자바스크립트에서 리액트로 자연스럽게 넘어가는중
1.비동기 프로그램 1. 동기와 비동기

네트워크 처리 에 필수적인 기능 !동기적이다(Synchronous)cf. 동기적이란 ?호이스팅이 된 이후부터 우리가 작성한 코드 순서로 동기적으로 실행cf. 호이스팅이란 ?var 변수와 function 함수선언 등이 자동적으로 제일 위로 올라가는 것 !🌟 정리하자면,
2.비동기 프로그램 4. async/await

promise를 좀 더 간결하고, 간편하고동기적으로 실행되는 것처럼 보이게 만드는 기능 !기존에 존재하는 것을 감싸서 ! 그럴싸하게 보이게 !✅ 전제 ! 자바스크립는 "동기(Synchronous)"문제점pickFruit함수 안에 await getApple() 기다려 1
3.[자바스크립트] Object '함수 프로퍼티' 안에서 this를 안쓰면 에러가 납니다 !

그러니깐, 적용되는 영역이 한정되는 것이 아닐까?this. 가 없는데, <span style= 'color: 아 ! <span style= 'color: 또, 누구를 부르는지 헷갈릴 수 있으니까. object안에 프로퍼티를 부르는건지? 아니면 외부 변수를 부
4.[자바스크립트]어라..? 스크립트가 위에 배치해도 요소를 받아오긴하네?

getElementsByTagName("li") 호출은 JavaScript 코드가 head 섹션에 배치된 경우에도 DOM에서 "li" 요소를 검색DOM은 HTML이 파싱되면서 생성되며 스크립트가 head 섹션에 있더라도 body 섹션의 요소는 이미 파싱되어 액세스할 수
5.[자바스크립트] alert() 그리고 confirm() 뭔데, window를 안써?

alert()와 confirm() 메소드는 JavaScript 언어에 해당이러한 메소드들은 window 객체에 의해 제공window 객체는 웹 브라우저 환경에서의 전역 객체(global object)따라서 이 메소드들은 JavaScript 언어의 핵심 기능으로 브라우저
6.[자바스크립트] 곧, Ajax에 대해 얘기할 건데 그전에 동기랑 비동기 좀 보고가요 ! (feat. 이벤트 루프)

사전적인 의미로만 보면 마치 동기는 '동시에' 화면 처리가 이루어질 것 같고, 비동기는 동시에 화면처리가 이루어지지 않을 것 같지 않은가? 나만 헷갈렸던거야?😳<span style='background-color: <span style='background
7.[자바스크립트] 비동기 처리 그렇게나 중요합니까 !

<span style='background-color: <span style='background-color: <span style='background-color: <span style='background-color: <span style
8.[자바스크립트] 애증의 Ajax(Asynchronous JavaScript and XML): A New Approach to Web Applications

그렇다면, Ajax 이전에는? 빠르게 동작하는 동적인 웹페이지를 만드는 것이 어려웠단 거지 !<span style='background-color: - 매번 요청할때마다 반복됨(계속 렌더됨)<span style='background-color: - 그 다음
9.Node.js 시작 ! (feat. npm 등장: 사실상 주인공)

자바스크립트를 애플리케이션 개발에 활용 가능대화형 콘솔, 스크립트 실행이 가능함수를 만들어서 helloWorld라는 상수를 선언 !내보내기 코드를 추가 !module.exports : 내보낸다한 파일에서 2가지를 내보내기 하고 싶다면?내보내고자 하는 상수이름을 중괄호{
10.리액트.js - 아직도 리액트 타령이야? 그렇다면 나도 해야지!!

하나의 페이지만 존재하는 웹사이트리액트 구조를 기반으로 한 모바일 어플리케이션 프레임 워크가 존재(리액트 네이티브)리액트로 웹 애플리케이션을 개발하는 데 필요한 모든 설정이 적용된 프로젝트를 생성해주는 개발 도구단, 노드 기반으로 동작하기 때문에node.js가 설치되어
11.JSX에 대해 조금 더 알고 싶어 졌어.

