
1. 자바스크립트란?
✅ 객체 기반의 스크립트 언어
잠깐🖐,
스크립트 언어란?
프로그래밍 언어의 한 종류로, 기존에 이미 존재하는 소프트웨어(애플리케이션)를 제어하기 위한 용도로 쓰이는 언어
스크립트 언어는 응용 프로그램과 독립적으로 사용되고, 일반적으로 응용 프로그램의 언어와 다른 언어로 사용되어 최종 사용자가 응용 프로그램의 동작을 사용자의 요구에 맞게 수행할 수 있도록 해줌
참고 : 나무위키, 스크립트 언어 , 자까의 소소한 블로그, 스크립트 언어(Script Language)란 무엇인가?
✅ HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, JavaScript로는 웹의 동작을 구현
ㄴ 사용자의 요구에 맞게 프로그램 동작을 제어하는 스크립트 언어
ㄴ 웹 동작 구현, 동적 컨텐츠 생성
2. 자바스크립트 변수
🔥 니꼬쌤의 가르침 :
always CONST, sometimes LET, never use VAR(it's old js)
1) 위치에 따른 변수 구분
- 전역변수(global variable)
-<script>내부, 특정 함수 안이 아닌 영역에 선언되는 변수
- 함수 내부라 하더라도var,let,const없이 선언되는 변수는 전역변수
- 지역변수(local variable)
- 함수 내부에 선언되는 변수
-var,let,const로 선언되는 변수는 지역변수
2) 주요 키워드
-
var
- 전역변수 위치, 지역변수 위치 모두에서 사용 가능
- 지역변수인 경우, 조건식/반복문 내부 선언이라도 해당 함수 전 영역에서 사용 가능
-
let
- 전역변수 위치, 지역변수 위치 모두에서 사용 가능
- 지역변수인 경우, 조건식/반복문 내부 선언일 경우 해당 조건식/반복문 내부에서만 사용 가능
-
const
- 전역변수 위치, 지역변수 위치 모두에서 사용 가능
- 지역변수인 경우, 조건식/반복문 내부 선언일 경우 해당 조건식/반복문 내부에서만 사용 가능
- 값 수정 절대 불가! 상수! -
키워드 없이 변수명만 선언
- 함수 내부에 선언된다 할 지라도 전역변수
+) console.log(변수명)으로 개발자 도구(f12) console에 변수 출력 확인 가능
3. 자바스크립트 함수
1) 기본 함수
<div id="dataView1"></div>
<script>
function f1() {
//div tag의 content에 단순 문제열 적용하는 속성
