선택자
- class는 그룹 단위로 사용.
- id는 한 태그 내에서 한번 사용 후, 같은 명의 id 사용은 불가.
- 일반 태그도 .,# 사용 없이 값을 속성 적용 가능.
- 적용 우선 순위는 id > class > 일반 tag.
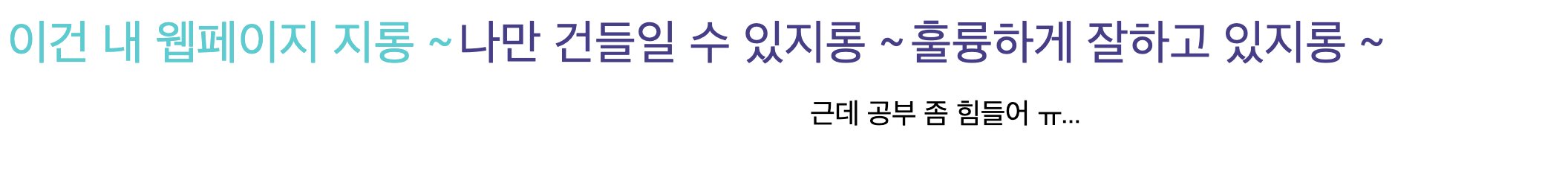
웹 페이지 화면

실제 작성 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<style>
.cha{
font-size:xx-large;
color: darkslateblue ;
}
#ba{
color: darkturquoise;
}
div{
text-align: center;
font-size: larger;
}
</style>
</head>
<body>
<p>
<span id="ba" class="cha">이건 내 웹페이지 지롱 ~</span>
// id 추가하며 텍스트 색 변경
<span class="cha">나만 건들일 수 있지롱 ~</span>
<span class="cha">훌륭하게 잘하고 있지롱 ~</span>
<div>근데 공부 좀 힘들어 ㅠ...</div>
// 가운데 정렬, 텍스트 사이즈 크게
</p>
</body>
</html>새로 배운 것
.을 붙이면 class 를 의미.
#을 붙이면 id 를 의미.
class 와 id 를 한 태그 안에 동시에 사용가능
느낀점
어떤 태그에 적용시킬 것인가를 미리 파악하는 것이 중요한 것 같음.
줄 바꿈을 하려면 div 태그말고 어떤 태그가 있을까..

