리팩토링 (중복 제거)
- 비효율적인 코드를 효율적으로 만들어 가독성을 높이고 유지보수가 쉽도록 만드는 것.
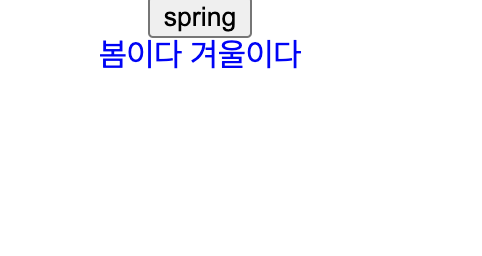
웹 페이지 화면

실제 작성 코드
<body style="text-align: center">
<input
id="cha"
type="button"
value="spring"
onclick="
var target = document.querySelector('body'); // target 변수에 body 쿼리셀렉터 적용
if(this.value === 'spring'){
this.value = 'winter';
target.style.backgroundColor = 'green';
target.style.color = 'brown';
}
else{
target.style.backgroundColor = 'white';
target.style.color = 'blue';
this.value = 'spring';
}
"
/>
<div>봄이다 겨울이다</div>
</body>새로 배운 것
this 는 js에서 자기 자신을 가르킴.
느낀점
style 속성을 css 처럼 나열할 순 없을까?
나열하게 되면 코드 가독성이 더 좋지 않을까?