Style 속성
- css를 이용하여 디자인을 바꿀 수 있음.
- 바꾸고 싶은 태그에 style 속성 사용.
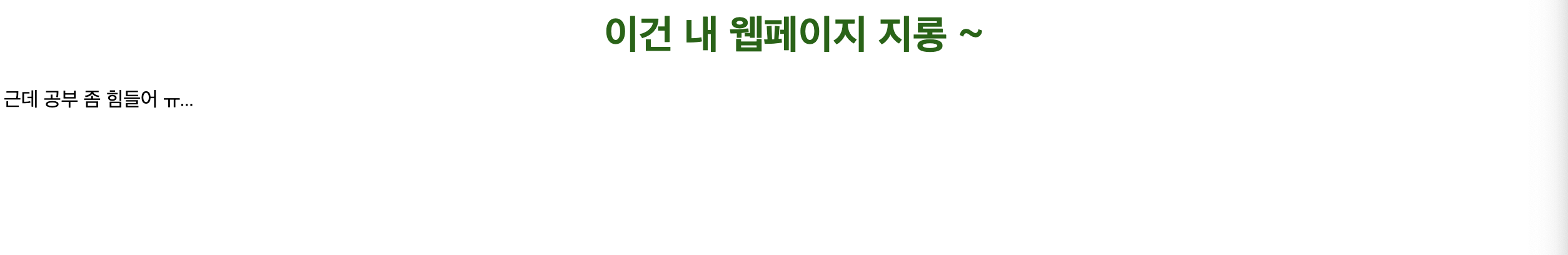
웹 페이지 화면

실제 작성 코드
<body>
<h1 style="color: darkgreen; text-align: center">
이건 내 웹페이지 지롱 ~
</h1> // h1 태그 텍스트 컬러 및 가운데 정렬
<div>근데 공부 좀 힘들어 ㅠ...</div>
</body>새로 배운 것
css 추가시, 앞에 태그에 style 속성 부여
style 속성 마지막에는 ; (세미콜론) 기입하지 않음.
느낀점
html/css/js 모두 다양한 태그를 갖고 있기 때문에 외우는 건 절대 불가능.
외울거라면 구글링하는 법을 외워보자