JavaScript 파일 내에 HTML과 유사한 마크업을 작성할 수 있는 JS용 구문 확장자마크업도 있고, 뭔가 JS도 있는 느낌. 그랫 그게바로 JSX 문법 이다 !(자세한 사용법(https://velog.io/@gazero\_/%EB%A6%AC%EC%95%
12.여보게나 useEffect랑 useRef를 알고 계시오?!!! (난, 들어는 봤소)

사실 이미 정리했었음. 근데 또 공부하고 있음. 나 이번엔 진짜 다 확실히 이해함👏 . 완전 완벽. 오늘은 그러함.예🤔? ㅇㅖ😨?😱?<span style='background-color: 의존성 배열안에 있는 상태가 변할때만 콜백함수를 실행시켜라 !<
13.리액트 최애 짝꿍 🩷styled-components🩷 (with. keyframes and media query)

함수에 인수를 전달하는 또 다른 방식사용하기 쉽고 작업을 효율적으로 진행하기에 좋음기본적으로 설치되어 있는 패키지가 아님(<span style='background-color: \~\~~npm install styled-componentsconst App = ()
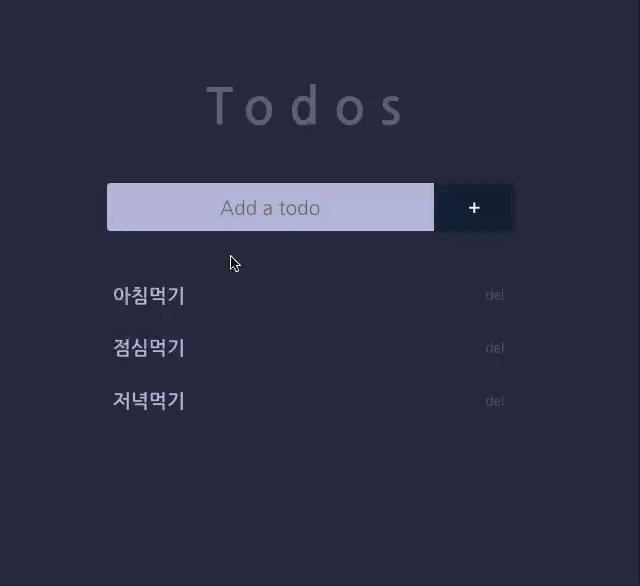
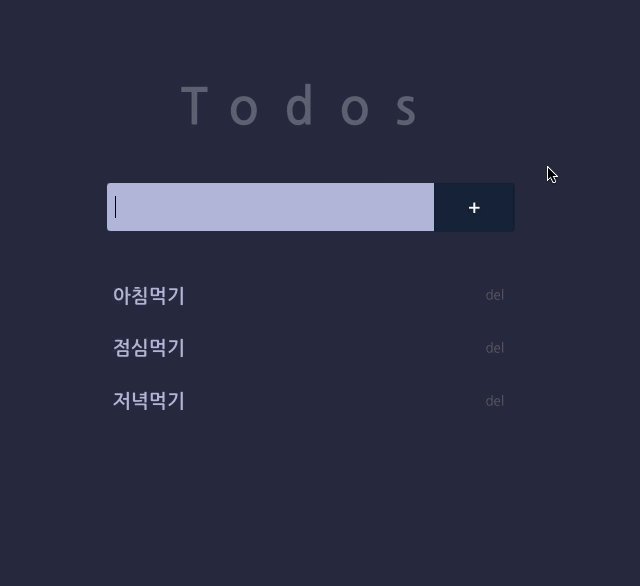
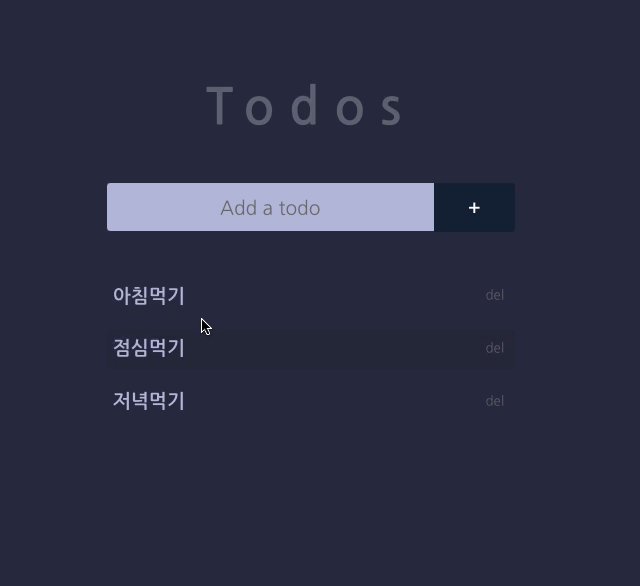
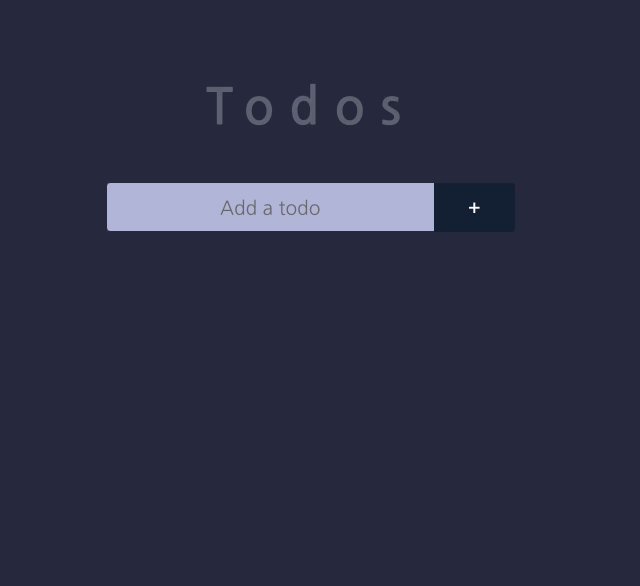
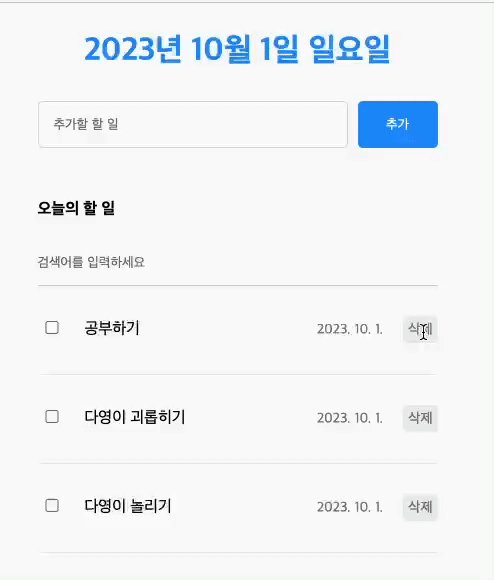
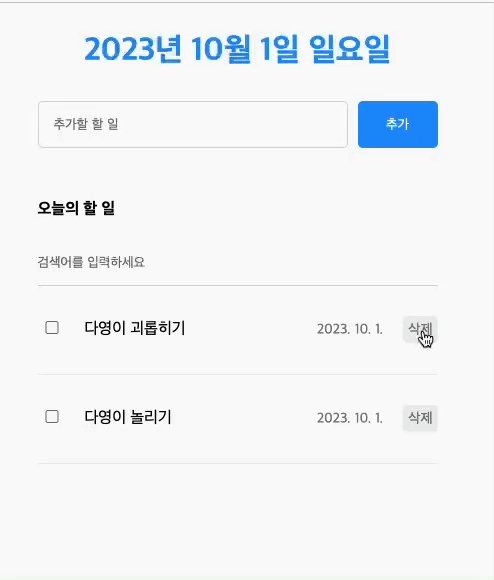
14.개발자라면 지나칠 수 없지, 그건 바로 'todo list' 만들기 - 별도 서버 필요없는거 알고 있었나요?

