NEXT JS IMAGE 태그 400 error 해결방법
NEXT JS에서는 img 태그보다 성능이 좋고 최적화에 장점이 있는 Image 태그 사용을 권장하는 편이다.
문제점
그래서 적극적으로 사용을 하고 있었는데 개발서버에서는 분명 잘 동작하는 Image 태그가
배포를 하고 나니
네트워크 부분에서 400 에러가 발생하고 있었다.
응답부분을 확인해보니
"url" parameter is not allowed
해당 이미지에 url이 문제가 있던것인지.. 하지만 이미지 url을 주소창에 입력해보니 정상적으로 나왔다.
계속 해결방법을 알아보던 도중 대부분은 next.config.js 부분에 domains 부분만 다들 수정하고
다른 해결방법은 보이지 않았다.
그러던 도중 내 문제를 해결하는 방법을 알아냈다.
해결 스택오버플로우
위 링크에서 해결을 하게 되었는데

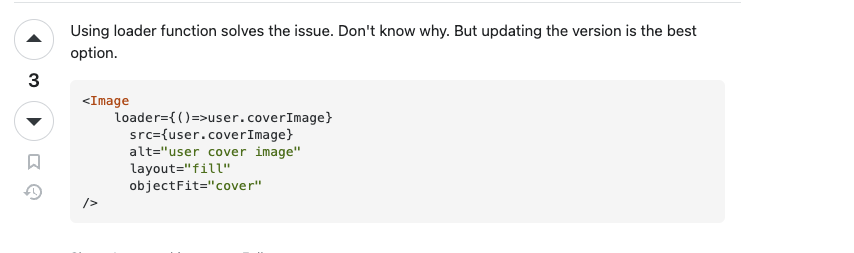
Image option중 loader기능을 활용하면 해결이 된다고 한다.
아직 정확히 loader 기능이 왜 해결을 해주는지 이유를 찾지 못했지만 너무 행복했다.
정말 몇 달 동안 잡고 있던 이슈였고, 해결하지 못해 img 태그를 사용했는데 드디어 해결책을 찾으니
나머지는 폭풍 개발만 남았다..
나와 같은 에러를 경험하신 분들에게 도움이 되었으면 좋겠다!!
❤️🔥
(원인을 알고계신분들은 댓글 달아주세요!!!.. 저도 찾게되면 게시글을 수정하겠습니다)

안녕하세요 next/image 현상 수배 중입니다.
loader 가 해결한 이유에 대한 제 생각은 이렇습니다.
Image 태그는 기본적으로 최적화를 위해 상대경로(/assets/...)와 unoptimized 옵션 (최적화기능 끔) 두가지를 제외하고는 모든 url 을 _next/image 라는 next 에 내장된 이미지 최적화 서버로 보내는데요!
_next/image 로 가게되면 내부 로직이 이미지를 가져오려고 하는 도메인(ex. aws)이 next.config.js 에 명시되어있는지 판단하고 없을 경우 보안 정책 상 허용되지 않은 도메인이라 판단하고 400 "url" parameters is not allowed 를 발생시켜요.
그런데 loader 옵션을 사용하게 되면 "next 의 이미지 최적화 서버로 보내지않고 나만의 방식으로 image 를 로더할거야" 라는 의미로 _next/image 로 전달되지 않기 때문에 에러를 뱉을 일이 없게 됩니다!
물론.. 최적화 역시 거치지 않기 때문에 사실상 img src 방식과 다를 게 없죠..!
지원님 배경에도 궁금한 부분이 있어요
혹시 사용하시는 이미지가 S3 url 였나요?
그리고 next.config.js 에 remotePatterns 를 명시했음에도 "url" parameter is not allowed 가 발생했나요?
타임 캡슐 같은 글이시겠지만 기억나신다면 알려주세요!