1. Ajax란?
✅ Asynchronous JavaScript And XML
✅ 비동기 자바스크립트와 XML
✅ 서버와 통신하기 위해 XMLHttpRequest 객체 사용
✅ 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
✅ 전체 페이지를 새로 고치지 않고도 페이지 일부만을 위한 데이터를 로드하는 기법
참고 : TCPSCHOOL.com, Ajax 기초, MDN Web Docs, Ajax시작하기
ㄴ 웹 페이지 일부만 갱신 가능(비동기 방식)
ㄴ JSON, XML, HTML, 텍스트 파일 등 다양한 형태의 데이터 주고 받음
2. 비동기 방식이란?
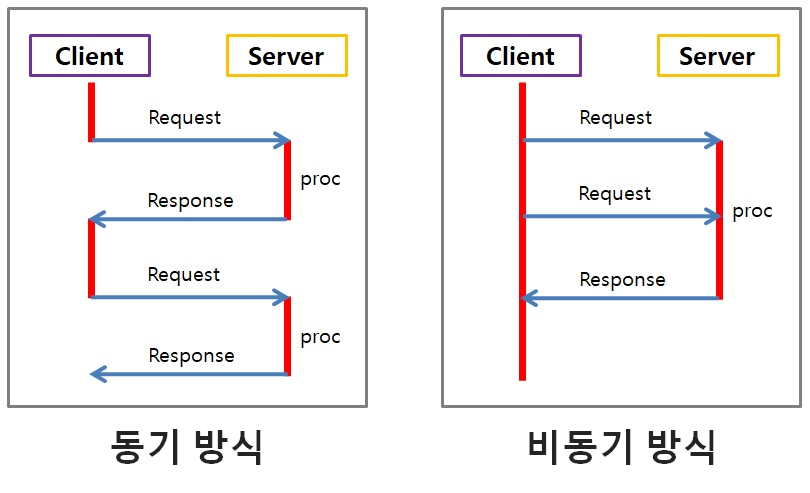
 이미지 출처 : 고구마, [용어정리] 동기방식&비동기방식 비교
이미지 출처 : 고구마, [용어정리] 동기방식&비동기방식 비교
비동기 (Asynchronous)
- 웹 페이지 전체를 새로고침 하지않고 데이터를 불러오는 방식
- 페이지 전체 새로고침(reload)시 전체 리소스를 다시 불러와야하기(재요청) 때문에 불필요한 리소스 낭비 발생
- 비동기 방식을 이용할 경우,
필요한 부분의 데이터만 불러와 사용 가능- Ajax를 통해 서버에 요청한 후 멈추어 있는 것이 아니라 프로그램이 계속 작동 중
- 요청을 보낸 후 응답(결과)와는 상관없이 다음 방식이 동작하며 프로그램 계속 작동
- 요청과 결과가 동시에 일어나지 않음 = 요청한 그 자리에서 바로 결과가 주어지지 않음
- 결과가 주어지는데 시간이 걸리더라도 그 시간동안 다른 작업을 할 수 있으므로
자원의 효율적 사용 가능
동기 (synchronous)
- 요청과 그 결과가 동시에 일어남 = 요청을 하면 시간이 얼마가 걸리던 요청한 자리에서 결과가 주어짐
- 요청을 보낸 후 응답을 받아야지만 다음 동작이 이루어짐
- 실제 cpu가 느려지는 것은 아니지만,
시스템의 전체적 효율 저하 발생- 비동기 방식에 비해 설계가 매우 간단하고 직관적이지만
결과가 주어질 때 까지 아무 것도 못하고 대기해야함
참고 : 고구마, [용어정리] 동기방식&비동기방식 비교, 공부해서 남 주자, 동기와 비동기의 개념과 차이, surim's develog, AJAX란 무엇인가?
3. Ajax의 장점과 한계
Ajax의 장점
1. 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만 갱신 가능 → 웹 페이지 속도 향상
2. 서버의 처리가 완료될 때까지 기다리지 않고 처리 가능
3. 웹 페이지가 로드된 후에 서버로 데이터 요청 발송 가능
4. 웹 페이지가 로드된 후에 서버로부터 데이터 수신 가능
5. 백그라운드 영역에서 서버로 데이터 발송 가능
6. 서버에서 데이터만 전송해주면 되므로 전체적인 코딩 양 감소
Ajax의 한계
1. 히스토리가 관리되지 않음
2. XMLHttpRequest를 통해 통신하는 경우, 사용자에게 진행 정보가 주어지지 않아 요청 완료 전 페이지 이탈 시 오작동 우려 발생
3. 페이지 이동없는 통신으로 인한 보안상의 문제 발생 가능
4. Ajax는 클라이언트가 서버에 데이터를 요청하는*클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없음
5. Ajax로는 바이너리 데이터를 보내거나 받을 수 없음
6. Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수 없음
7. 클라이언트의 PC로 Ajax 요청을 보낼 수 없음
*클라이언트 풀링 방식이란?