직접보러가기<span style='background-color: 1-1. form 태그 필요(submit으로 입력 정보를 넘겨 받아야 하기 때문)1-2. todo내용인 text를 입력한 input창 필요1-3. 내용을 submit으로 넘길 버튼 역할을 할 inp
15.리액트 최적화 하실거예요? 하시겠습니까? 해야되나요? 왜죠? 왜그래야하죠?😂

나만 그래요? 나만 못됐나요?😱그래서 등장했다 !👏function calculate() { return 10}<span style='background-color: - App컴포넌트 내에서 listText의 상태가 변하면?<span style='backg
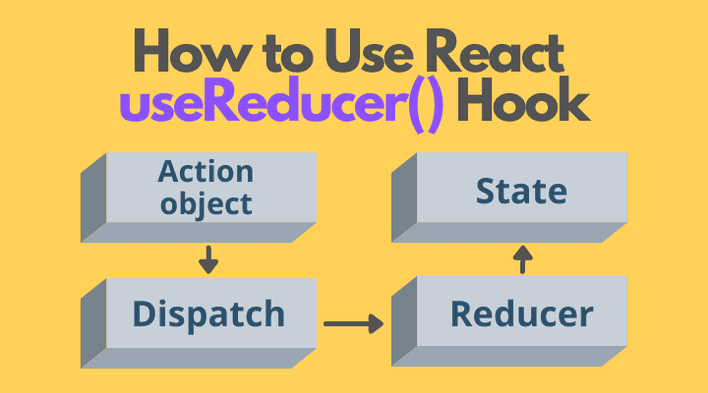
16.상태관리 useState만 알면 되는거 아니었나요? 예? useReducer라뇨?