document.getElementById("dataView1").innerText = "유재석";
}
f1(); //실행시 브라우저에 "유재석" 출력
</script>2) parameter 있는 함수
<div id="dataView2"></div>
<script>
//js의 변수 선언은 타입 없이 선언 가능
//var, let, const, 없이 선언 / parameter로 선언시 키워드 없이 선언
function f2(v) {
//div tag의 content에 단순 문제열 적용하는 속성
document.getElementById("dataView2").innerText = v;
}
f2("백종원"); //실행시 브라우저에 "백종원" 출력
</script>3) 이름 없는 함수(익명 함수)
<div id="dataView3"></div>
<script>
//함수를 하나의 식처럼 표현, 변수 대입 받음
//함수식 / 호출은 마치 함수처럼
let f3 = function (v) {
document.getElementById("dataView3").innerText = v;
};
//변수명에 parameter를 적용해서 호출
//일반 함수 호출과 유사
f3("신동엽"); //실행시 브라우저에 "신동엽" 출력
</script>4) 즉시 실행 함수
- 프로그램 실행과 동시에 즉시 실행되는 함수
- 최초 단 한번만 실행 보장
- 예시) 유저 접속시 바로 공지사항 출력 로직
- 함수 선언 부분을 괄호로 묶어주고, 뒤에 () 하나 더 붙여서 parameter가 있는 경우 내부에 parameter 입력
<script>
(function myFunc() {
console.log("즉시 실행함수");
})();
(function myFunc2(v1, v2) {
console.log("3. parameter가 있는 즉시 실행함수" + v1 + v2);
})(1, 2);
</script>5) 화살표 함수
- 화살표로
parameter => 내부 연산표현 document.write(함수명(parameter))로 브라우저 출력
<script>
let sum = (v1, v2) => v1 + v2;
document.write(sum(10, 20));
</script>6) 콜백 함수
- 함수를 명시적으로 호출하지 않고 특정 시점(client의 action 발생 시점=
