1주차(7/18 ~ 7.21)목표
원하는 페이지 설정 후, 페이지 layout잡기(html) css 추가
📌 Wavve
demo url
https://gazero-wavve.vercel.app/
🕐 23.07.19: Wavve(https://www.wavve.com/index.html) 를 참고해서 메인 페이지 아웃라인 잡기(html + css)
🕐 23.07.20: main 이미지 작업 및 css 작업 추가
⭐ Color Reference
| Color | Hex |
|---|---|
| Body background Color | |
| Fonts Color | |
| Border Color | |
| Title Color |
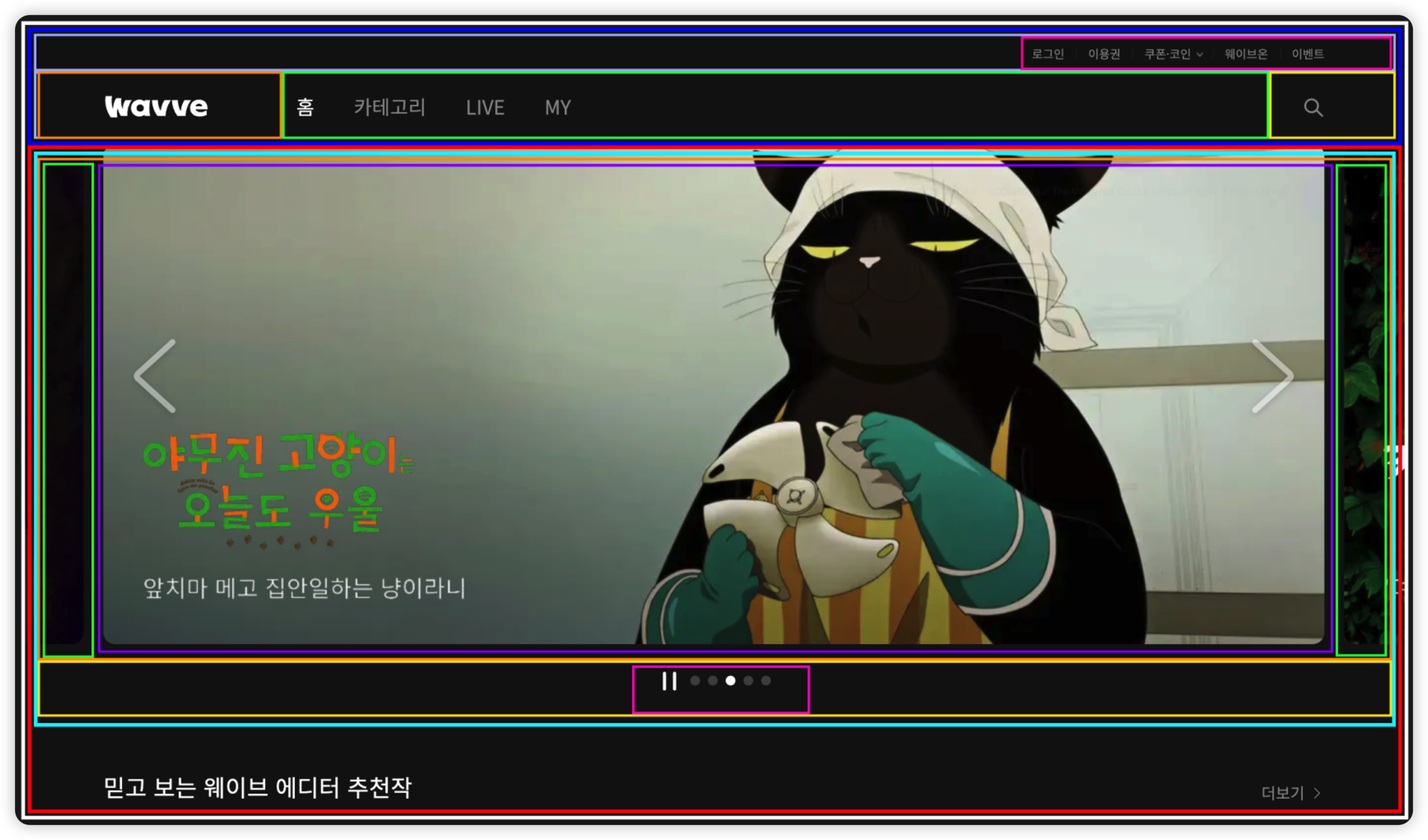
🔆 Reference Layout(wavve main)
🩷 header + main banner

