
UseReducer가 필요한 이유!
❓의문. useState로 상태 변화가 가능한데, useReducer를 굳이 사용하는 이유?
👉 취지가 다름 !
고객이 은행업무를 본다고 예를 들어보자. 고객은 한 명이 아니고, 또 은행의 상품도 한 가지가 아니다!
모든 고객이 은행의 모든 상품 그리고 모든 업무를 직접 하나씩 처리할 수 없으므로! useReducer를 사용해서 상태를 관리하려는 것!
따라서!
🔔 여러개 하위 값을 처리하는 복잡한 state를 다루는 경우 useReducer가 useState보다 적합하다!
진짜?
useState 코드!
import React, { useState } from 'react';
export default function App() {
const [count, setCount] = useState(0);
function down() {
setCount(count-1);
}
function reset() {
setCount(0);
}
function up() {
setCount(count+1);
}
return (
<div>
<input type = "button" value = "-" onClick={down} />
<input type = "button" value = "0" onClick={reset} />
<input type = "button" value = "+" onClick={up} />
<span>{count}<span>
</div>
);
}
- 0이라는 기본 값을 가진 state
- state를 통해 값을 읽고
- setState를 통해서 값을 변경한다!
ex. state의 값을 1 증가시키고 싶다면? setState(state+1)
useReducer 코드!
import React, { useReducer } from 'react';
export default function App() {
function countReducer(oldCount, action) {
if(action==='UP') {
return oldCount + 1 ;
//새로운 count변수 값에 return값이 들어감
} else if (action === 'DOWN') {
return oldCount - 1 ;
} else if (action === 'RESET') {
return 0 ;
}
}
const [count, countDispach] = useReducer(countReducer, 0);
function down() {
countDispatch('DOWN');
}
function reset() {
countDispatch('RESET');
}
function up() {
countDispatch('UP');
}
return (
<div>
<input type = "button" value = "-" onClick={down} />
<input type = "button" value = "0" onClick={reset} />
<input type = "button" value = "+" onClick={up} />
<span>{count}<span>
</div>
);
}일단 복잡해 보임!
useReducer를 사용하기 위해서는
action, dispatch, reducer가 어떤 역할을 하는지 이해할 필요가 있다!

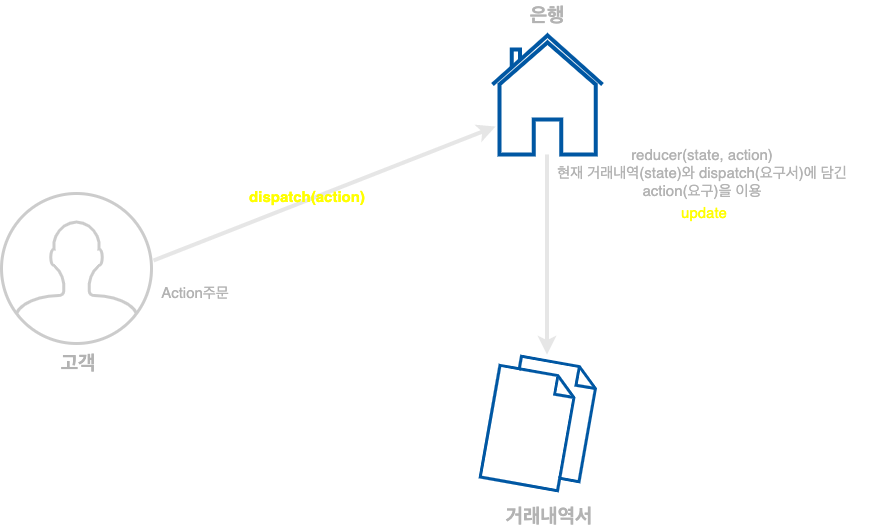
Action은 요구내용
dispatch는 요구내용을 담은 요구서
reducer는 현재(최신)내역과 요구내용을 이용해서 state(거래내역)를 update하는 역할
다시 useReducer를 사용한 부분을 설명해보자면!
1. count 변수를 선언하고 두번째 인자값에는 호출할 dispatch를 적어줌, useReducer안에는 (리듀서함수, count의 초기값)이 들어감
const [count, countDispach] = useReducer(countReducer, 0)2. reducer 함수 안에는 이전(현재까지 최신)count값과 action을 불러옴, 이 함수 안에는 action을 활용해 현재 함수를 업데이트 하기 위함
function countReducer(oldCount, action) { if(action==='UP') { return oldCount + 1 ; //새로운 count변수 값에 return값이 들어감 } else if (action === 'DOWN') { return oldCount - 1 ; } else if (action === 'RESET') { return 0 ; }3. action 함수 (직접 onClick에서 적용할수도 있음)
function down() { countDispatch('DOWN'); } function reset() { countDispatch('RESET'); } function up() { countDispatch('UP'); }
결론
useReducer를 사용할 때는 복잡하고 규모가 있는 프로젝트에서 사용하기 때문에
더욱 자세한 설계가 필요할 것으로 보인다!!
reference
그림 자료: 나 !!!
https://www.youtube.com/watch?v=tdORpiegLg0
https://www.youtube.com/watch?v=E7bNzWrlKTE
