나를 위해 협업하자! 내가 남을 돕는게 곧 나를 돕는 일이다.
개발자는 코드만 잘 짜면 된다고 생각할 수 있다. 우리는 프로젝트의 규모가 커질 때, 많은 생각을 하게 된다.
프로젝트의 규모가 커져도 일정한 퍼포먼스를 낼 수 있도록 좋은 구조를 유지하고 테스트 가능하게 코드를 작성하면서 코드 품질을 항상 신경을 쓰고자 할 것이다.
게다가 비즈니스가 확장 되며, 요구사항과 일정의 압박을 받게 될 것이다.
보통 생산성, 품질, 일정 => 이 셋을 챙기려다보면 어느샌가 자신을 갈아넣고 있을 것이다.
정말 배드 엔딩이다. 🤮
여기서 우리가 중요한 것은 우리는 코드를 짜내는 기계가 아니다. 코드 자체가 아닌, 우리 구현한 코드로 어떤 가치를 창출하느냐가 관건이라 생각한다.
나는 코드를 만드는 사람이기에 좋은 코드를 만들어내려고 노력을 해야 되는 사람이지만, 동시에 나는 코드가 만들어내고 있는 가치를 만들고 있는 사람이다 라고 하는 것들을 기억해야 한다.
그렇기 때문에 내가 만든 가치를 더 올릴 수 있도록 나를 도와줄 사람이 필요하고, 나 역시 그들을 도와서 비즈니스의 가치를 구현하고 만들어 낼 수 있어야 된다고 생각한다.