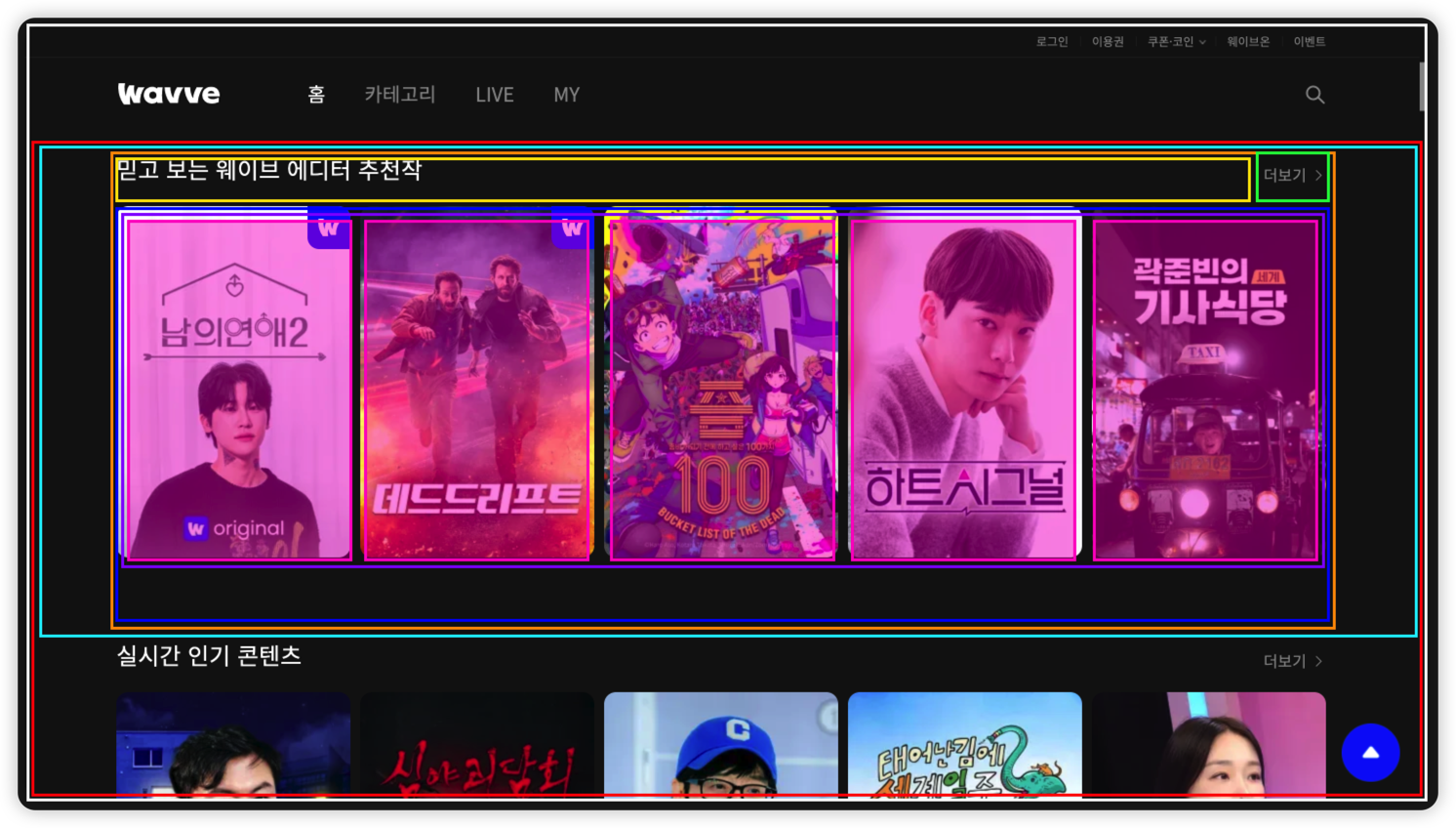
🩷 main contents section

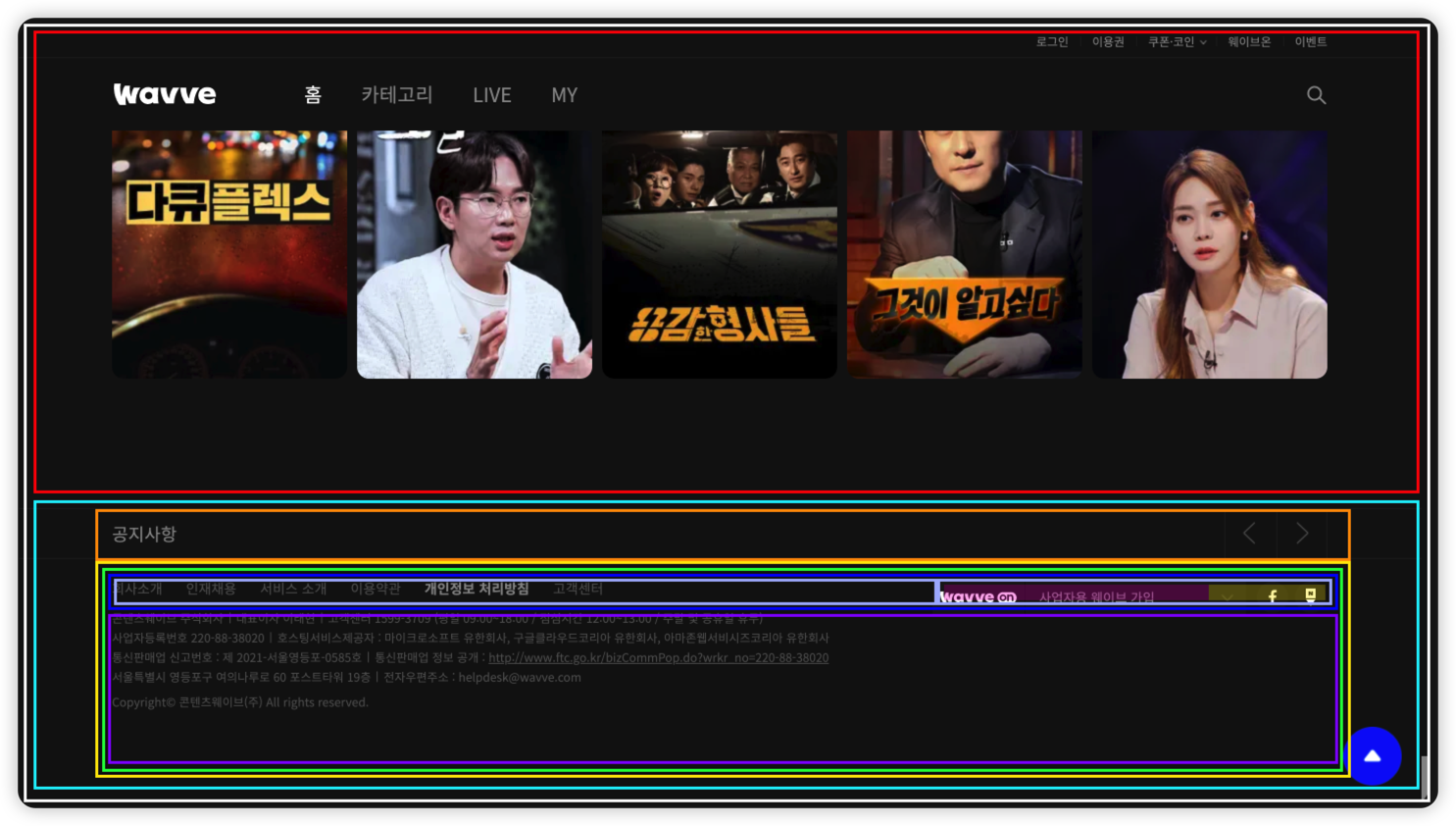
🩷 footer

🖥 Working
0719 : main page layout
- 크게 내에 header, main, footer로 구성되어 있음
- header안에는 header top 부분과 nav부분으로 나눠지며 내부에서 세부적인 div로 나눠짐
- main은 banner(swiper)그리고 contents section으로 나눠지며, contents section은 이하로 동일한 컴포넌트가 반복되는 것을 알 수 있음
- footer는 푸터top에 해당하는 title 영역과 info 부분으로 나눠지며 내부에서 세부적인 div 등으로 나눠짐

