포넌트)의 의미
👉사전적 의미: 요소, 부품, 부분
👉엔지니어링적 의미: 전체시스템을 구성하는 하나의 부품 혹은 모듈
👉프론트엔드적 의미: UI를 구성하는 UI요소
Component(컴포넌트)의 특징
- HTML을 반환하는 함수 ( 재사용하기 편한 UI 조각 )
- 컴포넌트는 항상 대문자! (그러니까 컴포넌트로 사용될 파일은 대문자로 시작해야 함)
- self closing Tag 사용! ex.
React에서 component가 맡은 일
- 데이터를 UI로 만들어주는 기능
- 라이프사이클 API를 통해 컴포넌트가 화면에 나타나는 작업 수행
React에서 Component가 필요한 이유

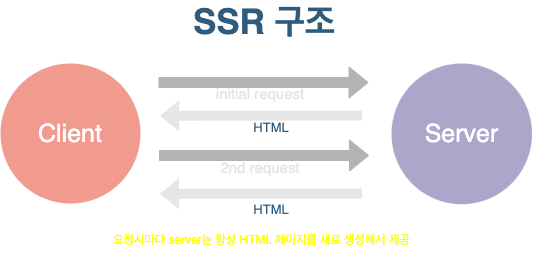
SSR 구조에서는 클라이언트가 요청할때마다 서버에서는 항상 HTML 페이지를 새로 생성해서 제공한다는 특징을 앞서 확인한 바 있다!
SSR 구조의 단점(React의 탄생 비화 내지는 CSR의 필요성?)
- 불필요한 데이터 통신: 수정이 필요 없는 HTML의 요소(element)까지도 매번 전송받음
- 화면 깜빡임: 화면을 전환할 때마다 웹페이지 전체가 렌더링 됨
- 클라이언트 블로킹: 클라이언트와 서버와의 통신이 동기방식으로 동작
정리하자면, 웹의 복잡도가 높고! 사용자경험이 낮으며! 재사용성도 낮다!
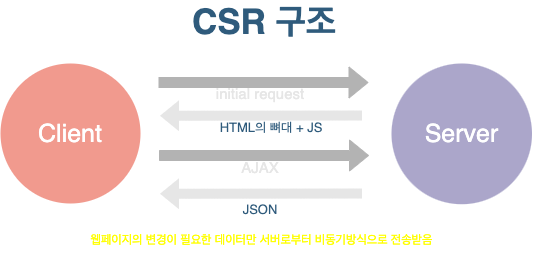
그래서 CSR구조를 다시 한 번 보자!

CSR구조는 SSR구조의 단점을 보완한 형태(그렇다고 해서 CSR구조가 무조건 완벽하다는 의미는 아님)로, 웹페이지의 변경이 필요한 데이터를 AJAX형식으로 요청하고, JSON형태로 전송받는다!
즉, 웹페이지의 변경이 필요한 '부분'만 'Reload'가 가능하다! 'Component 화' 되었다!
✋ 잠깐 !
AJAX? 비동기? 는 도대체 뭐야?
- AJAX는 Asynchronous JavaScript and XMLHttpRequest(XHR)의 약자로 비동기 자바스크립트와 XML을 합친 것!
- 비동기란? 단방향이아닌 상호작용!
- 주기적인 interaction 상황에서 연속적으로 변경된 정보를 실시간으로 사용자에 보여줄 필요가 있을때
- interaction이 많아서 순서대로 화면 처리가 불가능한 경우
ex. 타이머 이용한 이벤트, 서버와의 네트워크 통신, 애니메이션 등등의 상황일 때 화면상 대기시간이 발생할 수 있다 - 이렇게 대기시간이 발생하는 경우 UX가 낮아지며, 이용자 이탈이 발생할 수 있기 때문에 비동기처리가 반드시 필요하다.
- 따라서, AJAX는 자바스크립트와 XHR(XMLHttpRequest: 브라우저에서 제공하는 Web API객체-HTTP요청 전송과 응답수신을 위한 메서드, 프로퍼티를 제공)객체를 사용해서 클라이언트와 서버가 비동기 방식의 통신을 말한다.
아무튼, 자세한 설명은 나중에 더 하기로 하고!
Component가 없다면?
의존성이 높아지고, 반복할 수 없으며 재사용을 할 수 없다. 따라서 규모가 큰 설계 일 경우 크면 클수록 더더더더더 어려워짐!
웹은 점점 더 많은 interaction으로 동적으로, 개별적인 형태로 진화하면서 복잡도는 더 높아짐!
그렇기 때문에, element group을 반환하는 JS함수인 컴포넌트를 활용하여 웹의 효율적인 설계가 필요!