팀 - 비즈니스 - 개인 이 구조는 계속 이어 나갈 거라 생각한다. 먼저는 팀과 협력하여 비즈니스 가치를 구현해야한다고 생각한다.
어떻게 도울 건데?
코드리뷰를 잘 해주는 개발자.
코드리뷰는 왜하는 건데? 😵
1. 본인이 발견하지 못한 실수를 다른 사람이 발견하여 코드의 부작용(Side effect)과 오류를 조기에 대응할 수 있다.
2. 개발 내 정해진 컨벤션 규칙을 유지하고 기술 부채를 줄일 수 있습니다.
3. 여러 명의 개발자가 참여함으로써 문제 해결을 위한 기술 구현 방법론에 대해 공유한다.
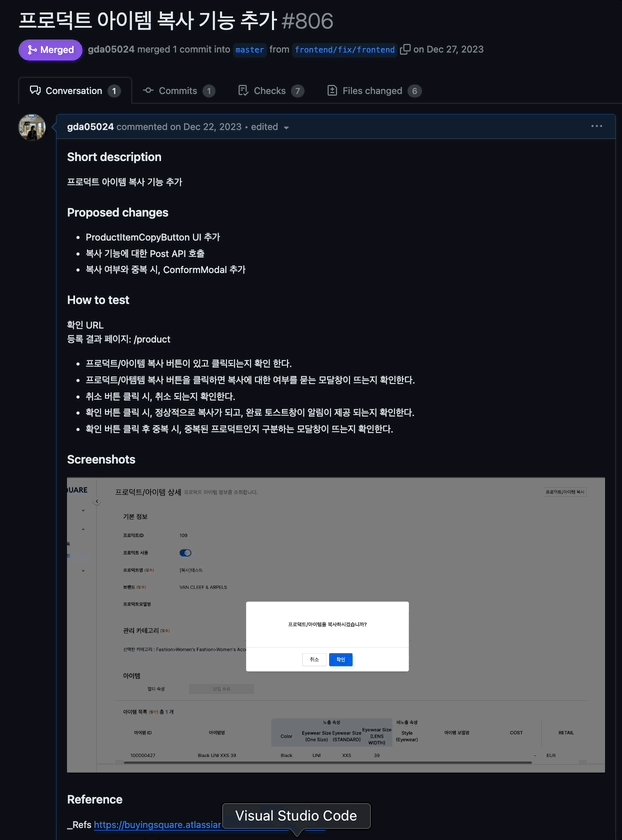
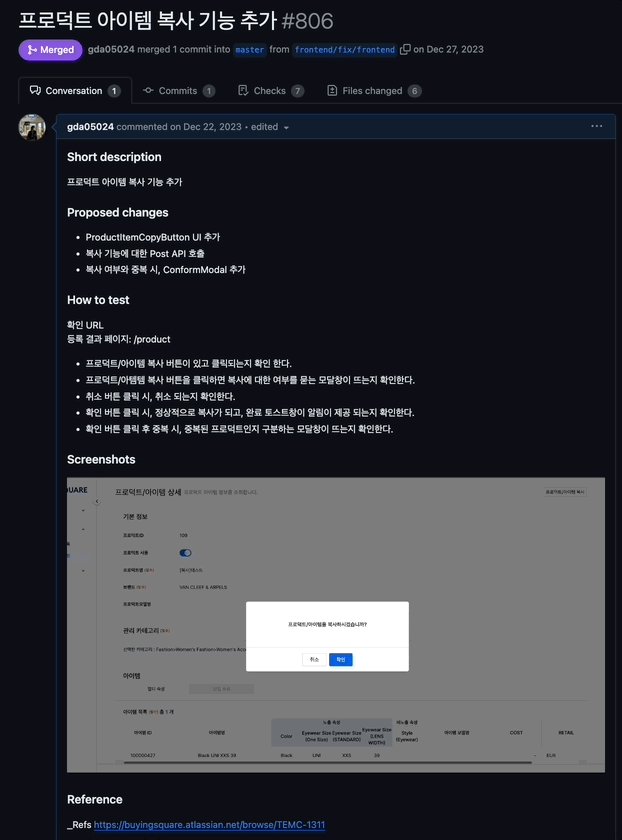
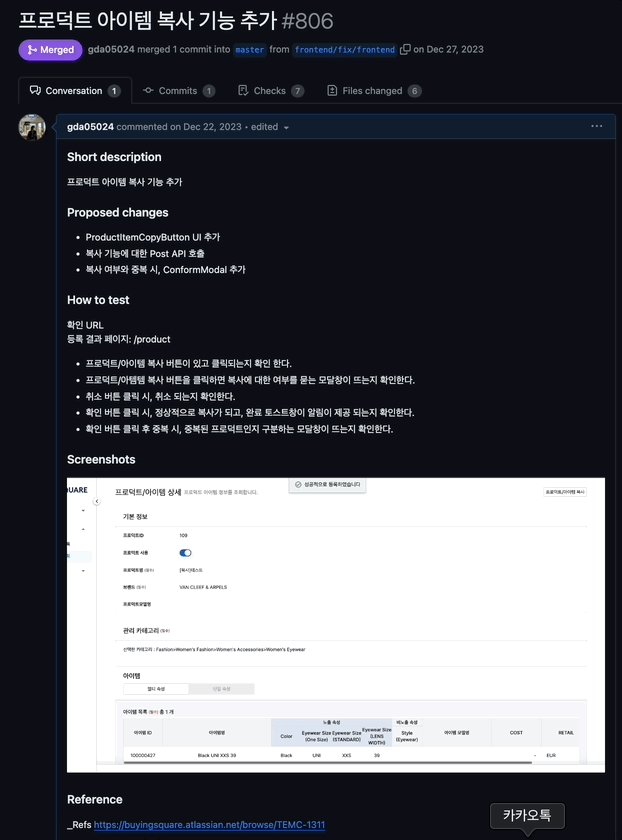
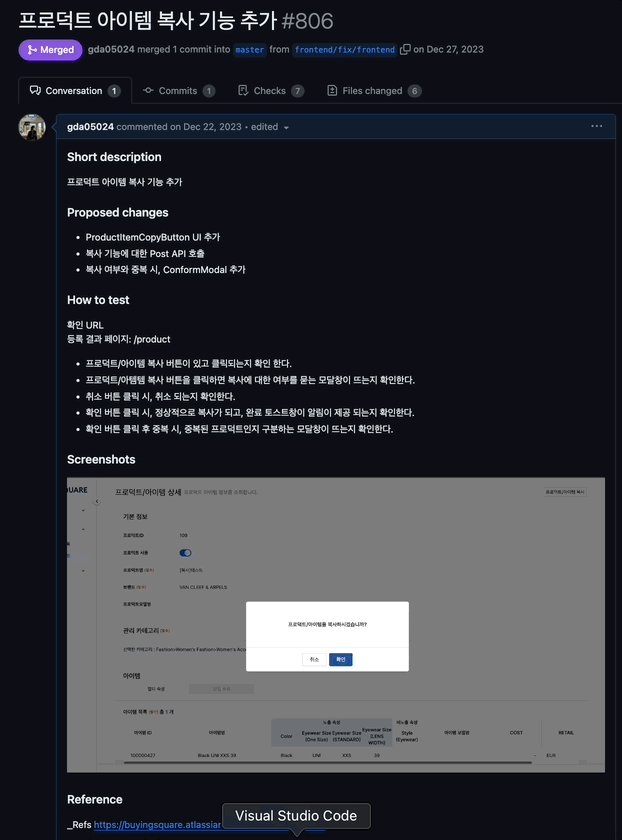
1. 먼저는 Pull Requst를 작성할 때 어떤 기능인지, 어떤 기능을 개발을 하였는지, 어떻게 테스트 해볼 수 있는지 등등 code, commit, PR 모두 정성스럽게 써야한다.

