
useContext를 사용하는 이유 찾기!
리액트 특)
- 리액트는 여러개 컴포넌트로 구성됨 (트리형태)
- 데이터 흐름은 상위컴포넌트(부모컴포넌트)에서 하위컴포넌트(자식컴포넌트) 즉, 위에서 아래로 데이터를 내려주는 형태

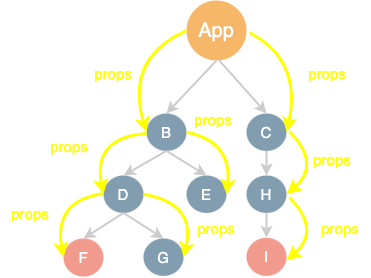
최상위 컴포넌트(App)에 전달하고자 하는 state data를 두고,
그 F컴포넌트와 I컴포넌트에 데이터 값을 전달하려면 props를 사용해서 단계별로 props를 통해 전달하는 방식
❌
데이터가 필요하지 않은 컴포넌트들까지 데이터를 거쳐서 지나감
(코드가 지나치게 복잡해질 수 있음, 데이터를 전달하던 중에 오류가 발생될 경우 어디에서 오류가 발생했는지 발견하기 어려움, 불필요한 리렌더발생 가능성)
props drilling이 발생할 수 있음(공식문서에서는 props drilling의 해결책을 useContext보다는 component composition을 추천)
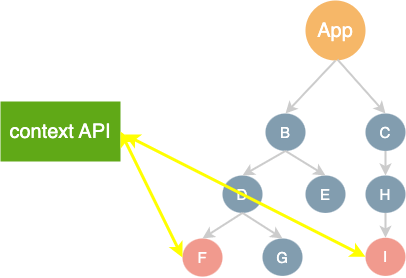
🔔 그러니깐! 데이터가 필요한 컴포넌트에게만 데이터 값을 전달해주면 어떨까?!!!!
useContext의 등장!
많은 컴포넌트에게 전역적인 데이터를 제공하기 위해
context API를 통해 데이터가 필요한 컴포넌트들만 useContext를 사용해서 context로 공유한 데이터를 쉽게 받아 올 수 있게 하는 hook(
👉 미리보기 한줄요악
context파일을 별도로 만들어 놓고(createContext사용), 최상위 컴포넌트와 context를 연결하면 데이터가 필요한 하위 컴포넌트에서 데이터를 받아오는(useContext 사용) 방식

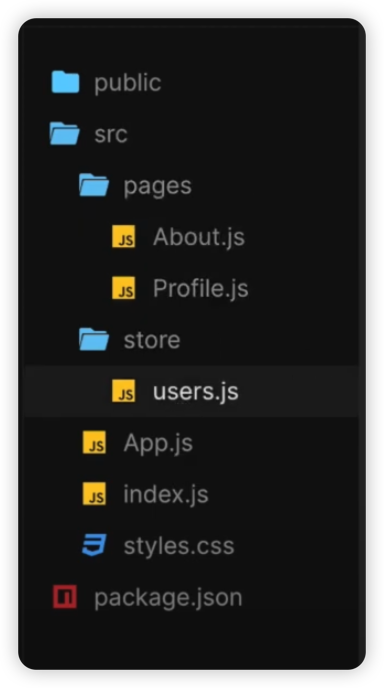
✋ 예시(파일 구조)

context 생성하기! CreateContext사용
import React, { createContext } from "react";
export const UserContext = createContext();
const UserStore = (props) => {
const user = {
name: 'gayoung',
job: 'developer'
}
return <UserContext.Provider value={user}>{props.children}</UserContext.Provider>
};
export default UserStore;
//value안에는 전달해주고 싶은 데이터변수명을 넣어줌
//props.children을 통해서 하위 컴포넌트를 렌더링 해줌context를 생성하는 방법
🤍 createContext를 불러오기!
🤍 전달하는 함수(userStores)를 만들어서 props로 전달할 준비해주기!
🤍 함수 안에 전달하고자 하는 데이터변수(user)를 만들어주기!
🤍 return안에는 <UserContext.Provider>를 사용하고 전달해주고자 하는 데이터를 value안에 넣어주기!
🤍 <UserContext.Provider>태그 사이에는 {props.children}을 통해 하위 컴포넌트에 렌더링 해주기!
특정컴포넌트에 context 연결하기!
import React from "react";
import {BrowserRouter as Router, Route, Switch } from "react";
import About from "./pages/About";
import Profile from "./pages/Profile";
**import UserStore from "./store/users";**
export default function App() {
return (
**<UserStore>**
<BrowserRouter>
<Routes>
<Route path="/about">
<About />
</Route>
<Route path="profile">
<Profile />
</Route>
</Routes>
</BrowserRouter>
** </UserStore>**
);
}만들어둔 context파일에서 export default해서 내보내둔 것을 불러오고, 상위 컴포넌트를 감싸줌
context 불러오기! useContext 사용
import React, { useContext } from "react";
import { UserContext } from "../store/users";
export default function About() {
const context = useContext(UserContext)
//여기서 context는 userContext안에 만들어둔 데이터 그 자체를 의미 함
return (
<div>
<h3>{context.name}</h3>
//데이터가 객체형식이기 때문에
</div>
);
}context를 불러오는 방법!
🤍 useContext를 사용하기!
🤍 context를 만들어서 데이터를 담아둔 컴포넌트 함수(userContext)를 불러오기!
🤍 useContext(데이터 컴포넌트 함수)를 넣고 변수(context)를 생성함, 여기서 context는 만들어둔 데이터 그 자체를 의미함
🤍 객체 형식으로 데이터를 받아옴! ex. {context.name}
UI컴포넌트 내 data 재사용에 관한 고찰!
<Accordian> 이라는 UI컴포넌트를 생성!
일반적으로 이러한 UI컴포넌트를 재사용하기 위해서는
사용하고자 하는 위치에서 해당 컴포넌트를 import해서 불러오기 하여 사용함
하지만, 이 경우에는 <Accordian>내에서 사용하던 data는 불러 올 수 없음
아예 불가능한 것은 아님!
ex.
return 값에 <특정 히위 컴포넌트 ...> 이런 방식으로 줄 수 있음!
이때 특정 하위컴포넌트 외 다른 컴포넌트에서 <Accordian>컴포넌트는 재사용이 불가능!❗️이럴때에도 useContext를 사용하자!
사용방법
<Accordian>에서 context를 만들기!
return <context.Provider>로 지정하기!
사용하는 곳에서 useContext로 Accordian의 context를 가져와서 사용하면 됨!
