Nextjs
1.NextJS를 사용하는 이유

이번달에 꼭 정리하려고 했던 것 중에 하나가 NextJS 공부였다. 이제 4월 마지막주가 다 되어 가므로 NextJS에 대하여 공부한 내용을 정리하고자 한다. NextJS의 장점 NextJS의 장점을 이해하기 위해서는 아래 용어들의 개념에 대하여 먼저 알고 있어야
2.NextJs의 Data Fetching

이번 글에서는 NextJs에서 데이터를 패칭하는 방법을 크롬 개발자 도구를 하나하나 보면서 자세히 정리해보고자 한다. 순서는 NextJs 공식문서대로 따라가면서 정리할 예정이다.getStaticProps를 사용하게 되면, Next.js는 getStaticProps를 사
3.Next/image 현명하게 사용하기

이번 포스팅에서는 Next에서 어떻게 이미지 파일을 불러오는지 알아보고자 한다.Next에서 이미지는 다양한 방법으로 불러와 화면에 보일 수 있다. 일단 크게 두가지 종류가 존재한다.public 폴더에 이미지 파일을 저장하고 상대경로로 불러온다.배포된 이미지 파일을 그대
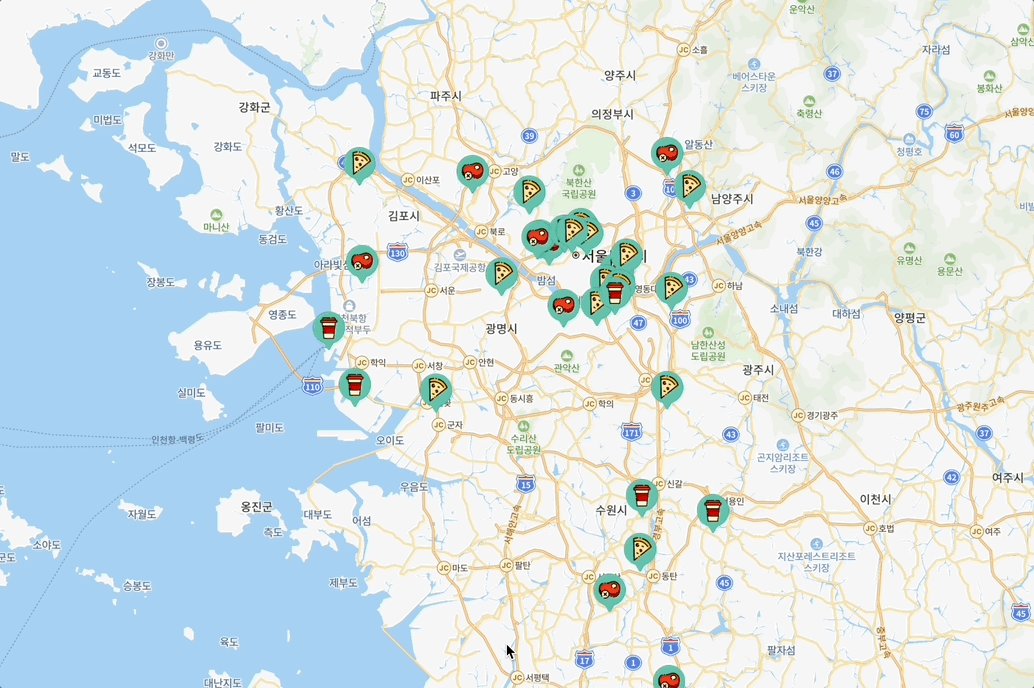
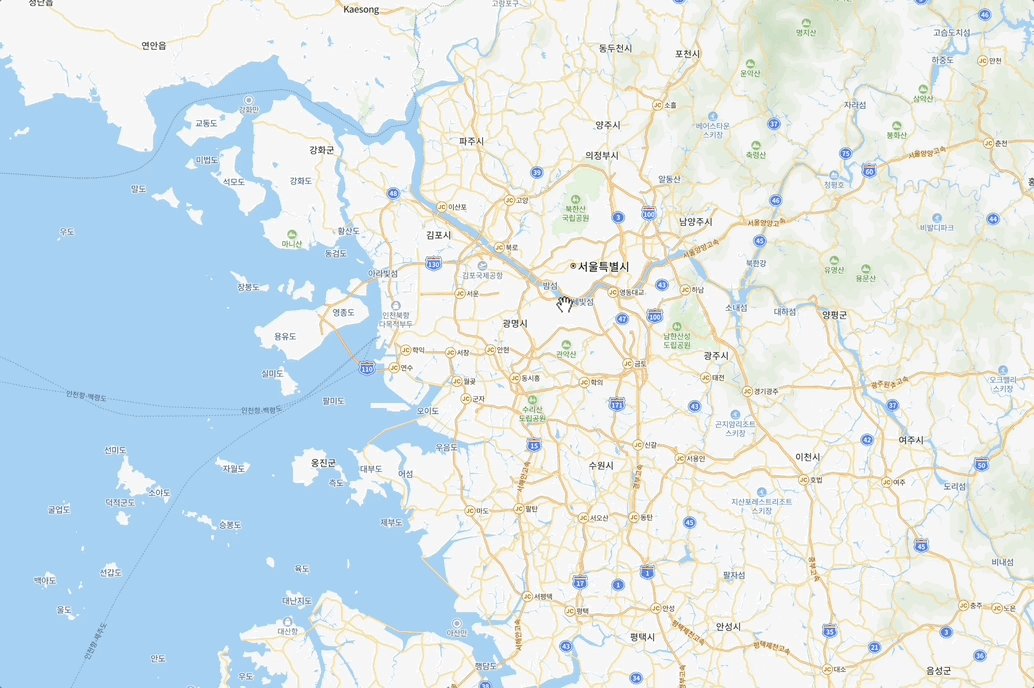
4.[NextJS 지도 개발 #1] next/script를 이용하여 네이버 지도 API를 이용하자

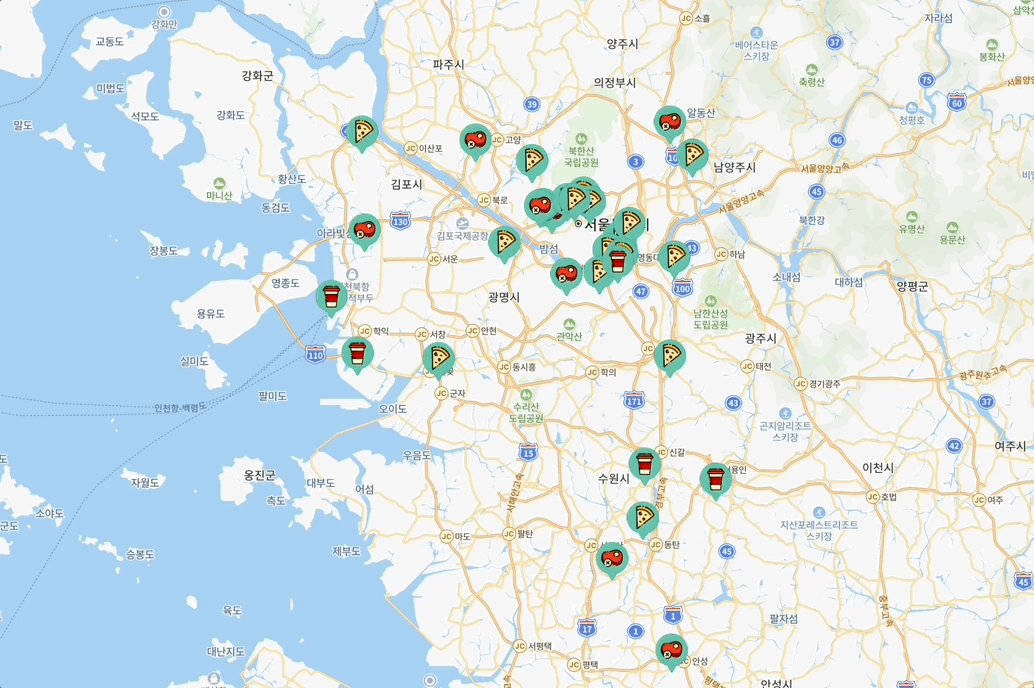
