Block 과 Inline
- Block 은 옆에 요소가 올 수없음
- Inline 옆에 요소 올 수 있음.
Inline 대표적인 태그, span / link / img.
Block
- 블럭은 높이와 너비가 있음.
- block 에서 inline 변경 가능 (display 속성)
Inline
- 높이와 너비를 가질 수 없음
웹 페이지 화면

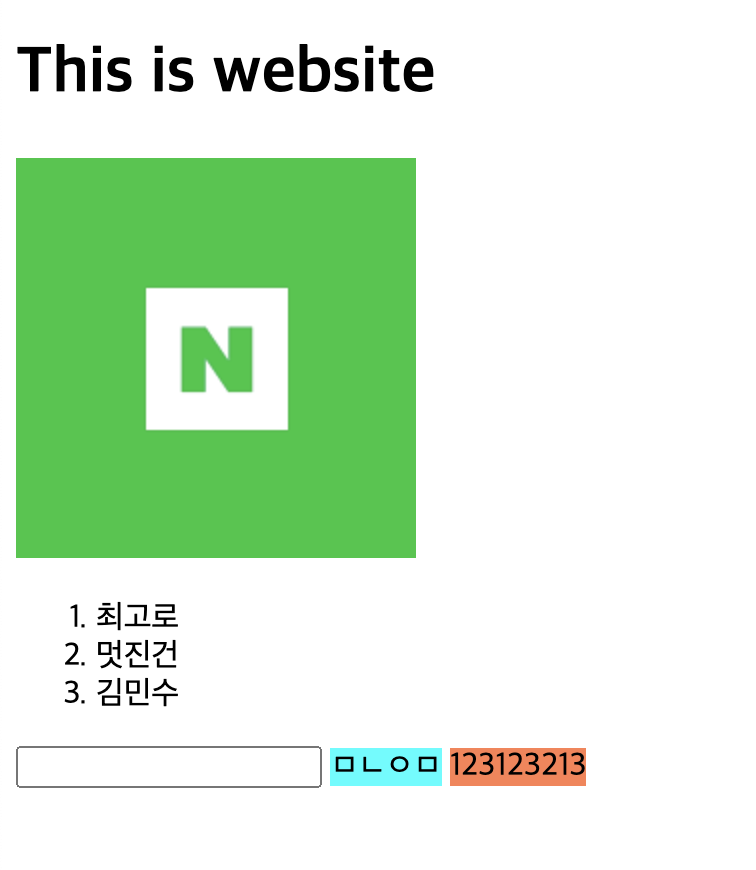
수정 후

실제 작성 코드
<style>
div {
background-color: aqua;
display: inline;
}
span {
background-color: coral;
}
</style>
</head>
<body>
<h1>This is website</h1>
<a href="http://naver.com" target="_blank"
><img src="ㅇㅇ"/></a>
<ol>
<li>최고로</li>
<li>멋진건</li>
<li>김민수</li>
</ol>
<input />
<div>ㅁㄴㅇㅁ</div>
<span>123123213</span>
</body>
</html>새로 배운 것
div, span 에 값을 넣지 않을 시, 표시 안됨.
block 의 경우, 높이와 너비를 넣으면 표시 됨.
느낀점
block-inline 은 어떻게 써먹는걸까.

