처음 CSS를 배울 때,
Grid라는 것이 있구나~
만 인지하고 있었지, Grid에 대해서 공부한다거나 이를 어떻게 사용해봐야겠다! 와 같은 생각은 안 하고 있었다. Flex에 대해서 다시 공부하면서 Grid에 대해서 잘 몰랐던 내용들을 같이 정리해야겠다는 생각이 들었고, 이번에 공부할 수 있는 여유가 생겨서 정리를 하게 되었다.
1. 그리드 사용 기본
기본적으로 flex와 매우 유사하게 display:grid를 작성하는 것으로부터 시작이다. 그럼 grid를 가로 세로 몇칸으로 나눌지 정해야 하는데, 정하는 키워드는 grid-template-columns 와 grid-template-rows로 결정하면 된다.
- columns : 세로 칸 결정
- rows : 가로 칸 결정
쉽게 말하면 행과 열을 정렬하는 것이다.
행과 열을 결정하는 형식은 여러 종류가 있는데 아래 중에서 상황에 따라서 사용할 것을 결정하면 된다.
grid-template-columns: 100px 300px 200px;
grid-template-columns: 1fr 500px 1fr;
grid-template-columns: repeat(3, 1fr);여기서, repeat 키워드를 사용하면 같은 것을 여러번 작성하지 않아도 된다.
잠깐! fr은 무엇인가요? 화면 frame의 비율에 맞추어 자동으로 조정하는 것이다.
그런데 같은 내용을 여러번 쓴다거나 내가 직접 그 비율을 계산해서 수를 넣고 싶지 않다면 어떻게 해야 할까? 이때 사용할 수 있는 것이 아래 두가지 키워드이다.
- auto-fit
- auto-fill
grid-template-columns: repeat(auto-fit, minmax(20%, auto));이렇게 작성하게 되면 행에 대한 각 아이템의 크기를 최소 20%의 비율로 설정하고, 안의 내용물이 늘어나면 자동으로 늘어나되 20%만큼 화면을 채울 수 있도록 한다.
이때 auto-fit 과 auto-fill의 차이점이 발생하는데, auto-fit은 10%로 설정 시, 3개밖에 안되는 요소가 있는 것처럼 그 개수가 모자를 때, 화면을 먼저 1순위로 꽉 채우게 만들어주고, auto-fill은 꽉 채우지 않고 주어진 크기만큼 화면을 채울 수 있을 때까지만 채운다.
2. grid로 자유롭게 칸 구성하기

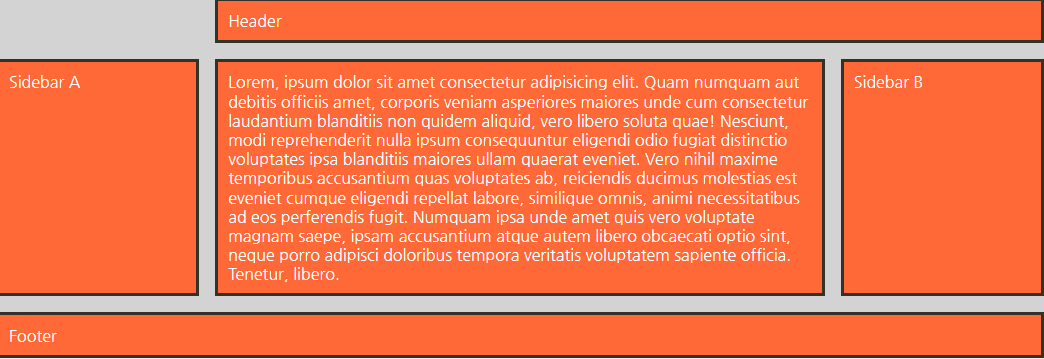
이렇게 자유분방한 화면을 만들고 싶을 때, grid 아이템 개별의 위치를 정함으로써 설정할 수 있다.