😱 과거의 나. 꽤 단호했따....어엇... 디스패치? 리듀서 함수? .....구냥 useState로 하나씩 할래요리듀서 함수: 주어진 객체에 따라 상태를 처리하는 함수 = 내 상태를 관리해주는 중개 함수(통장잔고를 관리해주는 은행원)디스패치: 리듀서에게 액션을 명령
17.TDD(Test Drive Development)-테스트 주도 개발 훑고 지나가요 !

어떤 기능을 구현할 지 생각한다(머리로 구상해봄)실제 기능 구현 시작되나 안되나 테스트 해봄(실행시켜 봄)되면 좋고안되면 우울함.. 될 때까지 해봄어떤 기능을 구현할 지 생각해당 기능이 통과해야 할 최소한의 조건을 테스트 코드로 만든다조건에 맞춰가며 구현을 시작충족하지
18.내가 부트스트랩(bootstrap)을 사용하지 않는 이유(feat. 부트스트랩으로 간단한 포트폴리오 만들면서)

예시혹하죠👏? 지금부터 부트스트랩 첫만남을 추억해봅니다. 바쁜 사람들 넘기셔도 좋습니다.무튼 나에게 첫 부트스트랩은 신세계였음👏.✅ 부트스트랩을 사용한 페이지를 보면 readme를 보지 않고, 설명을 듣지 않아도 <span style='background-co
19.[redux 1탄] 올게 왔다. Redux 다. 질문은 거절한다✋.

이거는 자바스크립트하면 알아야죠. <span style='background-color: - 하지만 나도 몰랐음..데헷하지만, 그만큼 최적화! 최적화! 최적화! Context API, useReducer을 이용해서 상태관리? 가능했지.하지만 규모가 큰 프로젝트에서
20.[redux 2탄] Redux 공부는 내가 했는데, 미니 프로젝트는 누가할래?

https://gazero-marvel.netlify.app/<span style='color: - <span style='color: - <span style='color: 상단바카드섹션상단바(상동)디테일 컨텐츠 섹션2-1. Title2-2.
21.[redux 최종] Redux로 MBTI테스트 만들기!

https://gazero-mbti.netlify.app/1\. 어떤 컨셉으로 할 지 정하기2\. 질문 만들기(I/E, S/N, T/F, P/J) 4개씩 총 16개 만듦(내가 만든게 아니라 있는걸 가져다 쓴거임 참고로 나는 심리학자가 아님. 여러분도 아님. 구
22.fetch()로 공공 api 받아오기 해보쟈 !

우선, 공공데이터포털에서 접속, 회원가입 + 로그인하기 !키워드로 검색해도 좋고테마별로 구분된 곳에서 찾아봐도 좋고인기/최신테마에서 찾아봐도 좋음예시로 테마별에서 '교육'을 선택함세부조건을 <span style='background-color: 원하는 데이터에서
23.소셜로그인에 관하여(OAuth 2.0)

(거의 아모레의 노예라고 할 수 있음)그러니깐 👧🏻 '<span style='background-color: <span style='background-color: Resource owner(자원 소유자-사용자)Client(서비스 제공자)Authoriza
24.라이브러리 없이 리액트에서 구글 로그인 구현하기 !

그래서 간단하게 로그인 버튼을 만들어서 구글 로그인을 구현하려고 한다.1단계: 우선, https://console.cloud.google.com/ 에 접속2단계: 새 프로젝트 생성하기2-1. 새 프로젝트 이름 (마음대로 해도됨)2-2. 클라이언트 ID, 클라이
25.useReducer나 Redux가 싫다는게 아냐. Recoil이 더 나을거 같단 얘기지(초간단이라고 해놓고 초간단 아님 안 초간단임 어려움)

Recoil > ### 페이스북이 개발한 전역상태관리 라이브러리 근데, 그거알죠? React를 개발한 곳 = facebook 거기에서 상태관리를 편리하게 도와주려고 개발한 상태관리 라이브러리가 있다?! 외않씀?? React문법과 유사한 부분이 많음 동작은 어떻게 합
26.상태관리?state? 멈추고 싶어여. 멈추게 해주세요.

state는? = 변화하는 데이터?화면에서 <span style='background-color: - <span style='background-color: - 데이터의 호출이 <span style='background-color: - 리액트는 data
27.오픈뱅킹API 실습(React + Express + MySql) A부터 한...T정도까지?(Z까지는 아님)

