풀스택 개발일지
1.[프로젝트-wavve]웹페이지 구성부터 작동까지(1차)

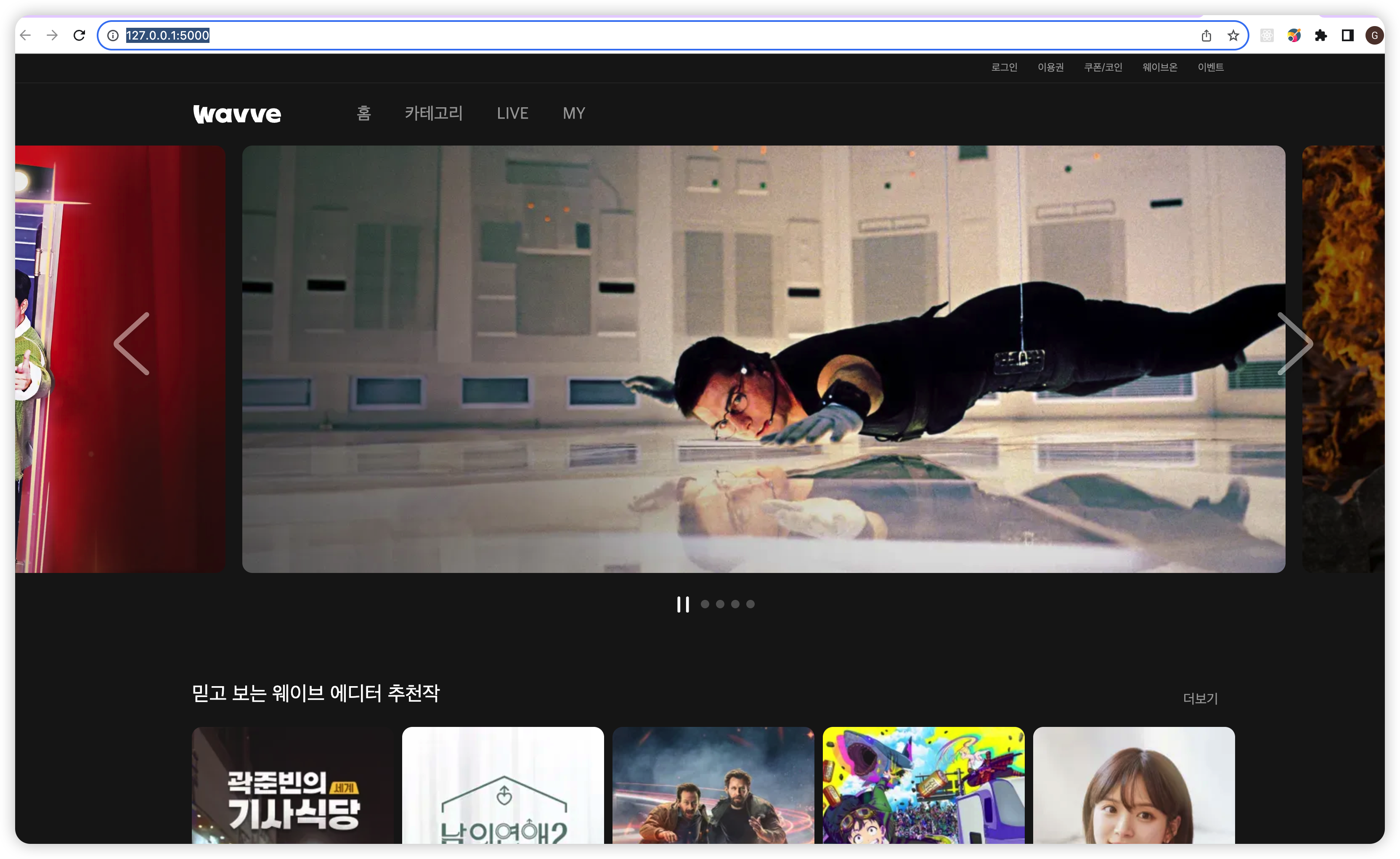
1주차(7/18 ~ 7.21)목표 원하는 페이지 설정 후, 페이지 layout잡기(html) css 추가 📌 Wavve demo url https://gazero-wavve.vercel.app/ 🕐 23.07.19: Wavve(https://www.wavve
2.[프로젝트-wavve]바닐라JS로 스와이퍼/캐러셀기능 구현하기(swiper/carousel)