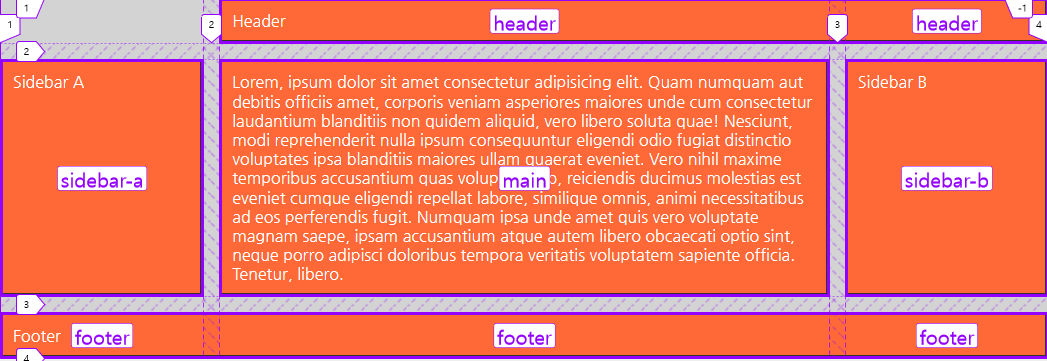
grid 줄 번호로 지정하기
파이어폭스를 이용하여 grid에 대한 CSS 설정 세팅을 보면 grid를 사용한 줄 번호 수가 나오는 것을 확인할 수 있다.

이렇게 줄이 존재하는데, 줄 번호를 지정하는 키워드를 이용하여 자유롭게 배치해보도록 하자.
- grid-column : 세로 열 위치를 지정한다.
- grid-row : 가로 행 위치를 지정한다.
<style>
grid-column: 3 /4;
grid-row: 2 / 4;
grid-row: 2 / span 2;
</style>이렇게 3부터 4까지, 2부터 4까지 지정할 수도 있고, span 키워들르 통하여 칸의 개수를 지정할 수 있다.
grid area 영역 지정하기
grid area 키워드를 통하여 grid 아이템이 가지고 있는 이름을 지정해주고, 그 지정한 이름에 대하여 grid 위치를 지정할 수 있다.
<style>
.grid-container{
display:grid;
gap: 1rem;
grid-template-columns: 1fr 3fr 1fr;
grid-template-areas:
'. header header'
'sidebar-a main sidebar-b'
'footer footer footer';
}
.header {
grid-area: header;
}
.sidebar-a{
grid-area: sidebar-a;
}
.sidebar-b{
grid-area: sidebar-b;
}
.main{
grid-area: main;
}
.footer{
grid-area: footer;
}
</style>줄을 지금 예쁘게 안맞추어서 3 x 3 형태같이 보이지는 않지만, 네이밍을 설정한 영역의 template을 지정할 수 있다는 것을 확인하였다. 만약 아무것도 두고 싶지 않다면 .이나 none 키워드를 이용하면 된다.