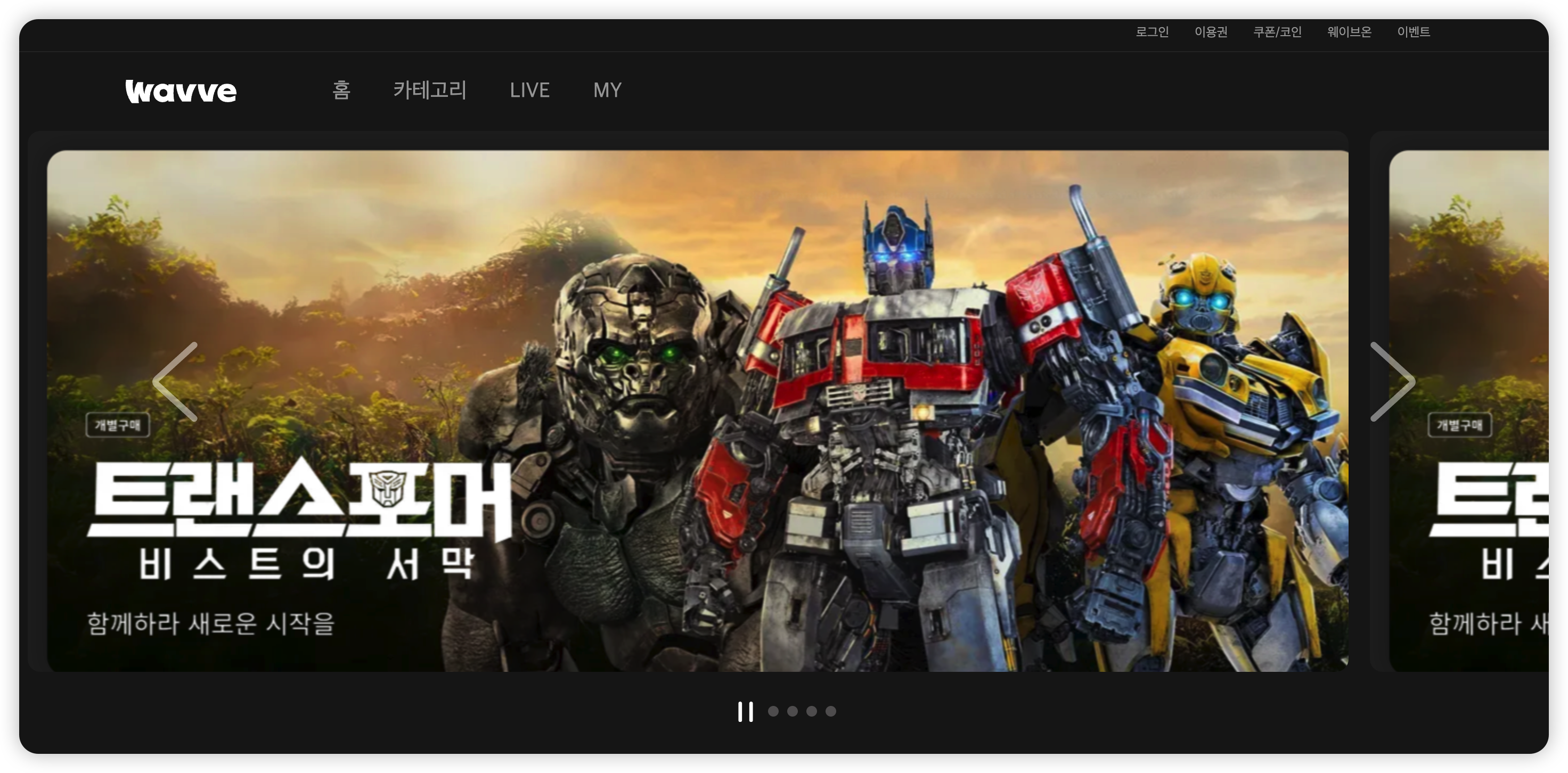
0720: main page swiper outline / contents image
- main contents section은 해당 컴포넌트 단위가 아래에 계속 반복됨
- swiper에 이미지 규격 넣음 나머지는 js 작업이 필요
0721: main section image hover effect / swiper js
-
main section 이미지 호버 효과(css) 확대
-
스와이퍼 기능에 js 작업을 일부 진행 중/ 규격을 맞출 필요성을 느낌
현재까지 진행상황 !
-
header + main swiper

-
main contents section

-
footer

-
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
