본 포스트는 오늘 배운 CORS를 간략히 정리하고 넘어가기 위한 것으로, 다소 설명이 부실할 수 있으니
CORS가 처음이신 분들은 아래 얄팍한코딩사전 영상 혹은 young_pallete 님의 'CORS를 처음 마주하는 분들에게'를 추천합니다👍
1. CORS와 SOP
ㄴ Cross Origin Resource Sharing(교차 출처 자원 공유 방식)
ㄴ Same-origin policy(동일 출처 정책)

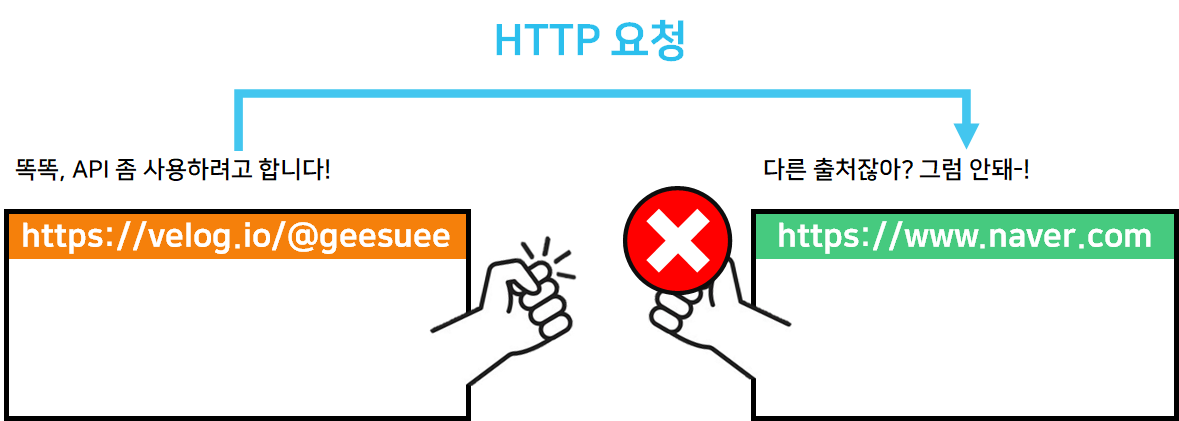
- 브라우저는 기본적으로 SOP, 동일 출처 정책을 따름
- 즉, 동일한 출처(같은 url)에서만 API 등 데이터 접근이 가능함
- 이는 신뢰할 수 있는 출처에만 데이터 접근을 가능하게 하여
CSRF 공격을 막기 위함임- 이를 풀어 출처가 다른 경우에도 자원을 공유할 수 있게 하려면, CORS 옵션을 설정해주어야 함
잠깐🖐, CSRF 공격이란?
CSRF(Cross-site request forgery, CSRF, XSRF)는 사이트 간 요청 위조 또는 크로스 사이트 요청 위조를 말한다.
웹사이트 취약점 공격의 하나로, 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위(수정, 삭제, 등록 등)를 특정 웹사이트에 요청하게 하는 공격이다.
2. CORS 옵션 설정
요청을 받는 백엔드 쪽에서 CORS를 허락할 출처를 미리 명시하면, 교차 출처 자원 공유 가능
방법 1) .jsp 파일에 설정
.jsp 파일 상단에
<% response.setHeader("Access-Control-Allow-Origin", "*"); %>로 설정
("*"로 설정했기 때문에 모든 페이지에서 요청 가능)
방법 2) Tomcat 서버에 filter 적용
Tomcat Server의 web.xml에 아래 코드 추가
<filter> <filter-name>CorsFilter</filter-name> <filter-class>org.apache.catalina.filters.CorsFilter</filter-class> <init-param> <param-name>cors.allowed.origins</param-name> <param-value>*</param-value> </init-param> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>*</url-pattern> </filter-mapping>(마찬가지로 *로 설정해두었기 때문에 모든 페이지에서 요청 가능)