오픈뱅킹 API 활용일대기 준비1. 소스트리(Sourcetree) step1: git 설치하기 step2: 소스트리 설치하기 step3: 소스트리에서 git clone 3-1. url 에서 복제하기(깃 레파짓토리 주소) 

Settings React Javascript Stack local start port: 5173 초기 파일 형태는 create-react-app으로 생성하는 것과 같음 assets와 public에 있는 svg파일을 삭제함 그리고 필요없는 다른 파일도 지웠음(이
29.useReducer 마이그레이션 전에 한 번 더 보고, 마이그레이션 해 봄

새로운 State를 생성하고, State를 업데이트 시키는 함수를 제공상태관리 로직을 컴포넌트 내부에 작성해야 함그래서 업데이트 시키는 상태관리 로직들이 복잡해지고, 길어지면 컴포넌트 내부에 상당히 많은 코드들을 작성해야 하고, 가독성이 너무나 떨어지게 됨컴포넌트 외부
30.최적화를 해야하는 이유와 최적화 hooks

유튜브를 켰다. 그런데, 로딩하는데만 5초, 10초 이상이 걸린다고 생각하면? '유튜브 고장났네...'싶고유튜브를 점점 떠나가겠지?엔지니어적으로나 서비스적으로나 최적화는 필수임코드 사이즈 줄이기폰트 사이즈 줄이기이미지 사이즈 줄이기페이지 로딩 속도 빠르게 하기5\. 불
31.리액트에서 페이지 라우팅?(react-router-dom)

페이지 라우징(Page Routing)이란? 사용자(user)가 특정 네이버 블로그에 접속을 하기 위해 Browser를 이용해서 WebServer에 주소를 요청했을 웹 서버가 적절한 브라우저를 반환해줌으로써 사용자가 원하는 페이지가 브러우저에 잘 렌더링되는 과정
32.React의 확장판이라고 하더라구(Next JS)

NextJS는 오픈소스 자바스크립트 프레임워크ReactJS는 오픈소스 자바스크립트 라이브러리기능 구현의 주도권이 누구에게 있는가? 프로그래머가 주도권을 갖으면 라이브러리 / 프레임워크가 주도권을 갖으면 프레임워크라이브러리 : 프로그래머가 원하는대로 구현하면 됨(무슨 도
33.NextJS에서 페이지 라우팅 어떻게 하나요?(Page Router)

'/' 경로로 요청이 들어오면?pages의 index.js에 작성된 컴포넌트가 렌더링 됨'/about' 경로로 요청이 들어오면?pages이하의 about.js에 작성된 컴포넌트가 렌더링 됨'/post' 경로로 요청이 들어오면?post폴더 이하의 index.js에 작성된
34.[NEXT JS] 라우팅 기능에 사용되는 내장 훅

react에서는 라우팅 관련 라이브러리를 설치react-router-dom을 예로 들자면 useParams 등의 훅을 사용했음동적 라우팅: URL 일부를 매개변수로 사용하여 동적으로 페이지를 생성하는 기능쿼리 파라미터: URL에 추가 정보를 전달하기 위해 사용함수를 통
35.[NEXT JS] 레이아웃 설정하는 방법

이 파일에서 전체적으로 반복되는 화면 구성을 설정예를 들면, 네비바 혹은 푸터 같은 것들 \_app.jsLayout.js{children} 으로 페이지 역할을 하는 컴포넌트들을 main 태그에 렌더링 시켜줌Layout 아래에 페이지들이 잘 렌더링 되는 것을 확인 가능레
36.서버 사이드 렌더링(SSR: Server Side Rendering)은 뭐죠!

Client는 원하는 페이지를 Server에 요청Server는 요청받은 페이지의 데이터를 불러옴 그리고 요청받은 페이지의 완성된 .html을 생성반환브라우저는 렌더링이 완료된 페이지를 화면에 렌더링리액트 컴포넌트와 같이 자바스크립트로 작성되어 있는 페이지를 실제 HTM
37.프로젝트 도둑을 잡았다.

일단 나: 사람을 잘 믿는 편임, 정이 많음 (좋은 사람이라는 뜻..), 하지만 내 기준에 '아니다' 싶을 땐 확실히 아니라고 말하는 편이다. 그래서 개인적으로 연락을해서 얘기할까? 한참을 고민했다.얼마전에 내 생일이었고 그걸 계기로 같이 교육받던 사람에게 안부인사