
useEffect는 기본중에 기본이었다😳?
먼저, 리액트 컴포넌트에는 클래스(class)컴포넌트와 함수(function)컴포넌트가 있다. 앞선 포스팅에서 react hooks가 등장한 계기가 함수컴포넌트를 편리하게(혹은 단점을 보완하기 위함) 사용하기 위함에 있다고 설명한 바 있다!
🤓 함수컴포넌트의 단점?
- state 기능을 사용할 수 없음
- Life Cycle 기능을 사용할 수 없음
👉 useEffect는 함수컴포넌트의 2번째 단점인 Life Cycle 기능을 보완하기 위함이다!
Life Cycle 그게 그렇게 중요한 거야? 그래서 뭔데!
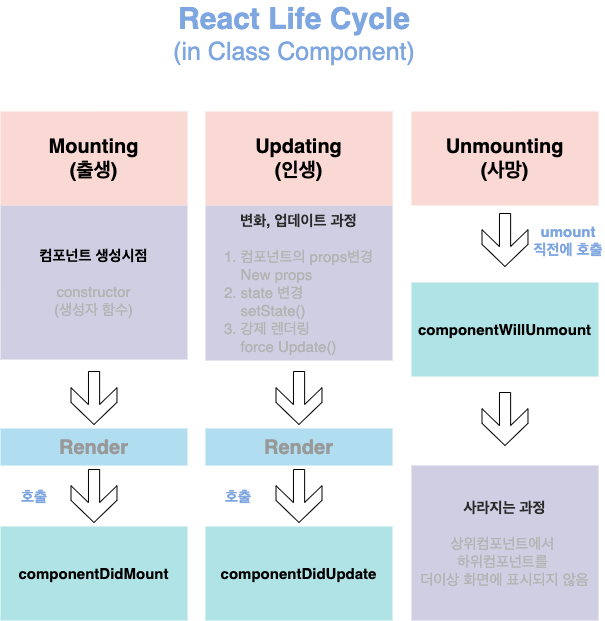
class컴포넌트에서 Life Cycle
🤍component가 시간의 흐름에 따라 생성되고, 변경되다가 사라지는 과정
1. 출생(Mounting = 컴포넌트의 생성)
2. 인생(Updating = 변화, 업데이트 과정)
3. 사망(Unmounting = 사라지는 과정)
import React, { component } from 'react';
export default class ClassComponent extends Component {
componentDidMount() {
}
componentDidUpdate() {
}
componentWillUnmount() {
//unmount 직전에 호출
}
render() {
return (
<div> </div>
)
}
🔔 아무튼 그래서 함수형 컴포넌트에서 라이프 사이클을 사용하기 위해 useEffect hook이 탄생했다는 거잖아?

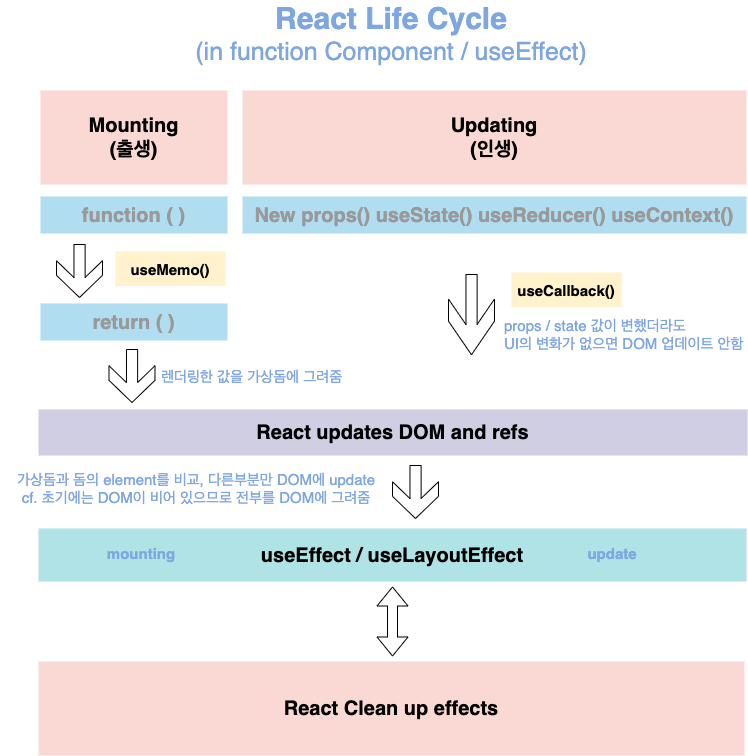
useEffect 사용방법! (class component의 lifecycle과 비교)
useEffect( () => {} )
//useEffect 내에는 콜백 함수(다른 함수에 인자로 전달된 함수)가 들어감
1) Mounting ( = componentDidMount)
렌더링 될 때(처음 렌더링, 다시 렌더링) 마다 매번 콜백함수가 실행
useEffect( () => {
// 코드
})
2) Update ( = componentDidUpdate)
value가 빈배열 일때: 처음 렌더링 될때만 실행
변수가 있을 때: 해당변수가 변화할 때만 실행
useEffect( () => {
}, [value = dependency array] )
3) Unmounting ( = componentWillUnmount )
clean up
useEffect( () => {
// 코드
return() => {
// 컴포넌트가 끝나기 직전에 run하는 코드
}
}, [변수명은 여러개 쓸 수 있음] )
결론
코드가 훨씬 간결해진다!
알아보기 편하다!
왜냐! useEffect내에서 모든걸 해결하니깐!