네이버 지도 api를 가져와서 NextJS를 이용하여 지도를 만들어 보자!이번 포스팅에는 네이버 오픈소스인 네이버 지도 관련 API를 이용하여 화면에 정상적으로 지도를 띄우는 것 까지 진행해볼 예정이다.먼저 Ncloud에 가입을 해야 한다. https://ww
5.[NextJS 지도 개발 #2] SWR로 전역 상태 관리하기

현재 data를 fetching하고 관리하는 라이브러리 중 인기가 많은 것은 단언 SWR와 React Query라고 할 수 있겠다! 리액트 쿼리에 대한 글을 먼저 작성하려고 했는데 어쩌다 보니 순서가 꼬여 SWR에 대한 소개글을 먼저 작성하게 되었다. ㅎㅎ선언적인 코드
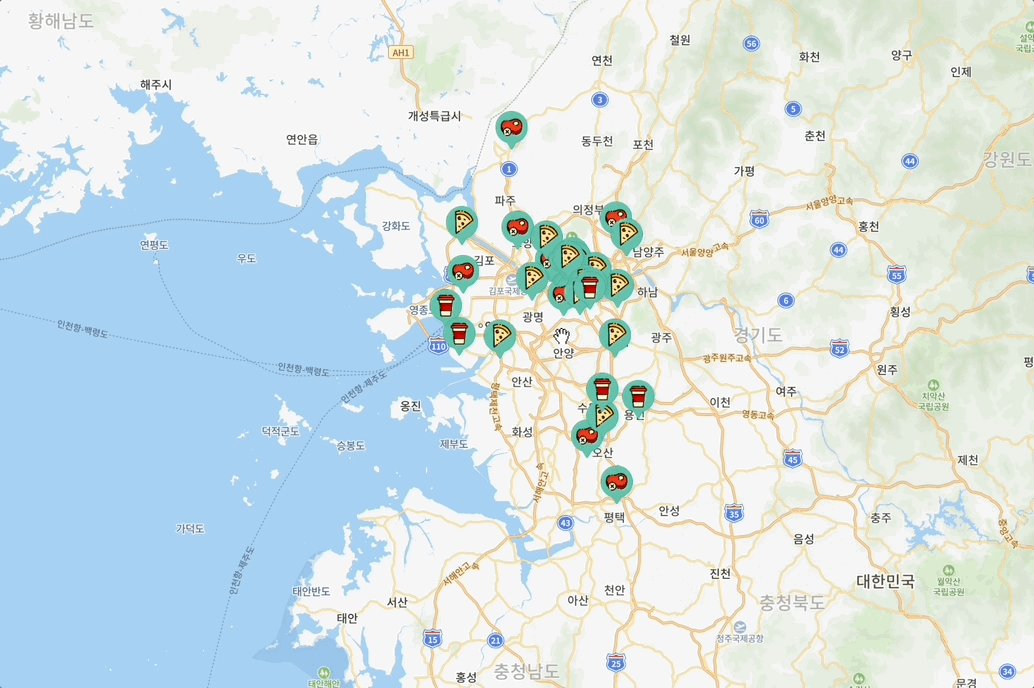
6.[NextJs 지도 개발 #3] 지도 공유하기 및 마커 선택 기능

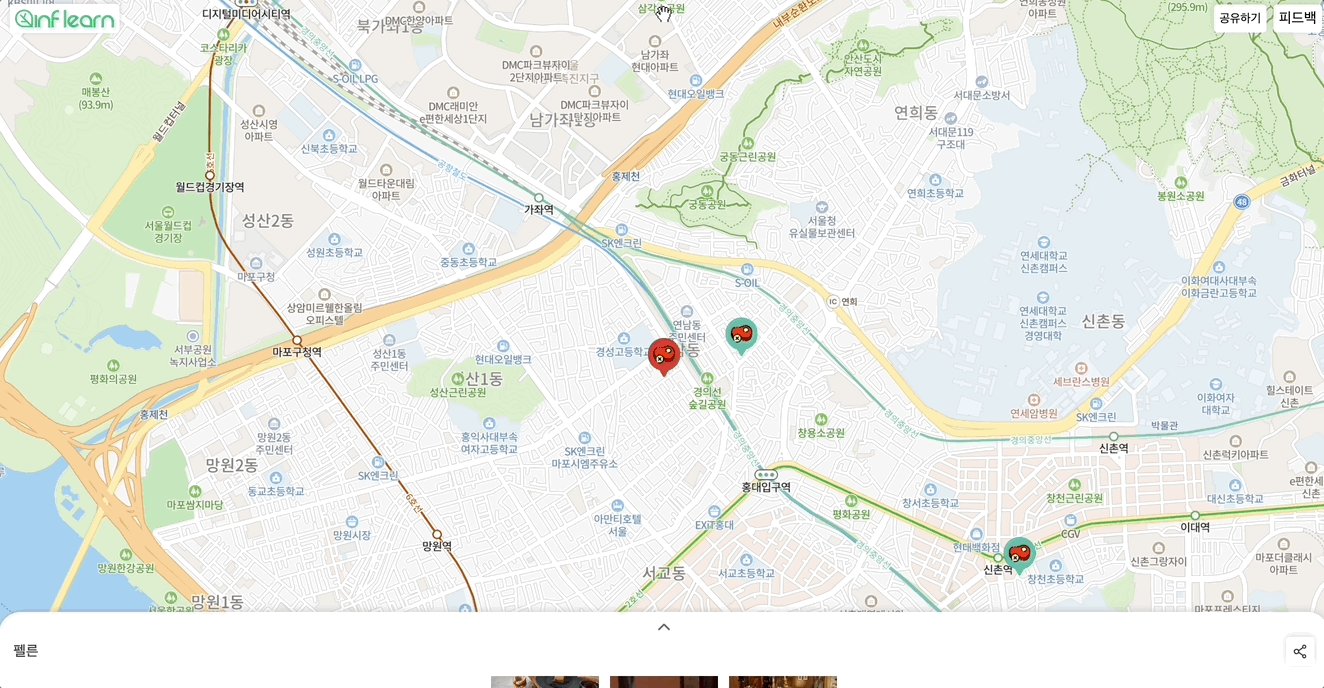
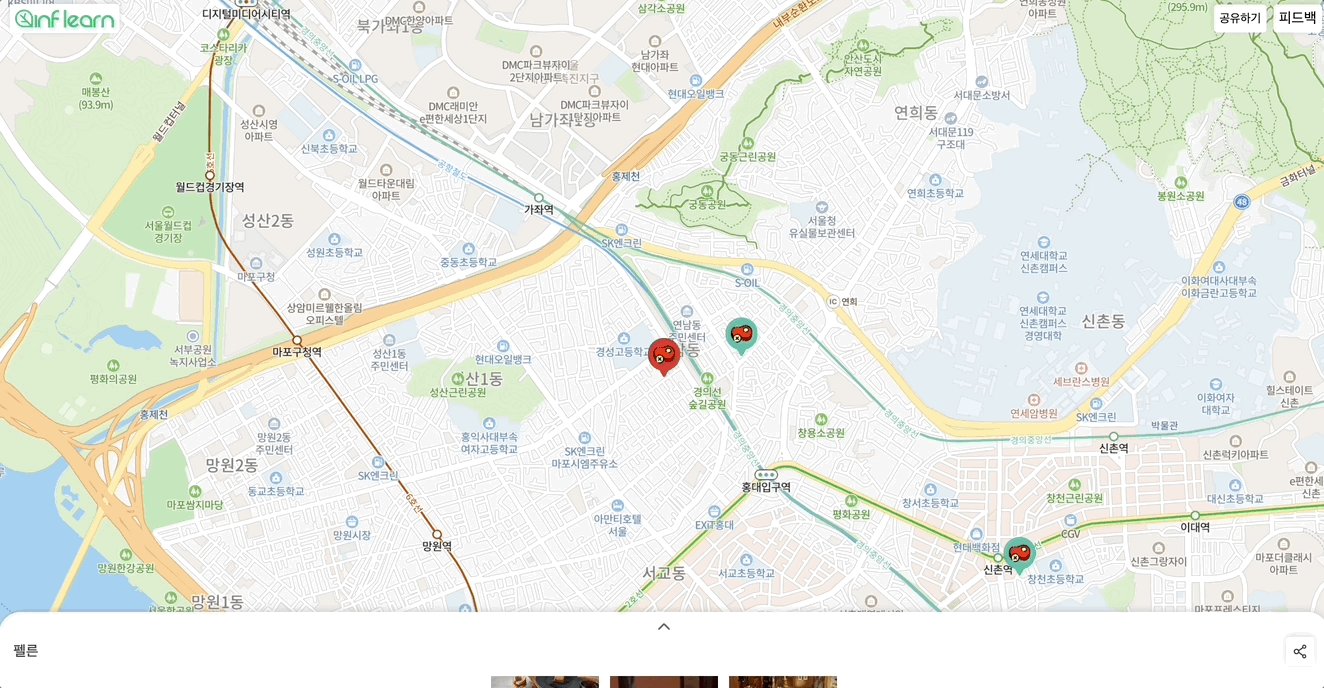
지도에 있는 마커를 클릭할 때 발생하는 이벤트를 설정하고 지도를 공유하였을 때 해당 좌표를 기억하여 지도를 로드하는 기능까지 완성해보자.현재 선택된 store가 무엇인지 판단하는 함수가 존재해야 한다.그렇기 때문에 custom hook 작성을 통하여 현재 선택된 sto
7.[NextJs 지도 개발 #4] 매장 상세 정보 랜더링 구현하기