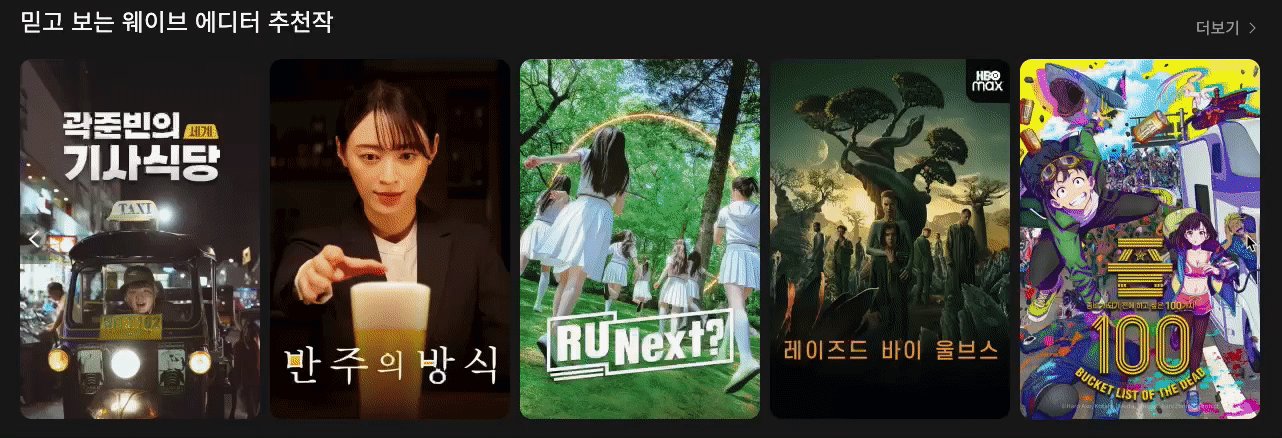
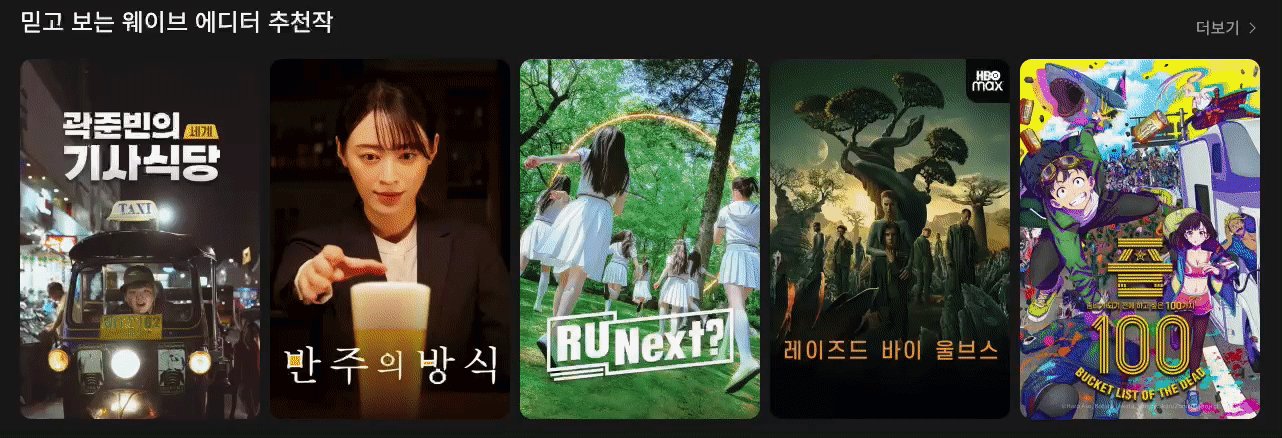
초깃값으로 총 3개의 이미지 데이터가 노출됨 버튼을 통해 데이터를 변화시킬 수 있음페이지네이션 bullet도 있음보자보자, 천천히 보자해당 html 코드는 이정도로 구성되어 있다고 생각하면 편하겠다. css가 궁금하다면, git에서 전체코드를 확인이 가능함(현재 23/
3.[프로젝트-wavve]바닐라JS로 묶인 데이터 꾸러미 스와이퍼/캐러셀기능 구현하기(swiper/carousel)