내가 리뷰를 받기 전에는, 어떤 부분의 기능을 만들었고 해당 부분을 리뷰 받고 싶은지 잘 정리해서 요청해야한다.
-> 이 부분에 장애가 나거나 버그가 있을 때도 revert하기 쉽다.
2. 리뷰를 할 때는 왜 개선이 필요한지 이유를 충분한 설명한다.
안 좋은 리뷰
“data 변수 말고 다른 변수명으로 하세요."
“data 변수 말고 grade로 하세요.”좋은 리뷰
“data라는 이름은 현재의 자료구조가 무엇인지 그 의도를 알기가 어렵네요.
학점 정보를 담고 있는 자료구조 같은데 이와 관련된 변수명을 짓는다면
현재 정의한 자료구조가 무엇인지 그 의도를 쉽게 파악할 수 있을 것 같아요.”답을 알려주는 것이 아니라 개선의 필요성만 설명하고 있기 때문에 스스로 생각하고 학습할 계기를 줍니다.
3. 답을 알려주기보다는 스스로 고민하고 개선 방법을 선택할 수 있게 한다.
안 좋은 리뷰
“arr.filter(item => item % 2 === 0);으로 사용하세요."좋은 리뷰
“자바스크립트에는 배열에는 다양한 내장 메서드들이 존재합니다.
그중 filter 메서드를 활용해 보세요.
이 메서드를 활용하면 코드량을 줄일 수 있습니다.”답을 알려주기보단 키워드(filter)를 알려줌으로써 어떤 식으로 검색해야 하는지 방법을 제시할 수 있습니다.동작 방식을 찾아보고 스스로 학습할 기회가 생기고 비슷한 코드를 리팩토링할 수도 있어요.
코드를 클린 하게 유지하고, 일관되게 구현하도록 안내한다.
const checkNumber = (comNum, myNum) => { return myNum.reduce((prev, curr) => { if (comNum[curr]) return prev + 1; return prev; }, 0); } function calculateEarningRate(list, totalPrizeMoney, investMoney) { const result = []; for(let i=0; i < list.length; i += 1) { result.push((list[i] / investMoney) * 100); } return result; }
안 좋은 리뷰
"함수 표현식을 사용하셨군요. reduce의 사용도 잘 활용했네요."좋은 리뷰
"함수를 선언하는 두 가지 방식(함수 표현식, 함수 선언식)을 사용했는데
특별한 이유가 아니라면 함수를 선언하는 방식을 스스로 정하고 그 컨벤션 규칙을
따르도록 해보세요. 일관되게 동작하는 코드는 훨씬 보기 좋고 쉽게 수정할 수 있습니다.
그리고 reduce를 통해서 새로운 자료구조를 만든 건 잘했습니다.
하지만 같은 반복처리를 하는 과정에서 calculateEarningRate 에서
for문을 사용한 건 아쉽네요. reduce와 비슷한 방식의 다른 고차 함수를 찾아서
써보면 더 일관된 코드를 유지할 수 있을 거 같습니다."- 피드백 할 게 없으면 칭찬한다.
코드량이 적당해서 읽기 편하네요.
많은 고민이 코드에서 엿보이네요.
성능에 아주 유리한 코드라고 생각되네요.
전에 코드보다 훨씬 좋아진 거 같네요.
예외 처리가 꽤 꼼꼼해서 좋네요.
함수, 변수명이 직관적이어서 좋네요.피드백 한 줄로 상대방의 기분을 상하게 할 수 있으니, 꼭 도움이 되는 피드백과 왜 그렇게 했는지 존중의 의미를 담아 리뷰 해보아요 🤩
공통컴포넌트를 통해 재사용성 있게 만든다.
공통 컴포넌트는
1. 도메인 컨텍스트로부터 분리돼야 한다.
2. 디자인 변경 사항에 유연하게 대응해야 한다.이 안에서 자주쓰는 디자인을 통해 공통 컴포넌트를 만든다.
하나의 로직을 여러 곳에서 반복적된다면 커스텀 훅으로 재사용성 있게 만든다.
예를 들면, 사용 상태 변경이라는 버튼을 누르면 현재 사용자의 상태가 사용 중, 사용 안 함으로 변경됩니다.라는 로직이 있다.import { useState } from 'react';
const useToggle = (initialValue = false) => {
const [state, setState] = useState(initialValue);
const handleToggle = () => {
setState((prev) => !prev);
};
return [state, handleToggle];
};
export default useToggle;

이 글을 보니 좋은 동료가 될 꺼라 믿어 의심치 않습니다.