조건문의 활용
- qureySelector를 이용하여 특정 값을 끌어올 수 있음.
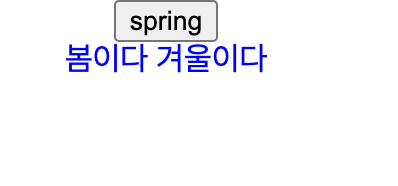
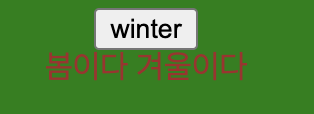
웹 페이지 화면


실제 작성 코드
<body style="text-align: center">
<input
id="cha"
type="button"
value="spring"
onclick="
if(document.querySelector('#cha').value === 'spring'){
document.querySelector('#cha').value = 'winter';
document.querySelector('body').style.backgroundColor = 'green';
document.querySelector('body').style.color = 'brown';
}
// value === 'spring' 일 경우,
value, winter 로 변경.
배경, 초록색.
텍스트, 갈색.
else{
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'blue';
document.querySelector('#cha').value = 'spring';
}
// 그외, 배경, 흰색.
텍스트, 파란색.
value, spring 변경.
"/>
<div>봄이다 겨울이다</div>
</body>새로 배운 것
js 모든 적용 값에 '' 꼭 추가해함.
느낀점
if() {
} else {
}
이렇게 쓰기보다
if() {
}
else {
}
이게 더 가독성이 좋은 것 같다.
js 코드 작성 시, 작동하는 순서대로 써야하는건지 궁금하다.
추가 사항
js, 순서 상관 없이 잘 작동한다.