
상태관리가 복잡할때, useReducer가 적절하다는데....by. 💡 과거의 내가

😱 과거의 나. 꽤 단호했따....
당연하지, 관리할 게 많으면 useState로 하나씩 상태를 관리하는 것보다, useReducer로 한방에 관리가 가능하면 편하겠죠?
그럼, 사용방법은 편리한가요?
const [상태명, 디스패치] = useReducer(리듀서 함수, 상태 초깃값)어엇... 디스패치? 리듀서 함수? .....구냥 useState로 하나씩 할래요
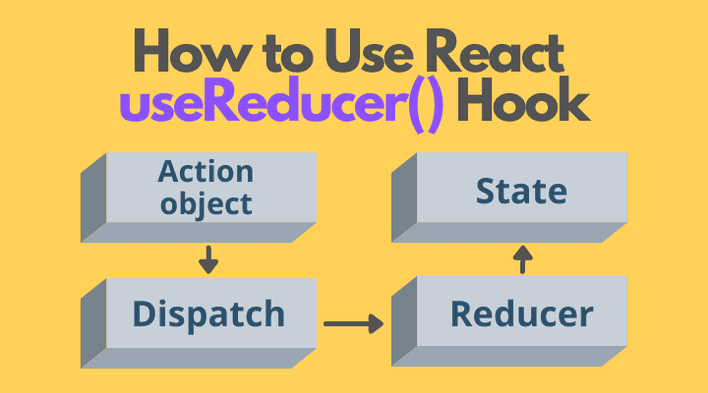
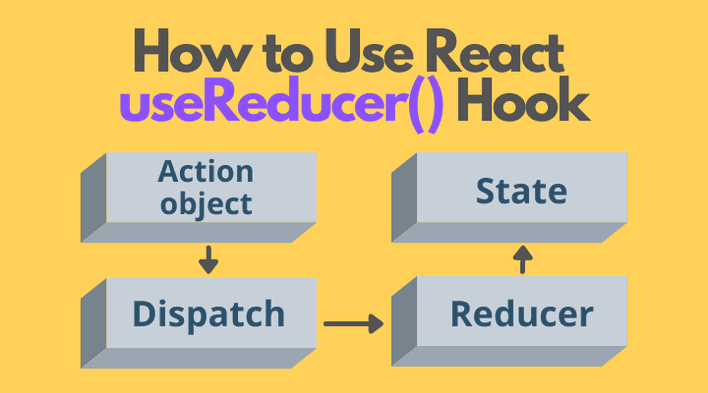
- 리듀서 함수 주어진 객체에 따라 상태를 처리하는 함수 = 내 상태를 관리해주는 중개 함수(통장잔고를 관리해주는 은행원)
- 디스패치 리듀서에게 액션을 명령하는 함수(내 수행원 비서 느낌)
- useReducer를 통해 생성된 디스패치 함수에 객체를 전달하면, 리듀서 함수가 상태와 함께 해당 객체를 전달받아 작업을 수행
import React, { useReducer } from "react";
const initialState = {
count: 0,
};
const reducer = (state, action) => {
if (action.type === "increment") {
return { count: state.count + 1 };
} else if (action.type === "decrement") {
return { count: state.count - 1 };
}
};
const App = () => {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<>
<h1>{state.count}</h1>
{/* 디스패치에 타입이 디크리먼트인걸 담아서 보냄 */}
<button
onClick={() => {
dispatch({ type: "decrement" });
}}
>
-
</button>
<button
onClick={() => {
dispatch({ type: "increment" });
}}
>
+
</button>
</>
);
};
export default App;
⭐useReducer 쓰기 step⭐
✅ step1 초기 상태값 만들기
const initialState = {
count: 0,
};✅ step2 reducer함수 만들기
const reducer = (state, action) => {
if (action.type === "increment") {
return { count: state.count + 1 };
} else if (action.type === "decrement") {
return { count: state.count - 1 };
}
};- reducer함수는 인수로 state(상태)와 action(요구내용: 작업 개체는 상태를 업데이트하는 방법을 설명하는 개체)을 받고 있음
- type(상세요구내용)은 액션 객체에는 type리듀서가 수행해야 하는 상태 업데이트의 종류를 설명
action 작성방법 - 객체로 개별적으로 모아두는 정의가 가능
const action = {
type: 'increase'
};- 이렇게 작성할 경우, 액션 객체에 추가 속성을 추가할 수 있음
✅ step3 useReducer 생성
const [state, dispatch] = useReducer(reducer, initialState);- useReducer 2개의 인수를 허용(리듀서 함수와 초기 상태)
- 현재 상태와 디스패치 함수라는 두 항목의 배열을 반환
- 디스패치는 액션 객체를 디스패치하는 특수 함수...? 상태 업데이트 요청하는 수행자
✅ step4 dispatch로 요청하기
<button
onClick={() => {
dispatch({ type: "decrement" });
}}
>✅ 실행과정

🧔🏻♂️button태그(CEO:쎄오): dispatch(비서)님, type(상세요구서)서류 준비해놨어요. 처리 부탁드려요.
useReducer 은행
👩🦰dispatch(비서): 안녕하세요.reducer(은행원)님 업무를 처리하러 왔습니다.
🙍♀️reducer(은행원): 아, action(주문서)를 확인해보니까 type(상세요구내용)이 "decrement"네요. 처리해드릴게요
₩ state의 변화(출금했음)