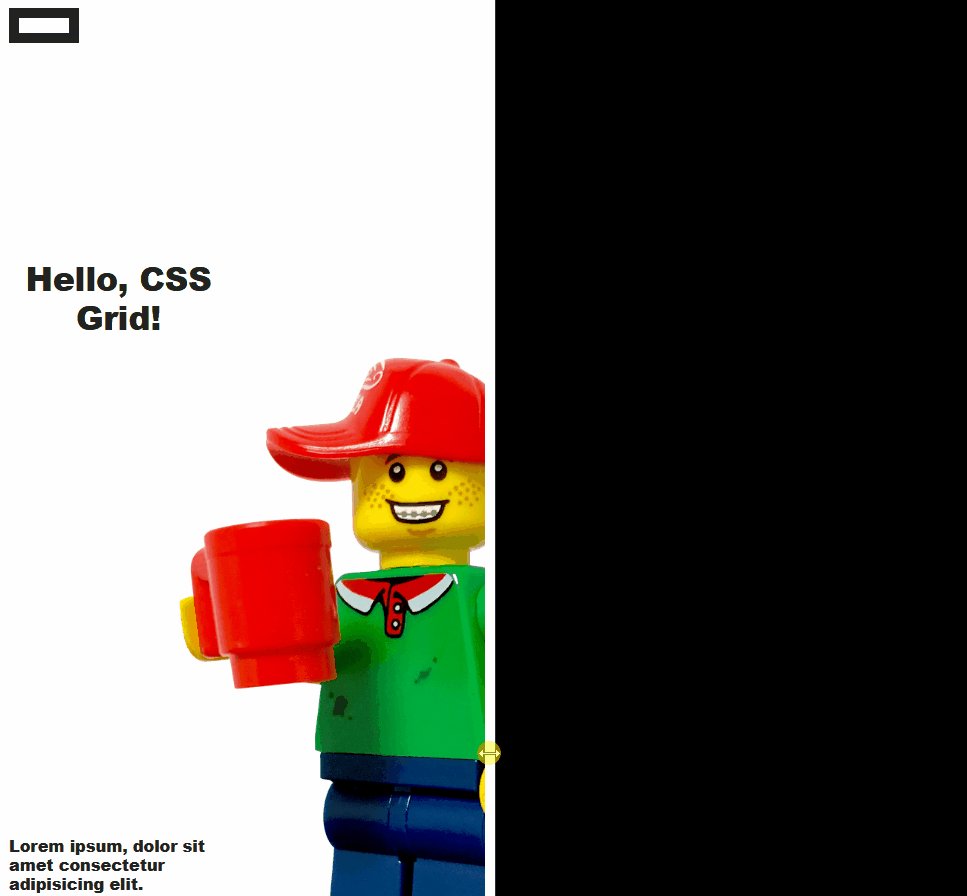
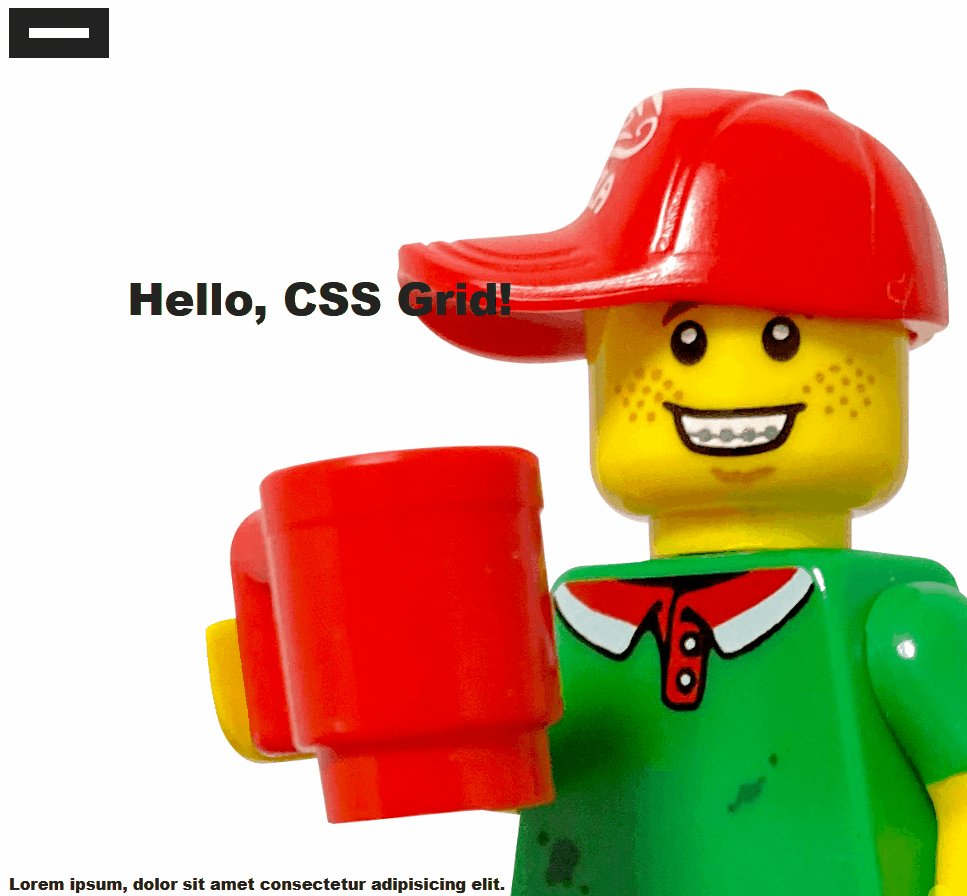
3. grid 기반의 디자인을 코드로 옮겨보자.
Figma로 디자인을 하거나 일러스트레이터를 이용하여 디자인을 하다 보면 grid를 기반으로 디자인을 하는 경우가 많다.
이럴 때, 전체 페이지를 grid로 만들고, 그 위치를 조정하면 쉽게 의도한 디자인을 반영할 수 있다.

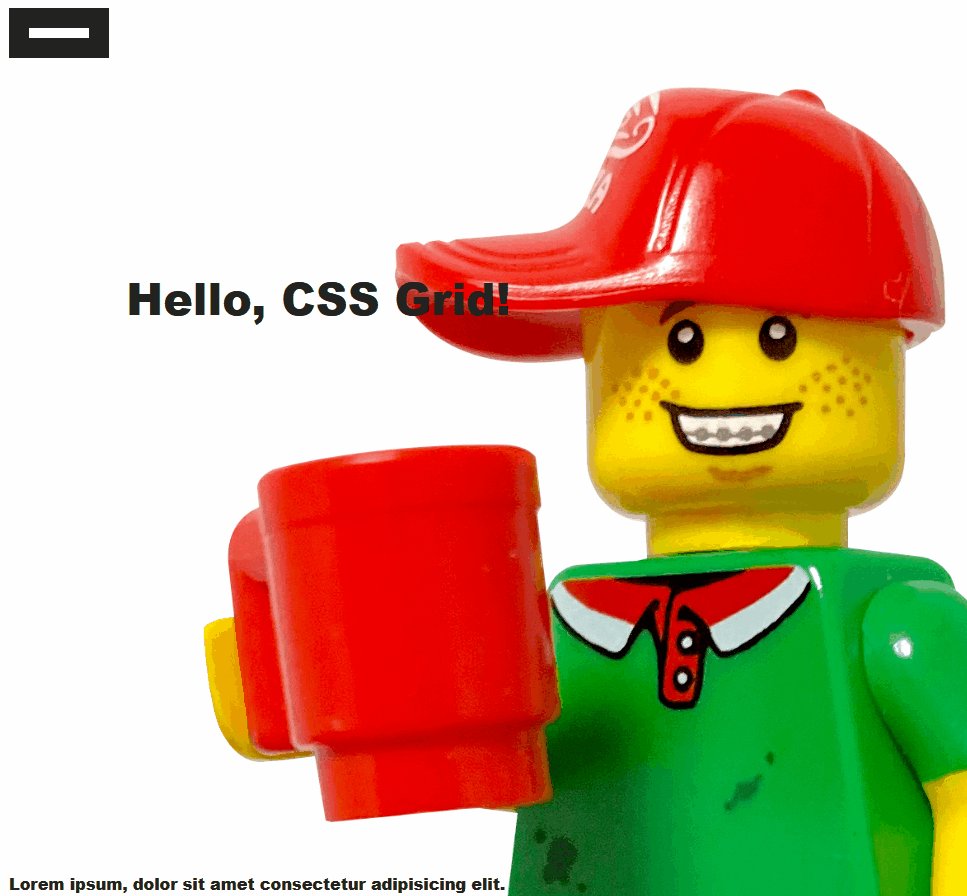
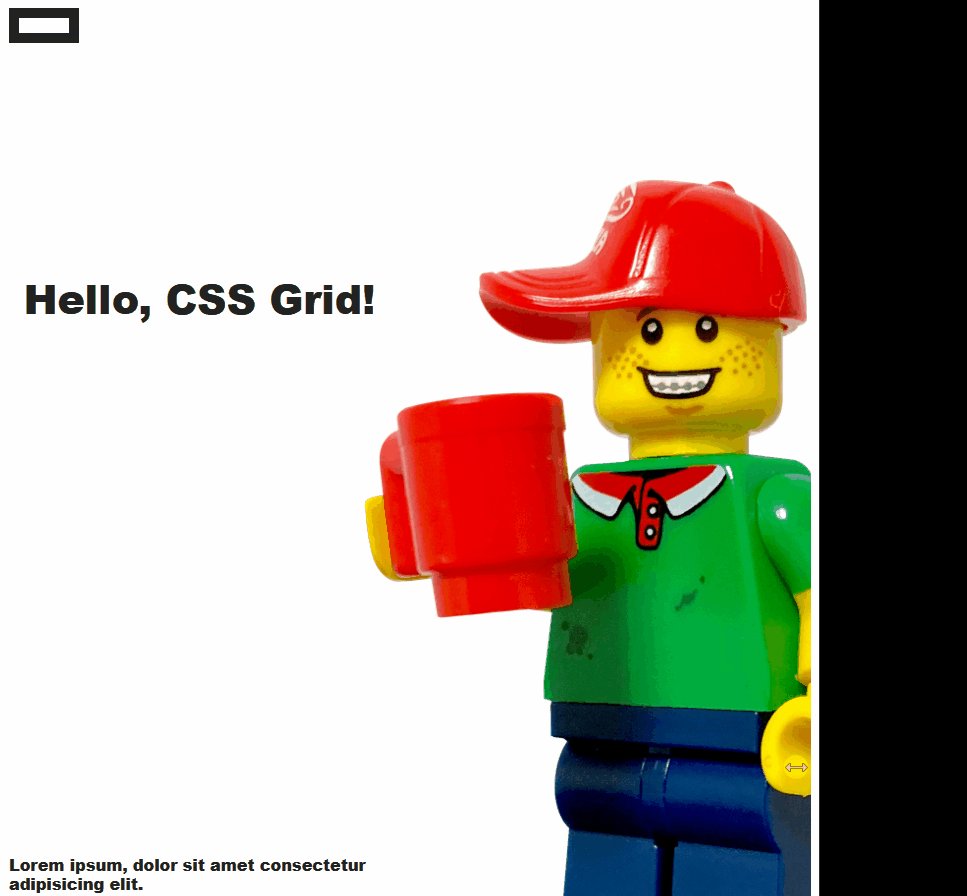
반응형을 구현한 화면이며, 가운데 글자를 Grid 몇번째 칸에 두도록 설정하고 싶으면 아래 스크린샷과 같이 만들면 된다.

뒷 배경에 설정한 그림이 지나치게 작아지는 것을 방지하기 위해 위치와 크기를 아래와 같이 설정했다.
background-position: calc(50% + 17vw) 0;
background-size: calc(500px + 40vw);또한, 메세지가 2번째 행과 열의 가운데에 항상 위치할 수 있도록 1번째 그리드의 크기를 1~3행, 1~3열로 설정하고 가운데 정렬을 시켜주었다.
<style>
.message{
font-size: calc(20px + 2.5vw);
text-align: center;
grid-row: 1 / 3;
grid-column: 1 / 3;
align-self : center;
}
</style>
이렇게 하면 가운데에 위치하게 되어 의도한 대로 디자인을 완성할 수 있다.