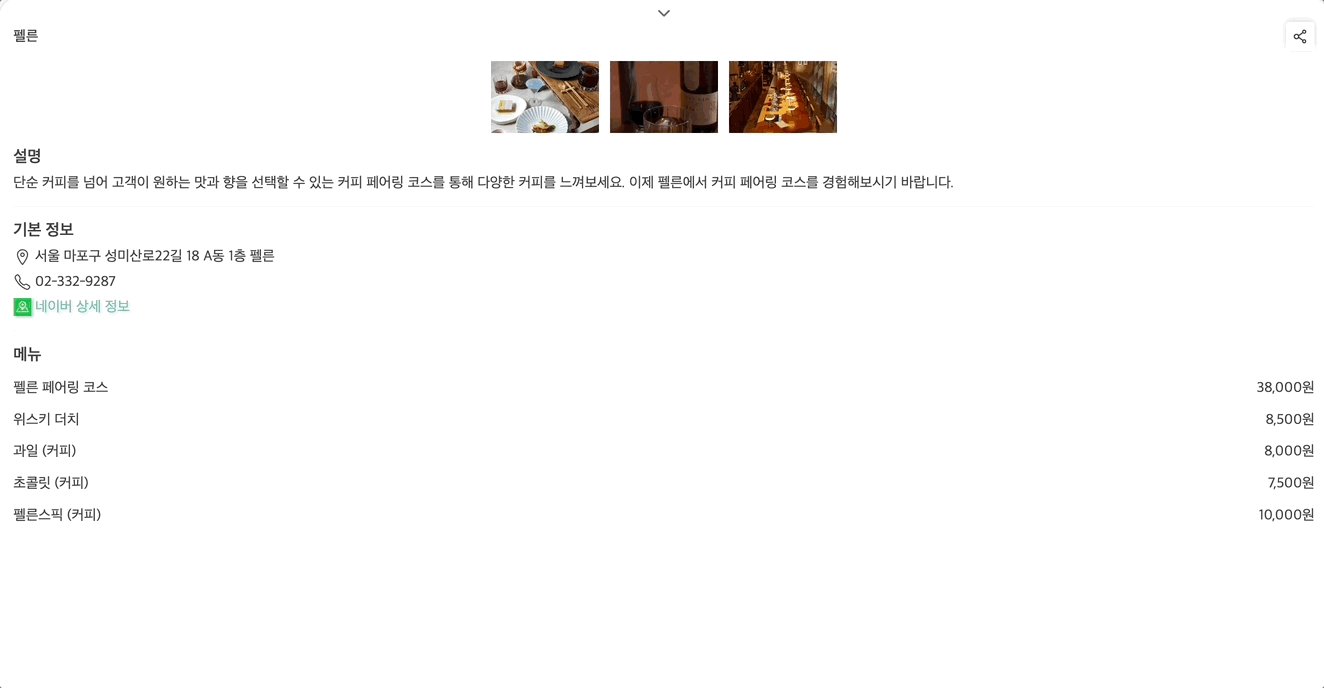
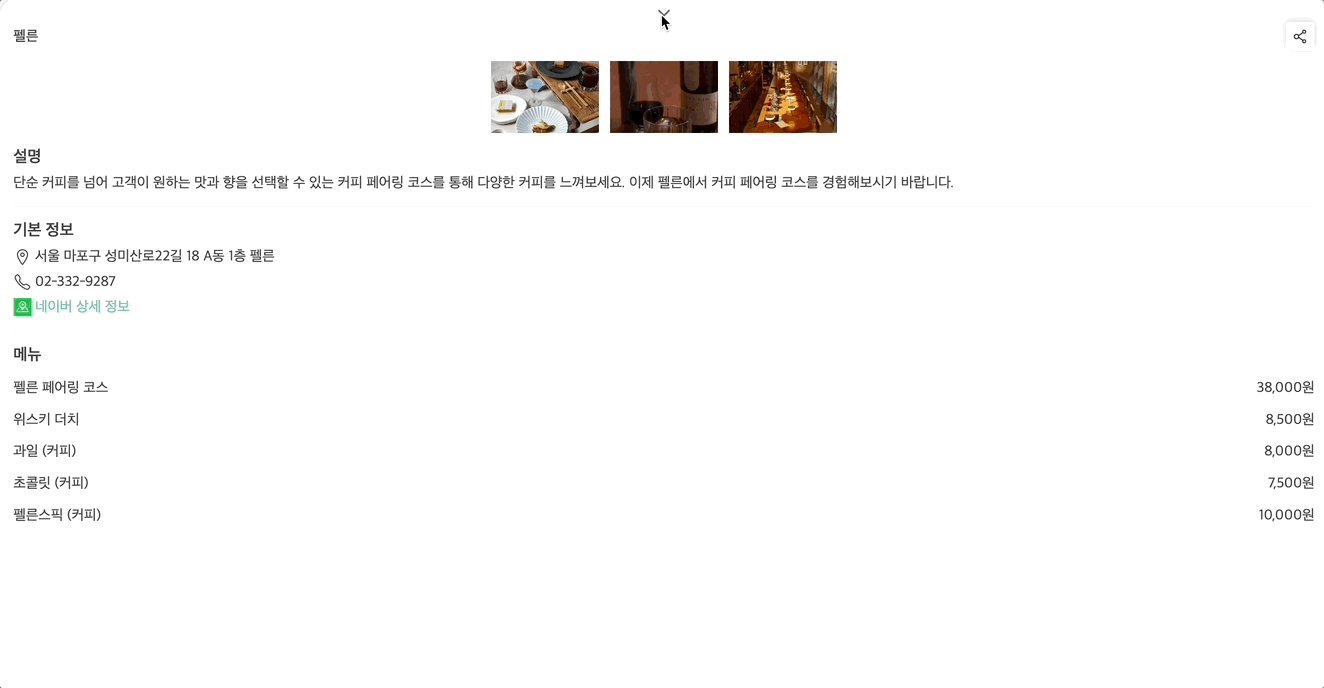
DetailSection이라는 컴포넌트를 하나 만들어 현재 선택한 매장에 대한 정보를 볼 수 있도록 해보자.useSWR을 사용하여서 현재 선택한 매장 정보에 대하여 선택한 다음, 선택한 매장이 없으면 매장을 선택해주세요 라는 플레이스홀더를 반환, 선택한 매장이 있다면
8.[NextJs 지도 개발 #5] SEO성능 개발하기

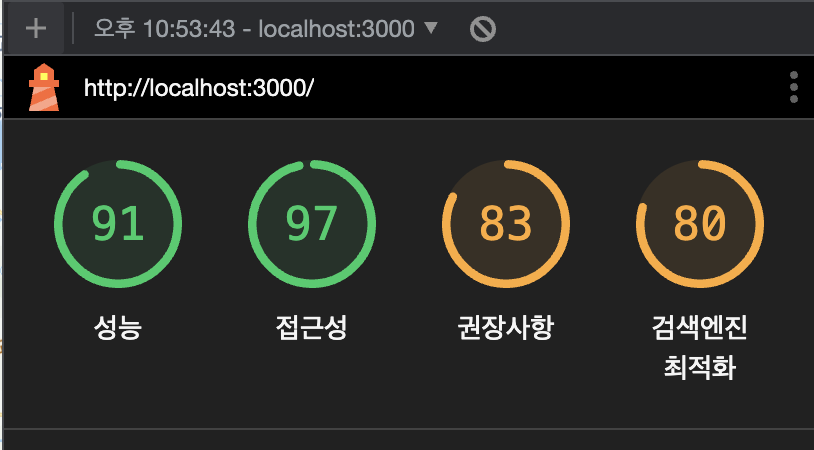
lighthouse를 통하여 현재 완성된 지도 앱의 성능을 살펴보자.개발환경에서는 성능 측정이 다른 결과를 낼 수 있으므로yarn build를 통하여 빌드를 수행한 이후에 prod 환경으로 접근해서 확인해보자.성능에서는 좋은 점수를 얻었지만, 검색엔진 최적화는 그다지
9.[classpick 개발일지 #1] Next.js13으로 마이그레이션하기 - emotion 써도 되나? 고민하기

내 마음을 대변하는 누군가의 리플....classpick 개발은 꼭 NextJs로 해보고 싶어서 프로젝트 세팅을 하던 중, 저번달에 NextJs 13가 정식 출시되었고 어느정도 안정화 되었다는 소식이 있어서 꼭 사용해보고자 하여 기존에 Nextjs 12로 세팅해놨던 프