event)에 자동 호출되는 함수 - client가 동작하면 브라우저가 감지하면서 등록된 함수를 직접 호출
- 예시) 버튼을 클릭하면 특정 함수 호출, onclick 속성으로 작업하지 않고도 click 시점에 호출되는 함수
<script>
let button = document.getElementById("button1");
button.addEventListener("click", function () {
alert("button click");
});
//id="button1"인 버튼을 누르면(click), "button click" 메세지가 팝업창으로 뜸
</script>4. 동적 구성
1) 이벤트(event)
✅ 사용자는 마우스 움직임, 요소 클릭, 인풋 입력 등 수많은 종류의 action 수행 → 이벤트 발생
✅ 웹 페이지에서 특정 사용자 동작이 발생한 것
ㄴ 사용자 동작 → 이벤트 발생
2) 이벤트 핸들러(event handler)
- 특정 요소에서 발생하는 이벤트를 처리하기 위해
이벤트 핸들러함수 작성하여 연결 - 이벤트 핸들러가 연결된 특정 요소에서 지정된 타입의 이벤트가 발생하면, 웹 브라우저는 이벤트 핸들러 실행
3) 이벤트 핸들러 적용 코드

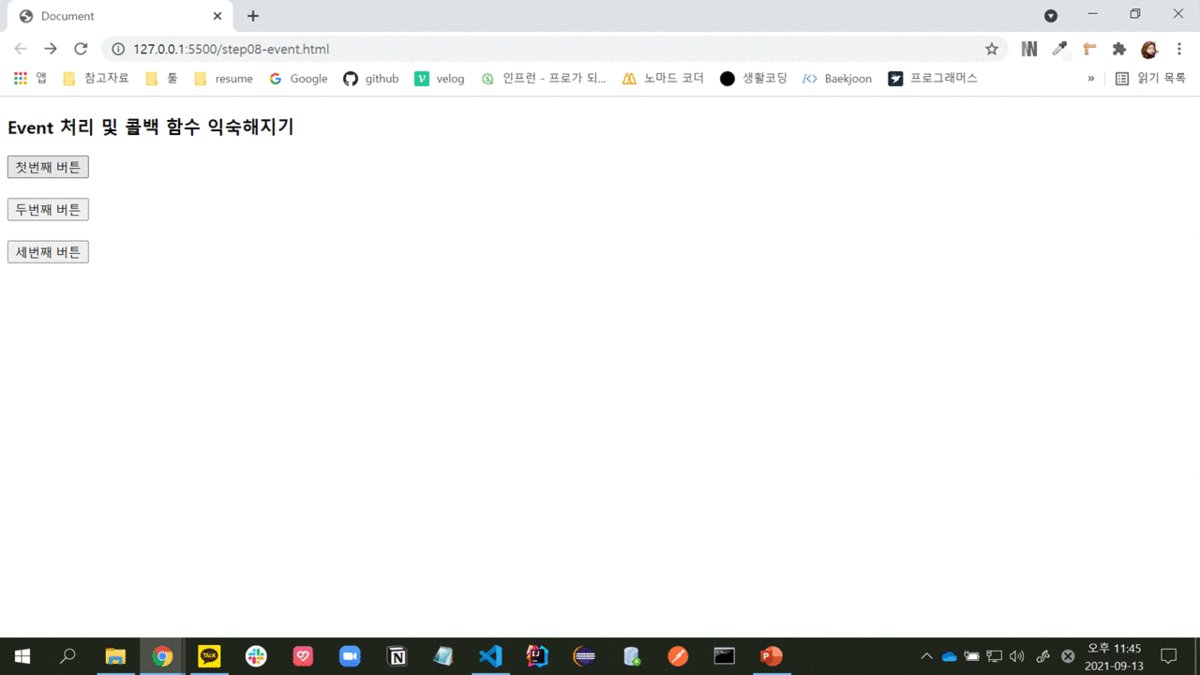
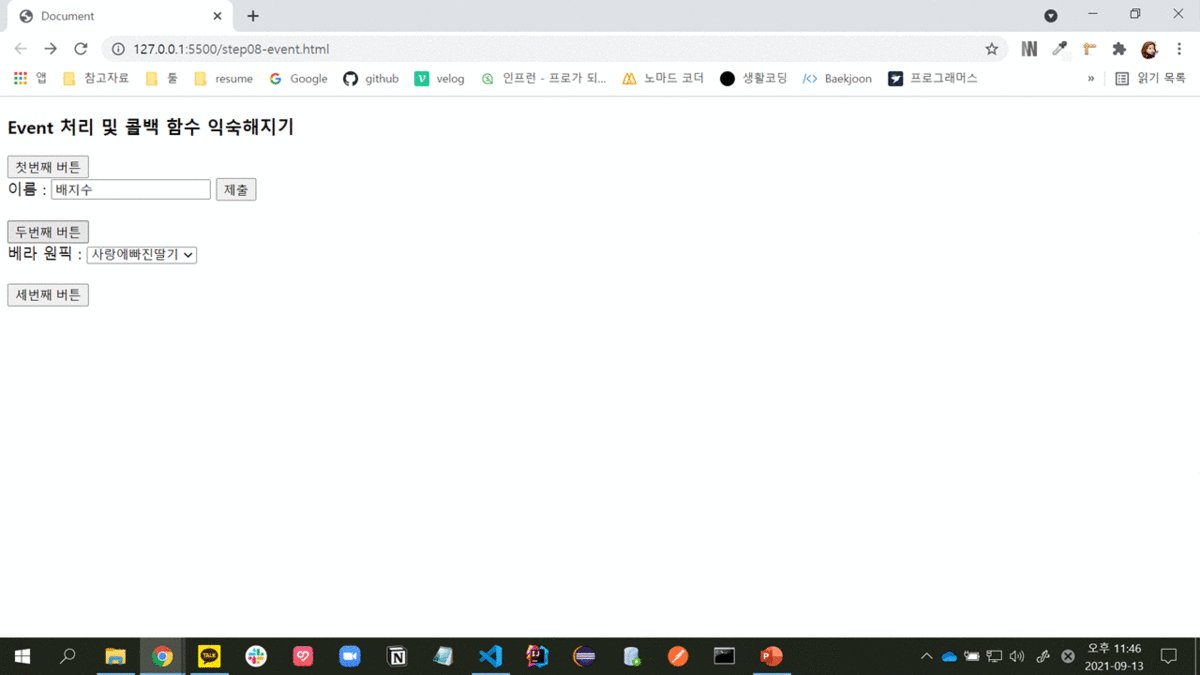
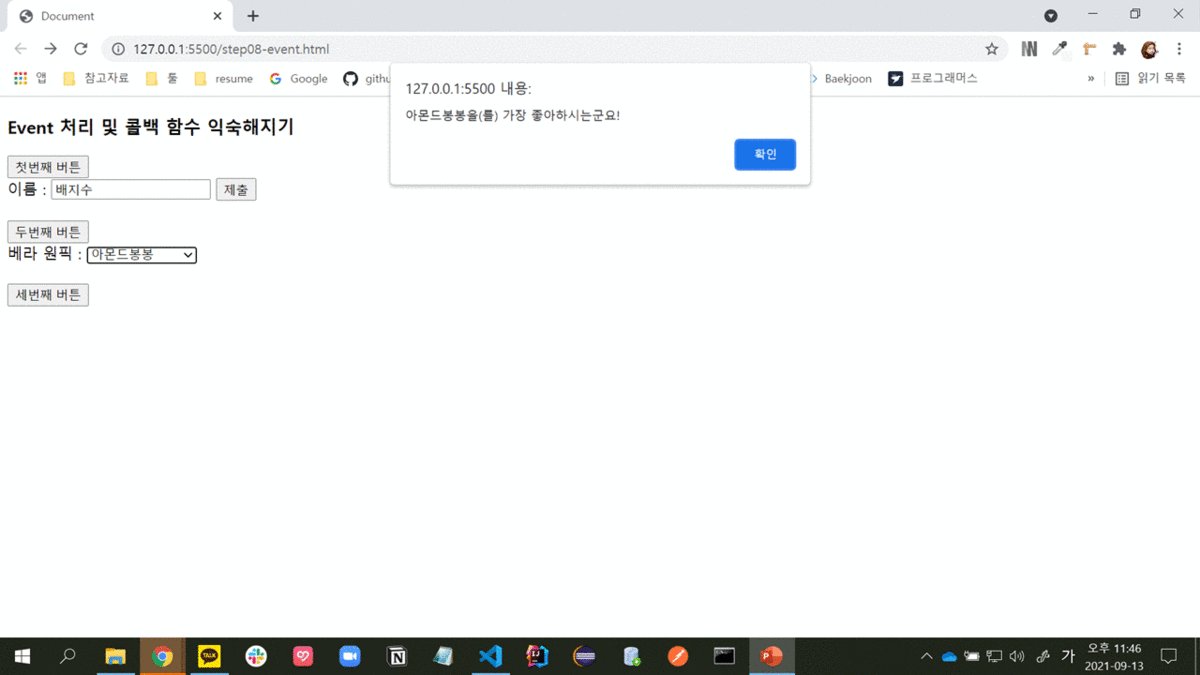
복습하면서 이벤트 핸들러를 적용하여, 아래와 같은 구성의 코드를 작성해보았다.
1. 버튼 3개를 만들어서 첫 화면은 버튼만 보이기
2. 첫번째 버튼 클릭시 input tag 보이기
3. 두번째 버튼 클릭스 select tag 보이기
4. 세번째 버튼 클릭시 a tag 보이기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- input / select / a -->
<h3>Event 처리 및 콜백 함수 익숙해지기</h3>
<!--
1. 버튼 3개를 만들어서 첫 화면은 버튼만 보이기
2. 첫번째 버튼 클릭시 input tag 보이기
3. 두번째 버튼 클릭스 select tag 보이기
4. 세번째 버튼 클릭시 a tag 보이기
-->
<button id="first">첫번째 버튼</button>
<div id="space1"></div>
<br />
<button id="second">두번째 버튼</button>
