SSR(server side rendering)이 가능한 NEXT JS의 장점은
SEO를 꼽을 수 있다.
next/head를 이용한다.
import Head from 'next/head';
return (
<Head>
<title>타이틀</title>
<meta />
</Head/>
)
이런식으로 작성하여 필요한 메타 태그와 페이지 타이틀을 작성할 수 있다.
메타태그의 장점?
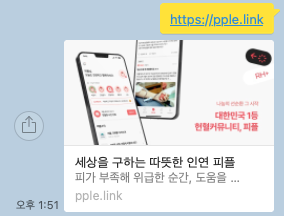
meta태그의 종류에 따라서 검색되었을 때 나오는 소개.
혹은 사이트를 공유했을 때 나오는 사진 설명문 등등
여러가지 장점이 있다.

공통으로 활용하는 Meta 태그
import Head from 'next/head';
import React from 'react';
type Props = {
title: string;
description: string;
ogImage: string;
};
const Meta = ({ title, description, ogImage }: Props) => {
return (
<Head>
<title>{title}</title>
<meta name="description" content={description} />
<meta property="og:title" content={title} />
<meta property="og:description" content={description} />
<meta property="og:image" content={ogImage} />
</Head>
);
};
export default Meta;이런식으로 각 페이지의 title, description, image를 props로 받아와서
해당 페이지에 컴포넌트를 같이 삽입 시켜주면
각 페이지마다 설정한 meta태그의 값이 들어갈 것 이다.
그러다 간혹 설정한 메타태그를 이용하여 배포해도 네이버나 구글에 검색했을 때
설정한 메타태그가 늦게 반영될 때가 종종 있는데
네이버는 네이버 웹마스터를 기준으로 해결방법을 알려드리려고 합니다.
네이버웹마스터
https://searchadvisor.naver.com
네이버 서치어드바이저에 들어간다음
웹마스터 도구에 들어와서
배포한 url을 등록합니다.
그러면 배포한 url이 본인 소유가 맞는지 소유권 확인을 하게 되는데
네이버에서 제공하는 html파일을 robot.txt파일에 위치에 같이 넣어두시고
새롭게 배포하면됩니다.
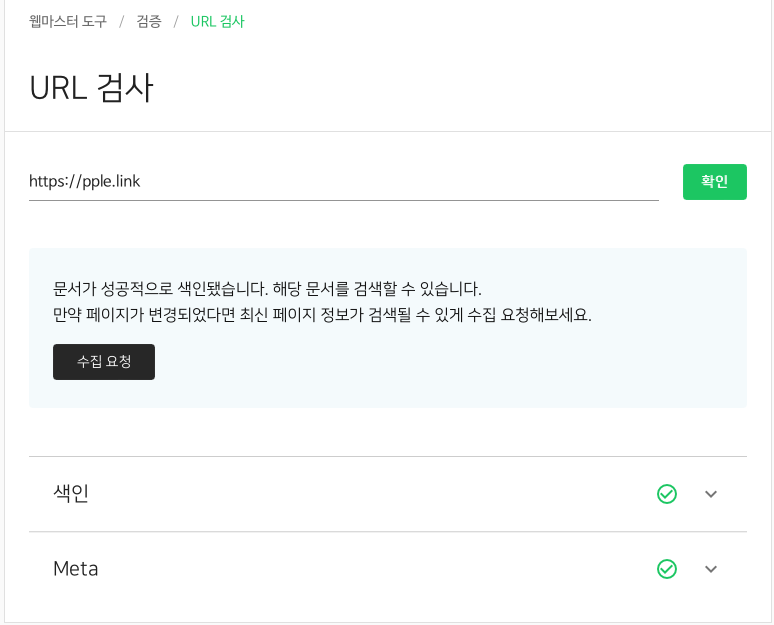
url 검사

검증 탭에서 URL 검사를 하면 본인이 작성한 메타태그와 색인 유무를 볼 수 있는데
여기서 본인이 작성한 메타태그가 늦게 반영된다 싶을 때 위에 수집 요청을 새롭게 하면 네이버 봇에서 새롭게 해당 url을 수집하여 반영을 도와줄 것 입니다.
그외 기타
그외에도 네이버웹마스터에서는 사이트 진단, 수집 현황 등등 리포트를 요약해서 볼 수 있는데 seo와 여러가지 측면에서 도움이 될 것이라고 생각합니다.
한번 이용해보세요!!
감사합니다.