클라이언트 풀링(client pooling) 방식이란 사용자가 직접 원하는 정보를 서버에게 요청하여 얻는 방식을 의미합니다.
이에 반해 서버 푸시(server push) 방식이란 사용자가 요청하지 않아도 서버가 알아서 자동으로 특정 정보를 제공하는 것을 의미합니다.
요즘 많이들 사용하는 스마트 폰에서 각종 앱이 보내는 푸시 알림이 서버 푸시 방식의 대표적인 예입니다.
출처 : TCPSCHOOL.com, Ajax 기초, surim's develog, AJAX란 무엇인가?
4. Ajax 진행과정
-
ajax 요청 객체 생성
const xhttp = new XMLHttpRequest(); -
요청~응답까지의 검증 및 응답 데이터 처리 사전 설정(응답 완료, 정상 응답 여부 확인)
if (this.readyState == 4 && this.status == 200) -
수신한 데이터 저장 변수 생성
let data = this.responseText; -
비동기 방식 요청 구조 설정
xhttp.open("GET", "ajaxRes.jsp");//GET 방식으로 ajaxRes.jsp에게 요청 -
실제 요청 수행
xhttp.send();
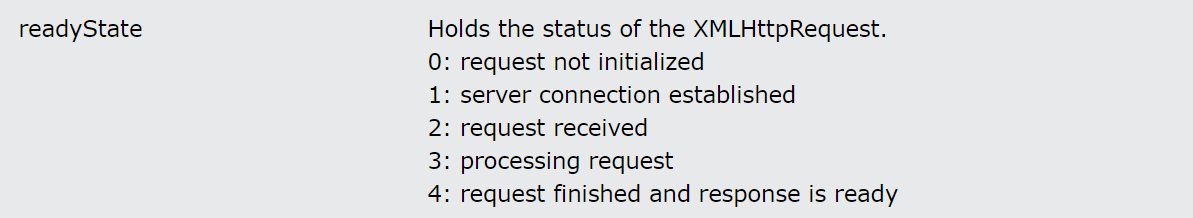
+) readyState
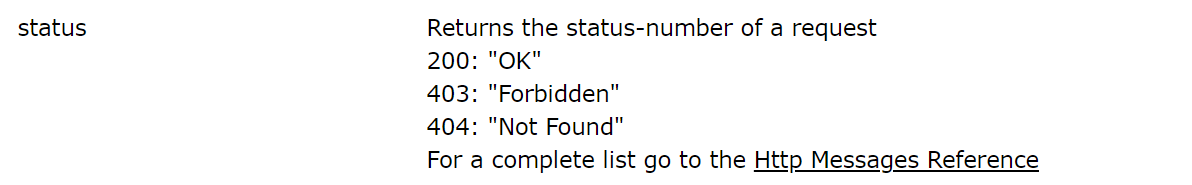
+) status 
5. Ajax 비동기 방식 웹 개발 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ajax.html</title>
</head>
<body>
<button id="btn1">클릭</button> //해당 버튼을 클릭하면 비동기 방식으로 데이터 요청
<div id="div1"></div> //응답 받은 데이터 출력 위치
<script>
document.querySelector("#btn1").addEventListener("click", loadDoc);
function loadDoc() {
//ajax 요청 객체 생성
const xhttp = new XMLHttpRequest();
//요청~응답까지의 검증 및 응답 데이터 처리하는 사전 설정
//요청 전 시점
//요청 객체에서 응답 완료, 정상 응답 조건에 한해서만
//응답된 데이터를 받아서 div1이라는 id tag에 데이터 출력
xhttp.onreadystatechange = function () {
//alert(this.readyState); 1~4까지 숫자 확인 가능, 상태가 변경될 때마다 자동 호출
if (this.readyState == 4 && this.status == 200) {
let data = this.responseText;
alert(data);
document.getElementById("div1").innerHTML = data;
}
};
//GET 방식으로 ajaxRes.jsp에게 요청하는 구조
//설정
xhttp.open("GET", "ajaxRes.jsp");
//실제 요청 수행
xhttp.send();
}
</script>
</body>
</html>
<!--
로직
1. 기능
버튼 클릭 -> jsp에게 요청 -> jsp가 이름 응답 -> 응답된 이름을 html의 div tag에 출력
2. 핵심
html에서 jsp가 응답한 데이터를 동적으로 처리
-->