<div id="space2"></div>
<br />
<button id="third">세번째 버튼</button>
<div id="space3"></div>
<br />
<script>
document.getElementById("first").addEventListener("click", function () {
document.getElementById("space1").innerHTML = `
이름 : <input id="name" type="text" placeholder="이름을 입력하세요."/>
<input id="submit" type="submit" value="제출"/>`;
document
.getElementById("submit")
.addEventListener("click", function () {
alert(document.getElementById("name").value + " 님, 안녕하세요!");
});
});
document.getElementById("second").addEventListener("click", function () {
document.getElementById("space2").innerHTML = `
베라 원픽 :
<select name="icecream" id="icecream">
<option value="사랑에빠진딸기">사랑에빠진딸기</option>
<option value="아몬드봉봉">아몬드봉봉</option>
<option value="초코나무숲">초코나무숲</option>
<option value="엄마는외계인">엄마는외계인</option>
</select>`;
document
.getElementById("icecream")
.addEventListener("blur", function () {
alert(
document.getElementById("icecream").value +
"을(를) 가장 좋아하시는군요!"
);
});
});
document.getElementById("third").addEventListener("click", function () {
document.getElementById("space3").innerHTML = `
<a href="http://www.baskinrobbins.co.kr/">베라 주문하러가기</a>`;
});
</script>
</body>
</html>