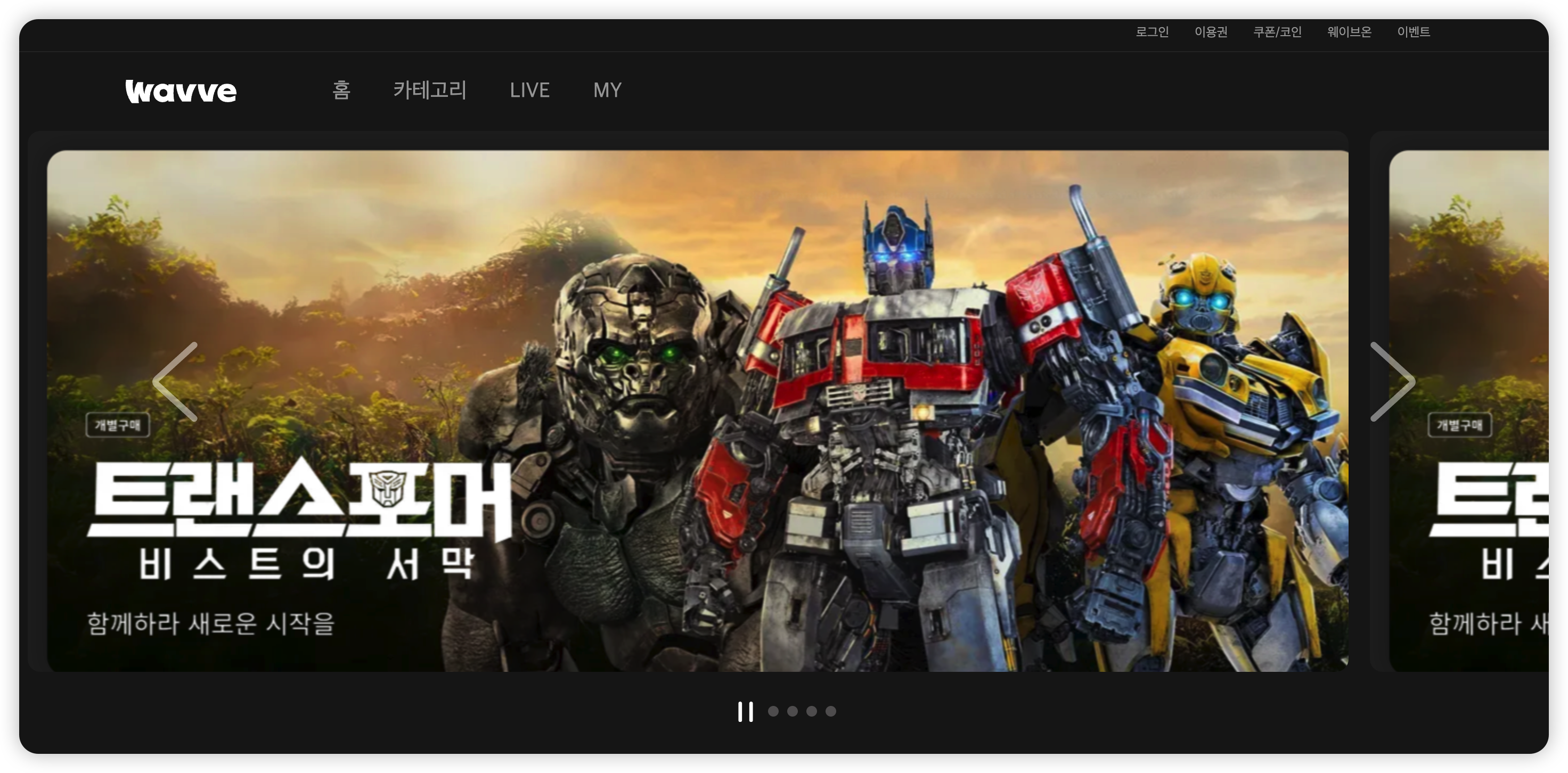
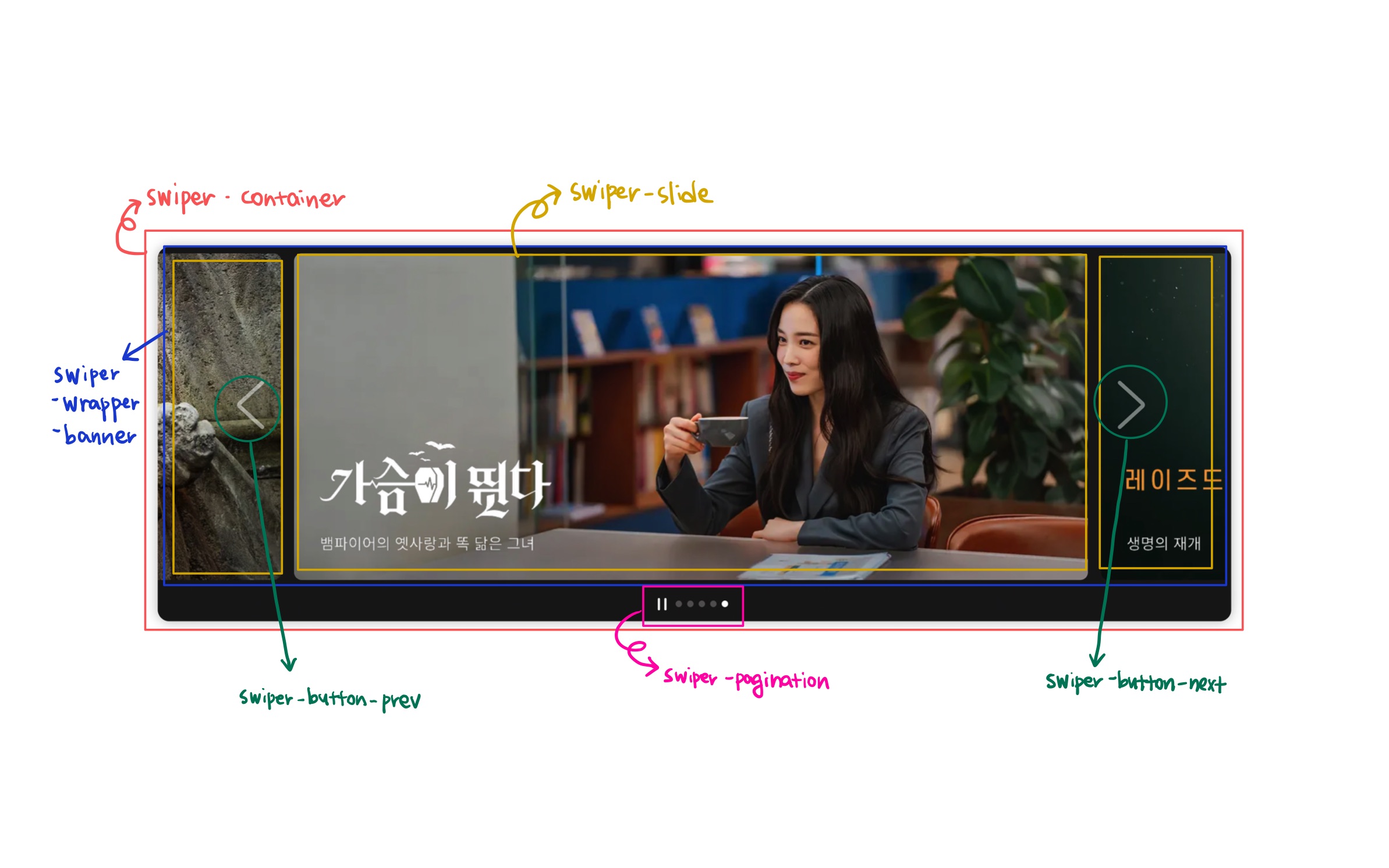
📌 데모(배포)화면 : https://gazero-wavve.vercel.app/글로 설명하는 것이 어렵기 때문에, 진짜 예시화면을 보자면 아래와 같음출처: 웨이브 웹페이지이름 없는 노트북 (1)-10swiper-container와 wra
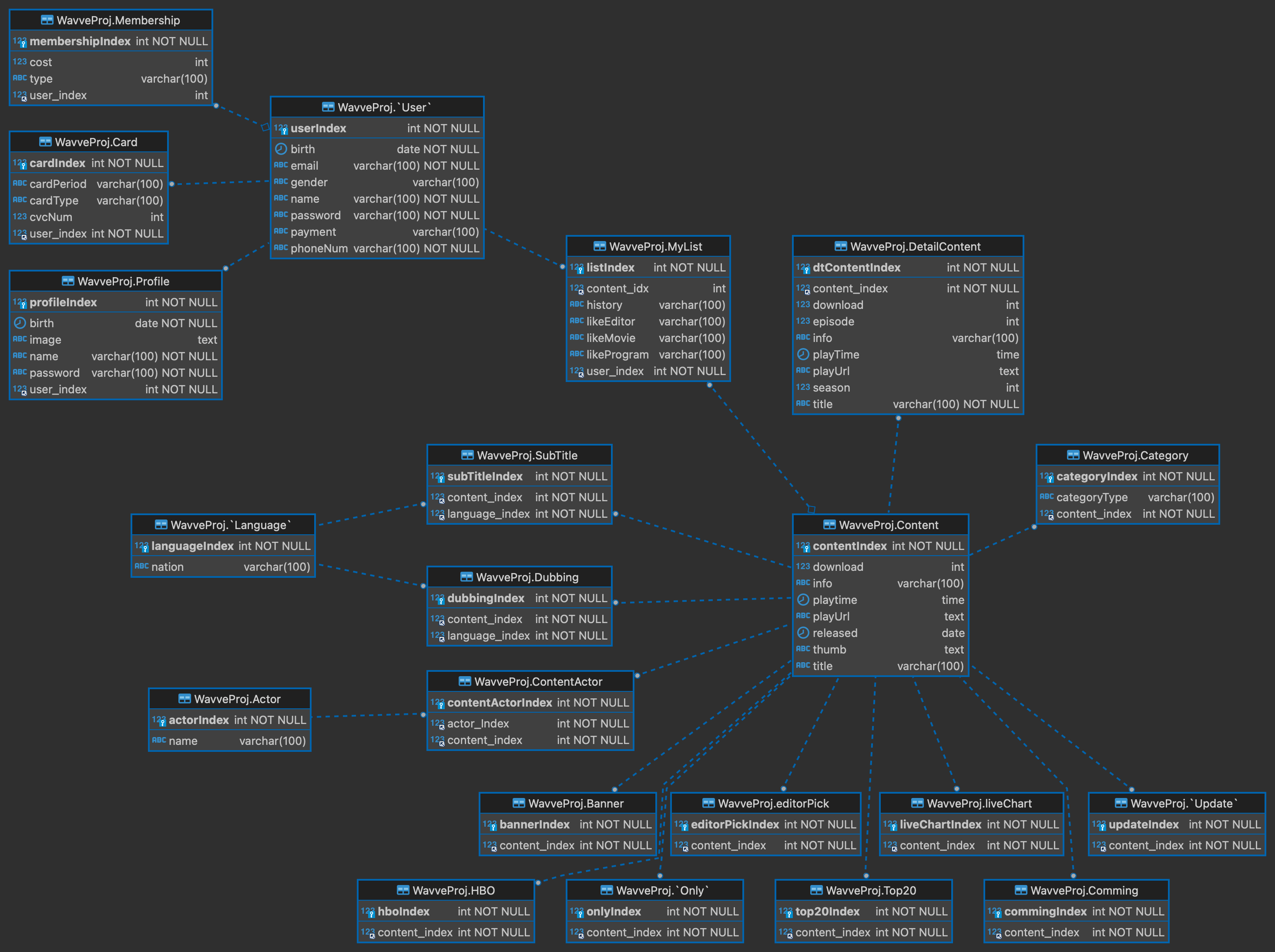
4.[프로젝트-wavve] 데이터베이스(erd 작업)-Mysql/Dbeaver

HomeBrew(홈브류)에서 다운받기 !Mysql에서 다운받기잘 설치 됐는지 확인하는 방법 !mysql 실행시키기 !4-1. 비밀번호 설정(재설정)하는 방법설정권한 부여사이트에서 다운로드 해도 되고홈브류에서 다운받아도 됨 !왼쪽에서 마우스 우클릭 Create - con
5.[프로젝트-wavve] DB 연결하기 (flask)

내 프로젝트(기존에 프론트 작업하던 그곳)에 app.py로 저장한 해당 파일을 가져옴'여기수정' 부분에 본인 데이터 관련 정보를 넣으면 됨.터미널에서 순서대로 입력한다.MySQL 데이터베이스에 연결하지 못해서 발생했다고 한다. 그래서 try / except 구문을 추가
6.서브쿼리(subquery) vs 조인(join) (feat. 이기는 사람 내편) [1탄. 서브쿼리 편]

네. 서브쿼리는 "하나의 SQL문안에 포함되어 있는 또 다른 SQL문"을 말합니다. AI 답변 출처나를 <span style='color: <span style='background-color: - <span style='background-color: