이번달에 꼭 정리하려고 했던 것 중에 하나가 NextJS 공부였다.
이제 4월 마지막주가 다 되어 가므로 NextJS에 대하여 공부한 내용을 정리하고자 한다.
NextJS의 장점
NextJS의 장점을 이해하기 위해서는 아래 용어들의 개념에 대하여 먼저 알고 있어야 한다. 페이지의 라우팅 방법에 대한 것으로, NextJS가 특히 왜 SSR에 용이하다는 것인지를 이해할 수 있을 것이다. CSR/SSR/SSG에 대하여 알아보자.
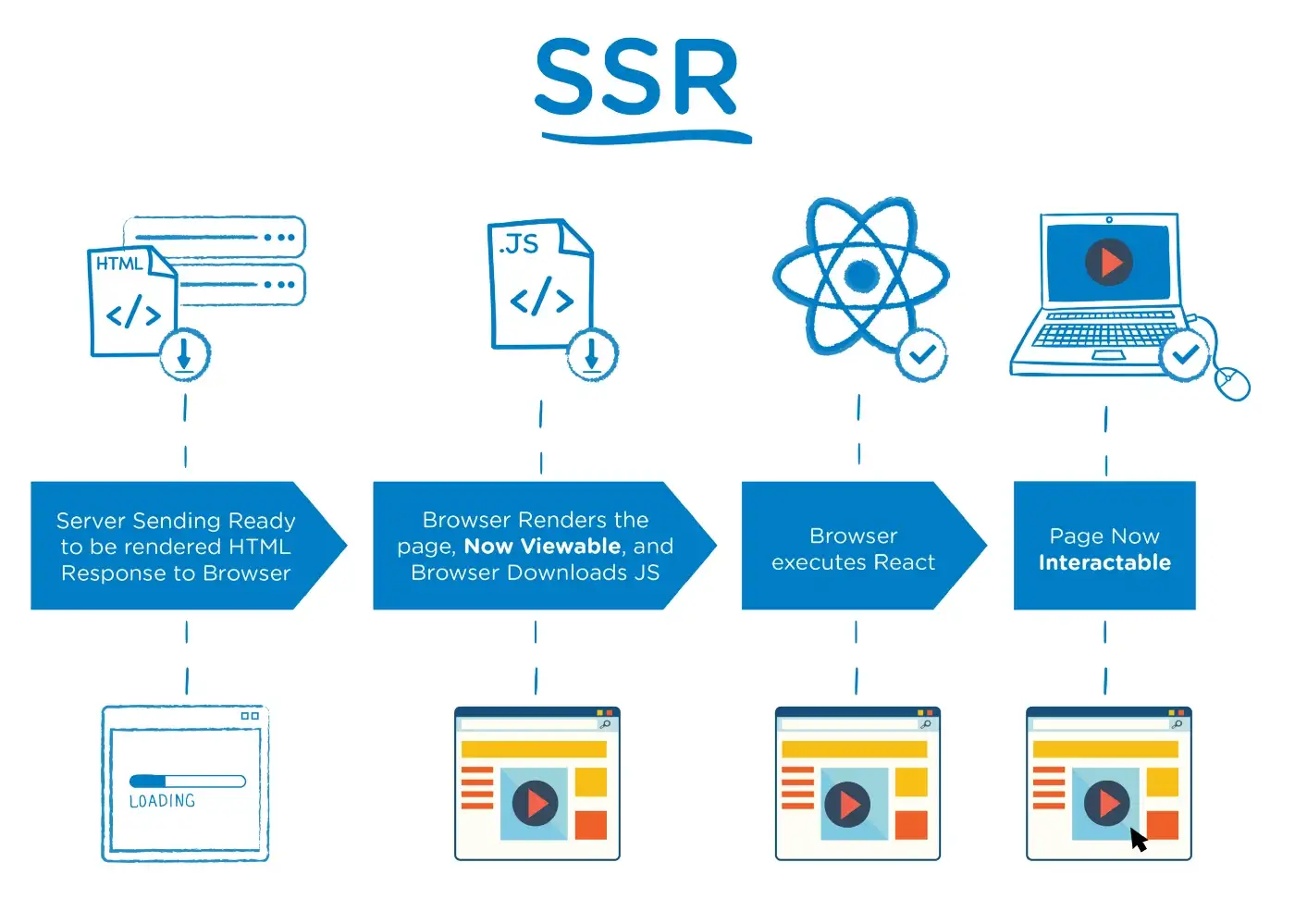
SSR(Server Side Rendering)

완성된 html이 서버 측에서 이미 완성이 된 채로 브라우저에 전송하고, 브라우저는 완성된 html파일을 받아 화면에 그려낸다. 그렇기 때문에 새로운 페이지에 넘어갈 때마다 html을 새로 받아 화면 깜빡임이 존재한다. 대신 html을 서버에서 받아온다는 장점 때문에 초기에 페이지를 로드할 때 차지하는 용량이 적다. 그리고 완성된 html 파일을 받아온다는 점에서 크롤링이 매우 유용하기 때문에 SEO에 좋다.
단점으로는 이용자가 많을 경우 서버 부하가 걸릴 수 있다는 점이다.
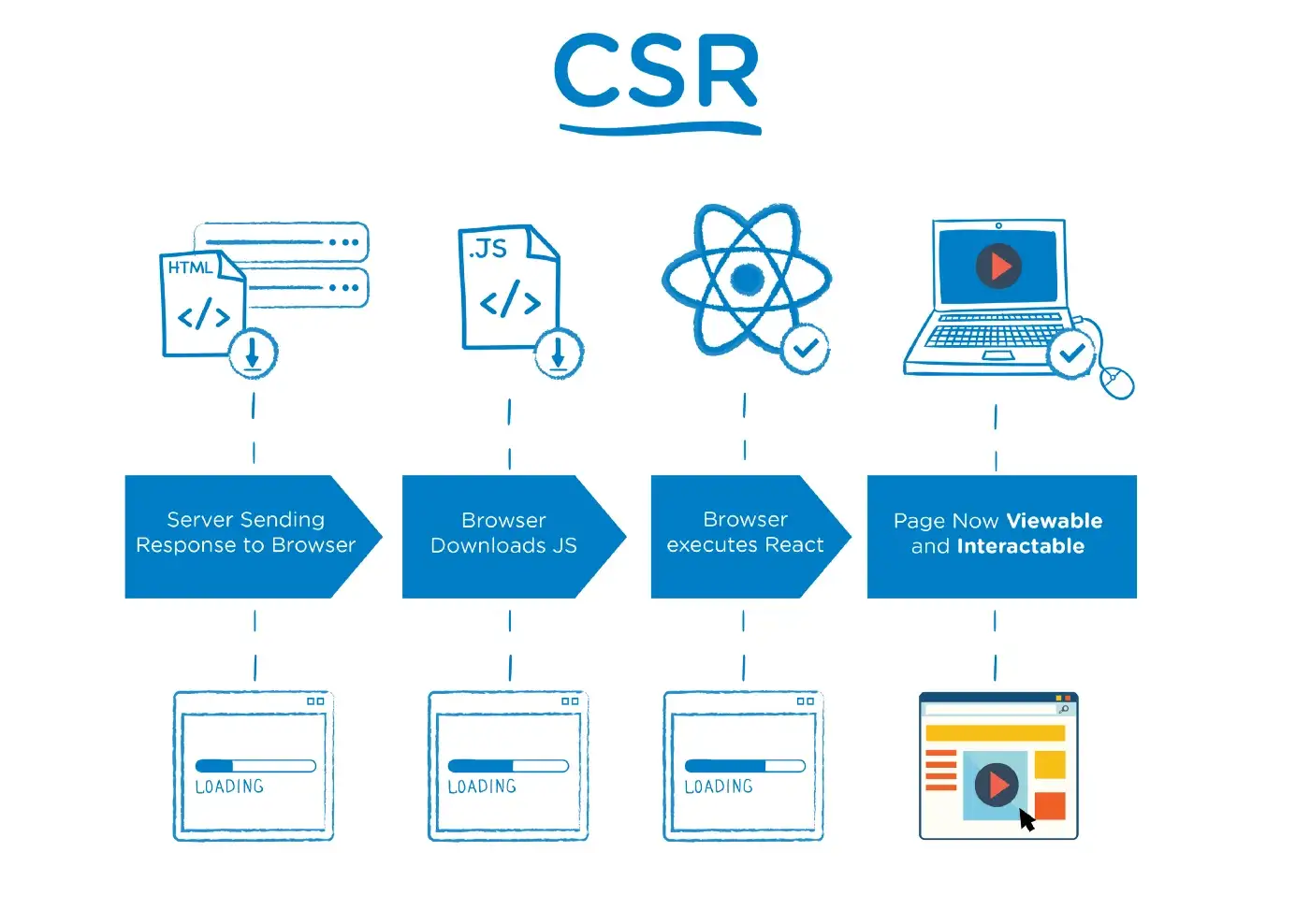
CSR(Client Side Rendering)

CSR은 <div id = "root"/>만을 받고 이후에 자바스크립트를 다운받아 DOM을 그려내는 방식으로 동작한다. html 파일을 그때 그때 로드하는 것이 아니라 자바스크립트 파일을 이용하여 DOM을 그려내는 것이기 때문에 화면 깜빡임이 존재하지 않지만 대신 받아와야 하는 것이 많으므로 초기 용량이 크게 소모된다.
Javascript를 캐시할 수 있다는 장점이 있지만 보안에 취약하고, 상대적으로 SEO에 제약이 있다.
SSG(Static Site Generation)
SSG는 pre-rendering을 이용하여 static한 HTML을 빌드 타임에 미리 만들어 둔다. (단, SSR은 request time에 HTML을 만들어 둠) 주로 정적인 사이트에서 이용한다. 서버 부하에 대한 걱정은 하지 않아도 되며, HTML을 캐시할 수 있으며, SEO에 매우 좋다.
이렇게 알아본 세 가지 라우팅 방식에 대한 장점들을 모아 NextJs의 장점을 정리해보자.
- Pre-rendering을 하여 더욱 빠른 속도로 웹을 라우팅한다.
- SEO 최적화에 매우 좋다.
- Routing은 CSR 방법을 사용하여 사용자에게 좋은UX를 제공하여 직관적으로 개발할 수 있다.
- 폴더와 파일을 생성하면 자동으로 라우팅 처리를 해주기 때문에 라우터에 관해 크게 신경쓸 필요 없이 편리하게 개발할 수 있다.
NextJS는 이 세가지의 장점을 모두 합쳐서 이용할 수 있는 프레임워크이다. 그래서 많은 사람들이 NextJS에 주목하고 있는 것이므로 예시를 하나하나 살펴보면서 어떤 장점이 있는지 같이 살펴보도록 하자.
Pre-rendering
먼저 NextJS 공식문서에 존재하는 Pre-rendering 관련한 내용을 정리해보자.
기본적으로 Next.js는 모든 페이지를 pre-rendering합니다. 사전에 각 페이지마다 HTML파일을 만듭니다. Pre-rendering은 SEO을 최적화하고, 더 좋은 성능을 만듭니다.
각 페이지별로 만들어지는 HTML 파일은 각 페이지별로 필요한 Javascript 코드를 최소로 줄여 줍니다. 페이지가 완전히 로드되면, 자바스크립트 코드는 그 때 실행되고 페이지를 인터렉티브하게 만듭니다.
NextJs에서 소개하고 있는 Pre-rendering에 대한 두가지 방식을 알아보자.
- Static Generation : HTML이 빌드 타임에 작성되고, 각각의 request가 있을 때마다 재사용된다.
- Server-side Rendering : HTML이 각각의 request때마다 생성된다.
일반적으로 NextJs에서는 Static Generation 방식을 권한다. 그러나 상황에 따라서 CSR을 선택해도 되고, 그 때 개발 상황에 맞추어 어떤 것이 맞는지 확인해 보도록 하자.
Static Generation
만약 데이터 없이 정적인 페이지를 만든다고 하면 아래와 같이 작성하고 마무리를 하면 된다.
function About() {
return <div>About</div>
}
export default About이러한 페이지는 추가적인 데이터를 불러올 것이 없으므로 pre-render되어 빌드타임에 생성된 후 이용할 수 있다. 하지만, pre-rendering을 진행할 때 데이터를 외부에서 패칭해와야 하는 페이지가 있을 수 있다. 이럴 때에는 두가지 툴을 사용해볼 수 있다.
- 외부 데이터에 의존하는 경우 :
getStaticProps사용 - 페이지의 경로가 외부 데이터에 의존하는 경우 :
getStaticPaths사용
어떨 때 Static Generation을 추천하나요?
주로 페이지가 한번에 빌드될 수 있을 때를 추천한다! 페이지에 대한 request마다 서버 랜더링을 하는 것보다 더욱 빠르다.
- 마케팅 페이지
- 블로그 포스팅 및 포트폴리오
- 쇼핑몰 상품 리스트
- 도움말 및 문서 페이지
Static Generation을 사용하려면, 아래 질문을 떠올려 보면서 적합한지 확인해야 한다.
유저의 요청 전에 나의 페이지를 pre-rendering을 할 수 있을까?
만약 나의 웹사이트가 정말 많은 데이터를 업데이트해야 하고, 페이지 컨텐츠마다 request를 해야 한다면 그닥 좋은 선택은 되지 않을 것이다.
만약 이러한 문제점에 봉착하였다면 아래와 같은 방법을 시도해보자.
- static Generation을 Client-side-data fetching과 함께 이용하자.
- Server-Side Rendering을 사용하자.